http 字段说明
HTTP中头部字段说明:
Accept:告诉WEB服务器自己接受什么介质类型,* /* 表示任何类型,type/ * 表示该类型下的所有子类型,type/sub-type。
Accept-Charset: 浏览器申明自己接收的字符集
Accept-Encoding: 浏览器申明自己接收的编码方法,通常指定压缩方法,是否支持压缩,支持什么压缩方法 (gzip,deflate)
Accept-Language:浏览器申明自己接收的语言语言跟字符集的区别:中文是语言,中文有多种字符集,比如big5,gb2312,gbk等等。
Connection:
请求:close==告诉WEB服务器或者代理服务器,在完成本次请求的响应后,断开连接,不要等待本次连接的后续请求了。
keepalive==告诉WEB服务器或者代理服务器,在完成本次请求的响应后,保持连接,等待本次连接的后续请求。
响应:close==连接已经关闭;响应报文发送后,会立即Fin关闭此次链接
keepalive==连接保持着,在等待本次连接的后续请求。
Keep-Alive:如果浏览器请求保持连接,则该头部表明希望 WEB 服务器保持连接多长时间(秒)。
例如:Keep-Alive:300
Cache-Control:
请求:
- no-cache=====不要缓存的实体,要求现在从WEB服务器去取
- max-age:===只接受 Age 值小于 max-age 值,并且没有过期的对象
- max-stale:===可以接受过去的对象,但是过期时间必须小于 max-stale 值
- min-fresh:===接受其新鲜生命期大于其当前 Age 跟 min-fresh 值之和的缓存对象
响应:
- public===可以用 Cached 内容回应任何用户
- private====只能用缓存内容回应先前请求该内容的那个用户
- no-cache===可以缓存,但是只有在跟WEB服务器验证了其有效后,才能返回给客户端
- max-age===本响应包含的对象的过期时间
- ALL: no-store===不允许缓存
Content-Encoding:WEB服务器表明自己使用了什么压缩方法(gzip,deflate)压缩响应中的对象。
例如:Content-Encoding:gzip
Content-Language:WEB 服务器告诉浏览器自己响应的对象的语言。
Content-Length: WEB 服务器告诉浏览器自己响应的对象的长度。
例如:Content-Length: 26012
Content-Range: WEB 服务器表明该响应包含的部分对象为整个对象的哪个部分。
例如:Content-Range: bytes 21010-47021/47022
Content-Type: WEB 服务器告诉浏览器自己响应的对象的类型。
例如:Content-Type:application/xml
ETag:就是一个对象(比如URL)的标志值,就一个对象而言,比如一个 html 文件,如果被修改了,其 Etag 也会别修改, 所以,ETag 的作用跟 Last-Modified 的作用差不多,主要供 WEB 服务器 判断一个对象是否改变了。比如前一次请求某个 html 文件时,获得了其 ETag,当这次又请求这个文件时, 浏览器就会把先前获得的 ETag 值发送给 WEB 服务器,然后 WEB 服务器会把这个 ETag 跟该文件的当前 ETag 进行对比,然后就知道这个文件有没有改变了。
Host:客户端指定自己想访问的WEB服务器的域名/IP 地址和端口号。
例如:Host:rss.sina.com.cn
Expired:WEB服务器表明该实体将在什么时候过期,对于过期了的对象,只有在
跟WEB服务器验证了其有效性后,才能用来响应客户请求。
是 HTTP/1.0 的头部。
例如:Expires:Sat, 23 May 2009 10:02:12 GMT
If-Match:如果对象的 ETag 没有改变,其实也就意味著对象没有改变,才执行请求的动作。
If-None-Match:如果对象的 ETag 改变了,其实也就意味著对象也改变了,才执行请求的动作。
