go http portal 笔记
目前使用go 的gin 框架写了一个http portal 服务器,
1、目前为了调试方便,http服务器回报时会设置cookie 比如设置cookie:hostid=1;MD5=wewq8wqe等作为trace id 方便后续跟踪log
2、在设置cookie的时候遇到了,一些问题,比如设置cookie时,希望下次请求带上cookie,则需要设置cookie 的Path字段
3、还需要设置cache-control ?
4、对于http不需要设置secure,否则浏览器会出现一个感叹号!,以及浏览器再次发出请求时不会带上cookie
Set-Cookie
响应标头 Set-Cookie 被用来由服务器端向用户代理发送 cookie,所以用户代理可在后续的请求中将其发送回服务器。服务器要发送多个 cookie,则应该在同一响应中发送多个 Set-Cookie 标头。
一些 <cookie-name> 具有特殊的语义:
__Secure- 前缀:以 __Secure- 为前缀的 cookie(其中连接符是前缀的一部分),必须与 secure 属性一同设置,同时必须应用于安全页面(即使用 HTTPS 访问的页面)。
__Host- 前缀:以 __Host- 为前缀的 cookie,必须与 secure 属性一同设置,必须应用于安全页面(即使用 HTTPS 访问的页面),也禁止设置 domain 属性(也就不会发送给子域),同时 path 属性的值必须为 /。
Path=<path-value> 可选
指定一个 URL 路径,这个路径必须出现在要请求的资源的路径中才可以发送 Cookie 标头。
字符 / 可以解释为文件目录分隔符,此目录的下级目录也满足匹配的条件(例如,如果 path=/docs,那么
/docs、/docs/、/docs/Web/和/docs/Web/HTTP都满足匹配条件。/、/docsets或者/fr/docs则不满足匹配条件。
HttpOnly 可选
用于阻止 JavaScript 通过 Document.cookie 属性访问 cookie。注意,设置了 HttpOnly 的 cookie 在 JavaScript 初始化的请求中仍然会被发送。例如,调用 XMLHttpRequest.send() 或 fetch()。其用于防范跨站脚本攻击(XSS)
SameSite=<samesite-value> 可选
允许服务器设定一则 cookie 不随着跨站请求一起发送,这样可以在一定程度上防范跨站请求伪造攻击(CSRF)。
可选的属性值有:
Strict- : 这意味浏览器仅对同一站点的请求发送
cookie,即请求来自设置 cookie 的站点。如果请求来自不同的域或协议(即使是相同域),则携带有SameSite=Strict属性的 cookie 将不会被发送。
- : 这意味浏览器仅对同一站点的请求发送
Lax- : 这意味着 cookie 不会在跨站请求中被发送,如:加载图像或 frame 的请求。但 cookie 在用户从外部站点导航到源站时,cookie 也将被发送(例如,跟随一个链接)。这是
SameSite属性未被设置时的默认行为。
- : 这意味着 cookie 不会在跨站请求中被发送,如:加载图像或 frame 的请求。但 cookie 在用户从外部站点导航到源站时,cookie 也将被发送(例如,跟随一个链接)。这是
None- : 这意味着浏览器会在跨站和同站请求中均发送 cookie。在设置这一属性值时,必须同时设置
Secure属性,就像这样:SameSite=None; Secure。
- : 这意味着浏览器会在跨站和同站请求中均发送 cookie。在设置这一属性值时,必须同时设置
Cookie 前缀
名称中包含 __Secure- 或 __Host- 前缀的 cookie,只可以应用在使用了安全连接(HTTPS)的域中,需要同时设置 secure 属性。
另外,假如 cookie 以 __Host- 为前缀,那么 path 属性的值必须为 /(表示整个站点),且不能含有 Domain 属性。
// 当响应来自于一个安全域(HTTPS)的时候,二者都可以被客户端接受 Set-Cookie: __Secure-ID=123; Secure; Domain=example.com Set-Cookie: __Host-ID=123; Secure; Path=/ // 缺少 Secure 指令,会被拒绝 Set-Cookie: __Secure-id=1 // 缺少 Path=/ 指令,会被拒绝 Set-Cookie: __Host-id=1; Secure // 由于设置了 domain 属性,会被拒绝 Set-Cookie: __Host-id=1; Secure; Path=/; domain=example.com
会话期 cookie
会话期 cookie 将会在客户端关闭时被移除。会话期 cookie 不设置 Expires 或 Max-Age 属性。
Set-Cookie: sessionId=38afes7a8
持久化 cookie
持久化 cookie 不会在客户端关闭时失效,而是在特定的日期(Expires)或者经过一段特定的时间之后(Max-Age)才会失效。
Set-Cookie: id=a3fWa; Expires=Wed, 21 Oct 2015 07:28:00 GMT Set-Cookie: id=a3fWa; Max-Age=2592000
需要重新验证
指定 no-cache 或 max-age=0, must-revalidate 表示客户端可以缓存资源,每次使用缓存资源前都必须重新验证其有效性。这意味着每次都会发起 HTTP 请求,但当缓存内容仍有效时可以跳过 HTTP 响应体的下载。
<code><span class="token header"><span class="token header-name keyword">Cache-Control<span class="token punctuation">: <span class="token header-value">no-cache</span></span></span></span></code>
<code><span class="token header"><span class="token header-name keyword">Cache-Control<span class="token punctuation">: <span class="token header-value">max-age=0, must-revalidate<br><br></span></span></span></span></code>
禁止缓存
发送如下响应头可以关闭缓存。此外,可以参考Expires和Pragma消息头。
Cache-Control: no-store
缓存静态资源
对于应用程序中不会改变的文件,你通常可以在发送响应头前添加积极缓存。这包括例如由应用程序提供的静态文件,例如图像,CSS 文件和 JavaScript 文件。另请参阅 Expires 标题。
Cache-Control:public, max-age=31536000
http 中 domain 和 Path 标识定义了 Cookie 的作用域
ChatGPT Yes, that is correct. In HTTP, cookies are used to maintain stateful information between the client and the server. The scope of a cookie, i.e.,
the set of URLs for which the cookie is valid, is defined by the Domain and Path attributes of the cookie. The Domain attribute specifies the domain name for which the cookie is valid. When a cookie is set with a Domain attribute, it is sent to all subdomains of that domain as well.