If-Range:浏览器告诉 WEB 服务器,如果我请求的对象没有改变,就把我缺少的部分给我,如果对象改变了,就把整个对象给我。 浏览器通过发送请求对象的 ETag 或者 自己所知道的最后修改时间给 WEB 服务器,让其判断对象是否改变了。总是跟 Range 头部一起使用。
Last-Modified:WEB 服务器认为对象的最后修改时间,比如文件的最后修改时间,动态页面的最后产生时间等等。
例如:Last-Modified:Tue, 06 May 2008 02:42:43 GMT
Location:WEB 服务器告诉浏览器,试图访问的对象已经被移到别的位置了,
到该头部指定的位置去取。
例如:Location:
http://i0.sinaimg.cn/dy/deco/2008/0528/sinahome_0803_ws_005_text_0.gif
Proxy-Authenticate: 代理服务器响应浏览器,要求其提供代理身份验证信息。
Proxy-Authorization:浏览器响应代理服务器的身份验证请求,提供自己的身份信息。
Range:浏览器(比如 Flashget 多线程下载时)告诉 WEB 服务器自己想取对象的哪部分。
例如:Range: bytes=1173546-
Referer:浏览器向 WEB 服务器表明自己是从哪个 网页/URL 获得/点击 当前请求中的网址/URL。
例如:Referer:http://www.sina.com/
Server: WEB 服务器表明自己是什么软件及版本等信息。
例如:Server:Apache/2.0.61 (Unix)
User-Agent: 用户自己的信息
例如:User-Agent:Mozilla/5.0 (Windows; U; Windows NT 5.1; zh-CN;
rv:1.8.1.14) Gecko/20080404 Firefox/2.0.0.14
Transfer-Encoding: WEB 服务器表明自己对本响应消息体(不是消息体里面的对象)
作了怎样的编码,比如是否分块(chunked)。
例如:Transfer-Encoding: chunked
Cookie: 坦白的说,一个cookie就是存储在用户主机浏览器中的一小段文本文件。Cookies是纯文本形式,它们不包含任何可执行代码。一个
Web页面或服务器告之浏览器来将这些信息存储并且基于一系列规则在之后的每个请求中都将该信息返回至服务器。Web服务器之后可以利用
这些信息来标识用户。多数需要登录的站点通常会在你的认证信息通过后来设置一个cookie,之后只要这个cookie存在并且合法,你就可以
自由的浏览这个站点的所有部分。再次,cookie只是包含了数据,就其本身而言并不有害。
Date: 头域表示消息发送的时间,时间的描述格式由rfc822定义。例如,Date:Mon,31Dec200104:25:57GMT。Date描述的时间表示世界标准时,换算成本地时间,需要知道用户所在的时区。
参考这篇博客:https://kb.cnblogs.com/page/92320/
Responses 部分
Header 解释 示例
Accept-Ranges 表明服务器是否支持指定范围请求及哪种类型的分段请求 Accept-Ranges: bytes
Age 从原始服务器到代理缓存形成的估算时间(以秒计,非负) Age: 12
Allow 对某网络资源的有效的请求行为,不允许则返回405 Allow: GET, HEAD
Cache-Control 告诉所有的缓存机制是否可以缓存及哪种类型 Cache-Control: no-cache
Content-Encoding web服务器支持的返回内容压缩编码类型。 Content-Encoding: gzip
Content-Language 响应体的语言 Content-Language: en,zh
Content-Length 响应体的长度 Content-Length: 348
Content-Location 请求资源可替代的备用的另一地址 Content-Location: /index.htm
Content-MD5 返回资源的MD5校验值 Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ==
Content-Range 在整个返回体中本部分的字节位置 Content-Range: bytes 21010-47021/47022
Content-Type 返回内容的MIME类型 Content-Type: text/html; charset=utf-8
Date 原始服务器消息发出的时间 Date: Tue, 15 Nov 2010 08:12:31 GMT
ETag 请求变量的实体标签的当前值 ETag: “737060cd8c284d8af7ad3082f209582d”
Expires 响应过期的日期和时间 Expires: Thu, 01 Dec 2010 16:00:00 GMT
Last-Modified 请求资源的最后修改时间 Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT
Location 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源 Location: http://www.zcmhi.com/archives/94.html
Pragma 包括实现特定的指令,它可应用到响应链上的任何接收方 Pragma: no-cache
Proxy-Authenticate 它指出认证方案和可应用到代理的该URL上的参数 Proxy-Authenticate: Basic
refresh 应用于重定向或一个新的资源被创造,在5秒之后重定向(由网景提出,被大部分浏览器支持)
Refresh: 5; url=http://www.zcmhi.com/archives/94.html
Retry-After 如果实体暂时不可取,通知客户端在指定时间之后再次尝试 Retry-After: 120
Server web服务器软件名称 Server: Apache/1.3.27 (Unix) (Red-Hat/Linux)
Set-Cookie 设置Http Cookie Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1
Trailer 指出头域在分块传输编码的尾部存在 Trailer: Max-Forwards
Transfer-Encoding 文件传输编码 Transfer-Encoding:chunked
Vary 告诉下游代理是使用缓存响应还是从原始服务器请求 Vary: *
Via 告知代理客户端响应是通过哪里发送的 Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1)
Warning 警告实体可能存在的问题 Warning: 199 Miscellaneous warning
WWW-Authenticate 表明客户端请求实体应该使用的授权方案 WWW-Authenticate: Basic
HTTP 检测项:
- HTTP响应头部长度
- URI报文长度
- 请求方法字段是否合规--也就是请求方法是不是大写英文符
- 未知请求方法
- URI字段合规?URI字段不合规包含以下几种情况:
1、不是schema://host:port/path 形式且不以/开头,如GET abc、GET abc:def等;
2、是schema://host:port/path 形式,但HOST字段无效,如:HTTP://2.2.abab.2;
3、是schema://host:port/path 形式,但PORT字段无效,如:POST HTTP://2.2.2.2:2.3
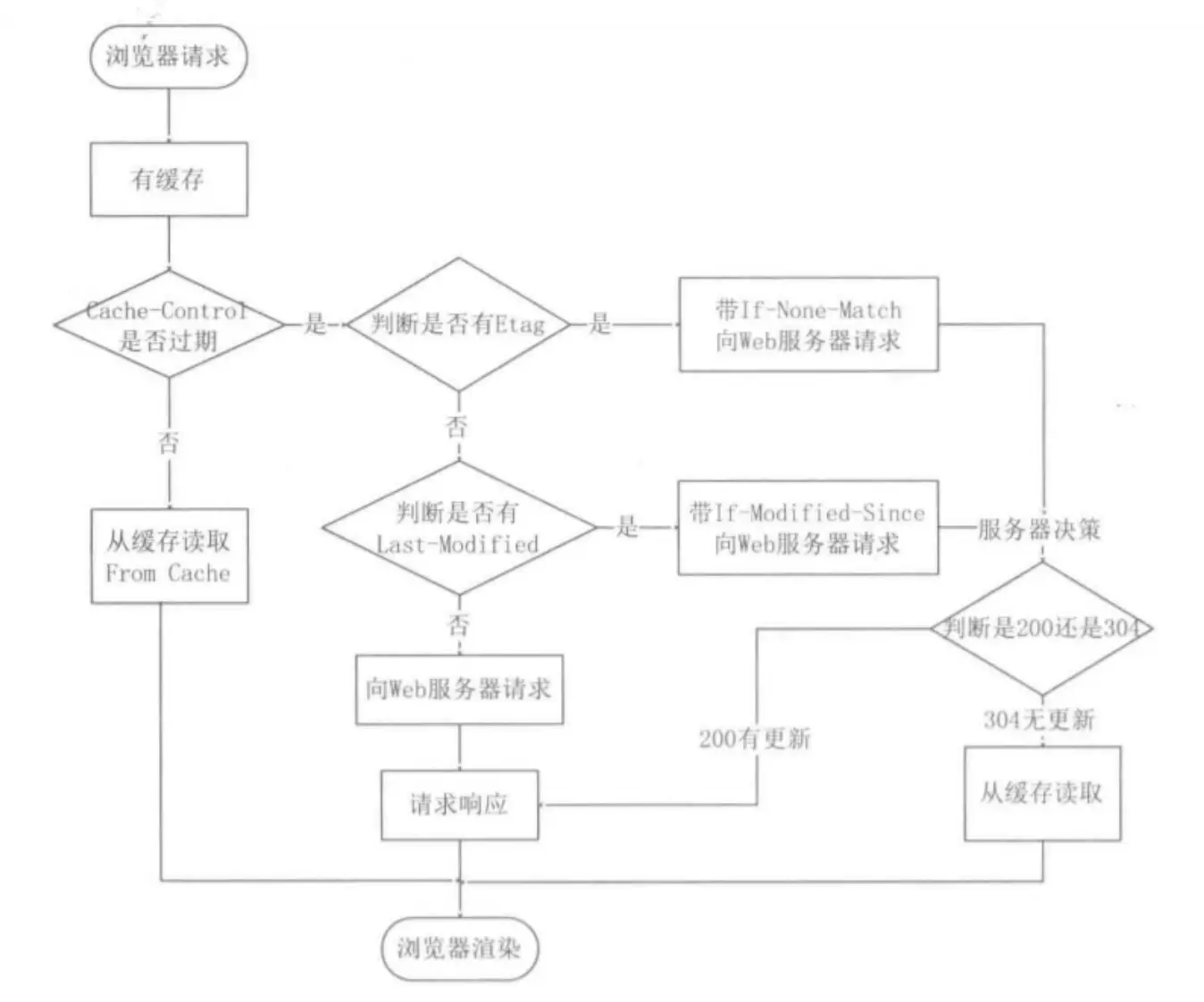
HTTP缓存:
强缓存是利用下面这两个 HTTP 响应头部(Response Header)字段实现的,它们都用来表示资源在客户端缓存的有效期:
Cache-Control, 是一个相对时间;Expires,是一个绝对时间;