For example, if a cookie is set for the domain example.com, it will be sent to any URL that belongs to example.com or any of its subdomains, such as www.example.com or blog.example.com. The Path attribute specifies the URL path for which the cookie is valid. When a cookie is set with a Path attribute, it is sent to any URL that matches the path or any of its subdirectories.
For example, if a cookie is set with a path of /login, it will be sent to any URL that starts with /login, such as /login, /login/user, or /login/logout. Together, the Domain and Path attributes allow cookies to be scoped to specific domains and paths, providing greater control over how they are used and preventing
them from being sent to unintended URLs. This helps to improve security and privacy for users, as well as prevent cross-site scripting attacks and other types of web vulnerabilities.
指定重定向的其他方式
HTML 重定向机制
HTTP 重定向是创建重定向的最佳方式,但是有时候你并不能控制服务器。针对这些特定的应用情景,可以尝试在页面的 <head> 中添加一个 <meta> 元素,并将其 http-equiv 属性的值设置为 refresh。当显示页面的时候,浏览器会检测该元素,然后跳转到指定的页面。
<head>
<meta http-equiv="Refresh" content="0; URL=http://example.com/" />
</head>content 属性的值开头是一个数字,指示浏览器在等待该数字表示的秒数之后再进行跳转。建议始终将其设置为 0 来获取更好的无障碍体验。
显然,该方法仅适用于 HTML 页面(或类似的页面),然而并不能应用于图片或者其他类型的内容。
JavaScript 重定向机制
在 JavaScript 中,重定向机制的原理是设置 window.location 的属性值,然后加载新的页面。
window.location = "https://example.com/";与 HTML 重定向机制类似,这种方式并不适用于所有类型的资源,并且显然只有在执行 JavaScript 的客户端上才能使用。
另外一方面,它也提供了更多的可能性:比如在只有满足了特定的条件的情况下才可以触发重定向机制的场景。
前端重定向的方式还有:
<script language="javascript"type="text/javascript">
window.location.href="https://www.luymm.com/";
</script>
<script language="javascript">
alert("返回");
window.history.back(-1);
</script>
<script language="javascript">
window.navigate("https://www.luymm.com/");
</script><script language="javascript">
alert("非法访问!");
top.location='https://www.luymm.com/';
</script><script language="JavaScript">
self.location='https://www.luymm.com/';
</script>html中meta标签实现
只需在head里加上下面这一句就行了,在当前页面停留0.1秒后跳转到目标页面
<meta http-equiv="refresh" content="0.1; url=https://www.luymm.com/">同时window.open("http://www.xxxxxxxx.net"); 在新的窗口打开链接,一般用于简单的弹出页面,现在基本上都被屏蔽掉

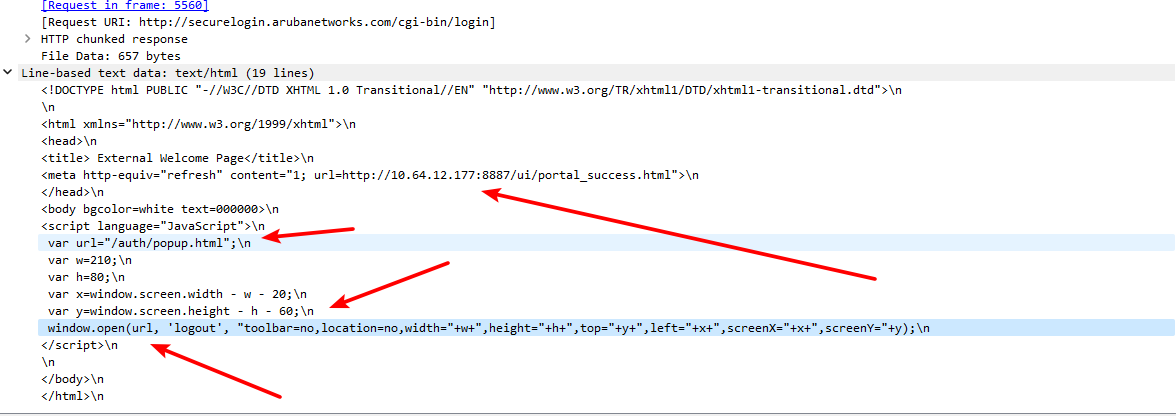
上图是对接aruba设备认证成功后,本来跳转到portal_sucess.html
但是后面紧接着 调用window.open进行跳转



 浙公网安备 33010602011771号
浙公网安备 33010602011771号