如果 HTTP 响应头部同时有 Cache-Control 和 Expires 字段的话,Cache-Control的优先级高于 Expires 。
Cache-control 选项更多一些,设置更加精细,所以建议使用 Cache-Control 来实现强缓存。具体的实现流程如下:
- 当浏览器第一次请求访问服务器资源时,服务器会在返回这个资源的同时,在 Response 头部加上 Cache-Control,Cache-Control 中设置了过期时间大小;
- 浏览器再次请求访问服务器中的该资源时,会先通过请求资源的时间与 Cache-Control 中设置的过期时间大小,来计算出该资源是否过期,如果没有,则使用该缓存,否则重新请求服务器;
- 服务器再次收到请求后,会再次更新 Response 头部的 Cache-Control。
协商缓存就是与服务端协商之后,通过协商结果来判断是否使用本地缓存。
协商缓存可以基于两种头部来实现。
第一种:请求头部中的 If-Modified-Since 字段与响应头部中的 Last-Modified 字段实现,这两个字段的意思是:
- 响应头部中的
Last-Modified:标示这个响应资源的最后修改时间; - 请求头部中的
If-Modified-Since:当资源过期了,发现响应头中具有 Last-Modified 声明,则再次发起请求的时候带上 Last-Modified 的时间,服务器收到请求后发现有 If-Modified-Since 则与被请求资源的最后修改时间进行对比(Last-Modified),如果最后修改时间较新(大),说明资源又被改过,则返回最新资源,HTTP 200 OK;如果最后修改时间较旧(小),说明资源无新修改,响应 HTTP 304 走缓存。
第二种:请求头部中的 If-None-Match 字段与响应头部中的 ETag 字段,这两个字段的意思是:
- 响应头部中
Etag:唯一标识响应资源; - 请求头部中的
If-None-Match:当资源过期时,浏览器发现响应头里有 Etag,则再次向服务器发起请求时,会将请求头If-None-Match 值设置为 Etag 的值。服务器收到请求后进行比对,如果资源没有变化返回 304,如果资源变化了返回 200。
第一种实现方式是基于时间实现的,第二种实现方式是基于一个唯一标识实现的,相对来说后者可以更加准确地判断文件内容是否被修改,避免由于时间篡改导致的不可靠问题。
如果在第一次请求资源的时候,服务端返回的 HTTP 响应头部同时有 Etag 和 Last-Modified 字段,那么客户端再下一次请求的时候,如果带上了 ETag 和 Last-Modified 字段信息给服务端,这时 Etag 的优先级更高,也就是服务端先会判断 Etag 是否变化了,如果 Etag 有变化就不用在判断 Last-Modified 了,如果 Etag 没有变化,然后再看 Last-Modified。
**为什么 ETag 的优先级更高?**这是因为 ETag 主要能解决 Last-Modified 几个比较难以解决的问题:
- 在没有修改文件内容情况下文件的最后修改时间可能也会改变,这会导致客户端认为这文件被改动了,从而重新请求;
- 可能有些文件是在秒级以内修改的,
If-Modified-Since能检查到的粒度是秒级的,使用 Etag就能够保证这种需求下客户端在 1 秒内能刷新多次; - 有些服务器不能精确获取文件的最后修改时间。
注意,协商缓存这两个字段都需要配合强制缓存中 Cache-control 字段来使用,只有在未能命中强制缓存的时候,才能发起带有协商缓存字段的请求。

GET /c/ascii/ HTTP/1.1 Host: c.biancheng.net User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:104.0) Gecko/20100101 Firefox/104.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate Referer: https://cn.bing.com/ Connection: keep-alive Cookie: __tins__21368967=%7B%22sid%22%3A%201670234492716%2C%20%22vd%22%3A%201%2C%20%22expires%22%3A%201670236292716%7D; __51cke__=; __51laig__=2 Upgrade-Insecure-Requests: 1 HTTP/1.1 200 OK Server: Tengine Content-Type: text/html Transfer-Encoding: chunked Connection: keep-alive Vary: Accept-Encoding Date: Thu, 01 Dec 2022 09:06:33 GMT Last-Modified: Thu, 01 Dec 2022 07:22:29 GMT ETag: W/"9a56-5eebf156b0859" Ali-Swift-Global-Savetime: 1669885593 Via: cache75.l2cn1837[0,0,200-0,H], cache19.l2cn1837[1,0], kunlun8.cn543[0,0,200-0,H], kunlun3.cn543[3,0] Age: 349230 X-Cache: HIT TCP_HIT dirn:11:811696940 X-Swift-SaveTime: Thu, 01 Dec 2022 09:09:07 GMT X-Swift-CacheTime: 31103846 Timing-Allow-Origin: * EagleId: 6f2fd5a116702348236527127e Content-Encoding: gzip GET /c/ascii/ HTTP/1.1 Host: c.biancheng.net User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:104.0) Gecko/20100101 Firefox/104.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate Referer: https://cn.bing.com/ Connection: keep-alive Cookie: __tins__21368967=%7B%22sid%22%3A%201670234492716%2C%20%22vd%22%3A%202%2C%20%22expires%22%3A%201670236624835%7D; __51cke__=; __51laig__=3 Upgrade-Insecure-Requests: 1 If-Modified-Since: Thu, 01 Dec 2022 07:22:29 GMT If-None-Match: W/"9a56-5eebf156b0859" HTTP/1.1 304 Not Modified Server: Tengine Content-Type: text/html Connection: keep-alive Date: Thu, 01 Dec 2022 09:06:33 GMT Last-Modified: Thu, 01 Dec 2022 07:22:29 GMT ETag: "9a56-5eebf156b0859" Accept-Ranges: bytes Ali-Swift-Global-Savetime: 1669885593 Via: cache75.l2cn1837[0,0,200-0,H], cache19.l2cn1837[1,0], kunlun8.cn543[0,0,304-0,H], kunlun8.cn543[2,0] Age: 349248 X-Cache: HIT TCP_IMS_HIT dirn:11:811696940 Timing-Allow-Origin: * EagleId: 6f2fd5a616702348418641825e



 浙公网安备 33010602011771号
浙公网安备 33010602011771号