Orchard Core创建CMS/Blog站点
安装.NET Core SDK
下载并安装当前最新版本.NET Core SDK 3.1: https://dotnet.microsoft.com/download
安装visual studio community或者visual studio for MAC
根据系统下载安装对应的visual studio版本
使用VS创建ASP.NET Core工程
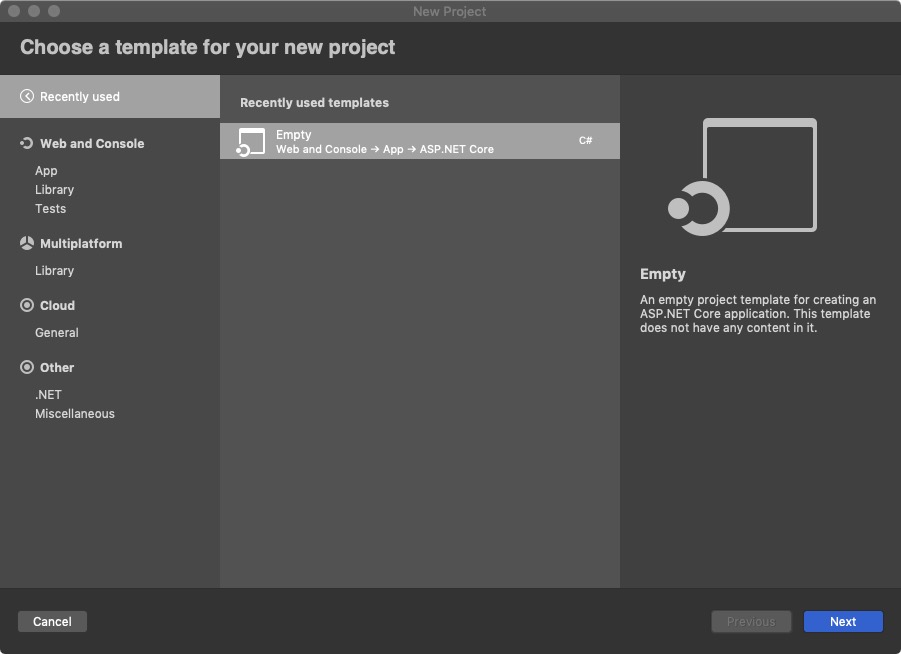
本文示例使用的是visual studio for mac,创建ASP.NET Core工程项目 (.net core 版本选择最新版3.1):

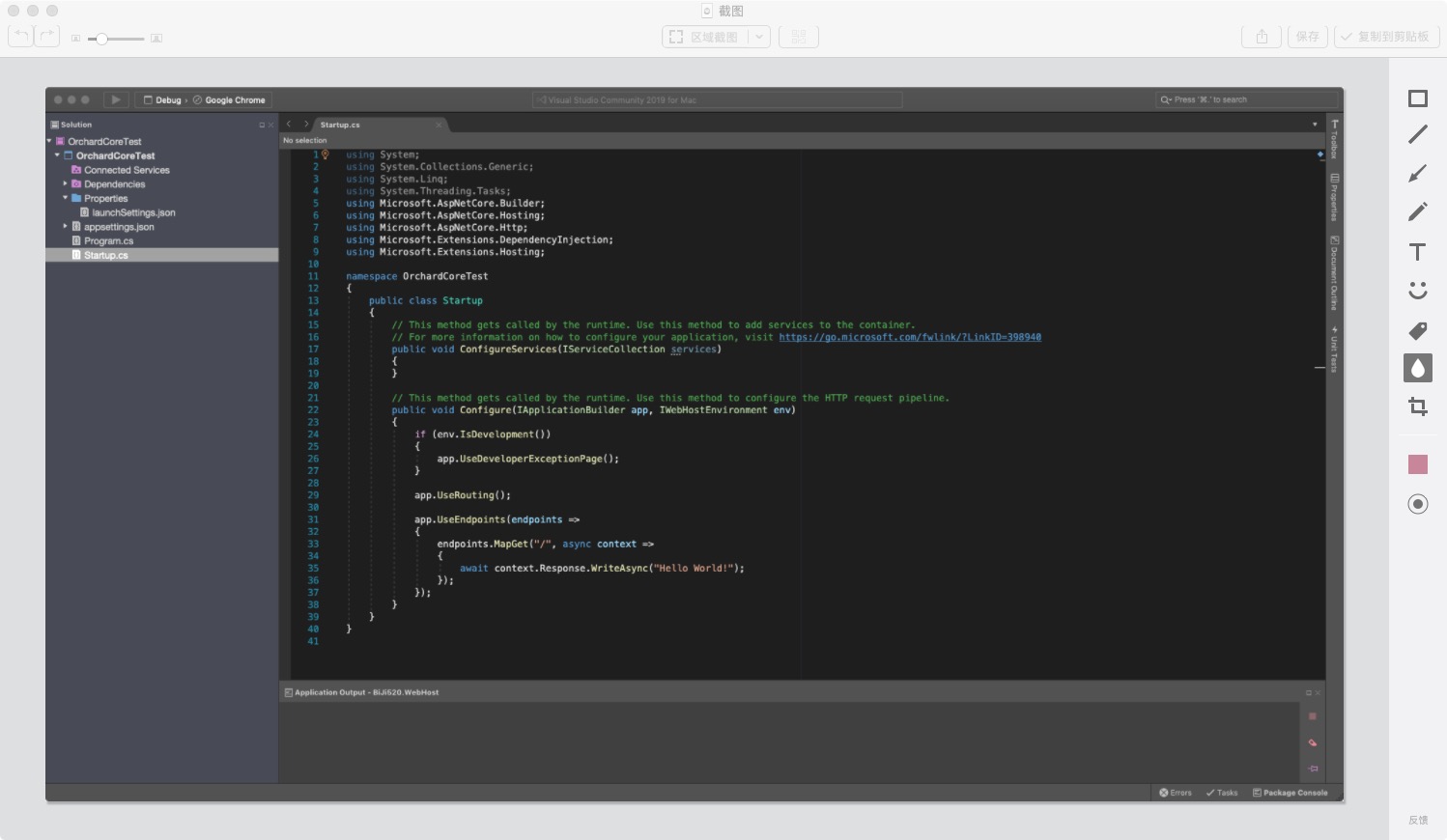
创建后默认的项目工程结构:

添加Orchard Core Pre-review的NuGet源地址
由于Orchard Core目前还没有1.0正式release版本,需要使用pre-review的NuGet package来获取最新的Orchard Dev branch组件包。
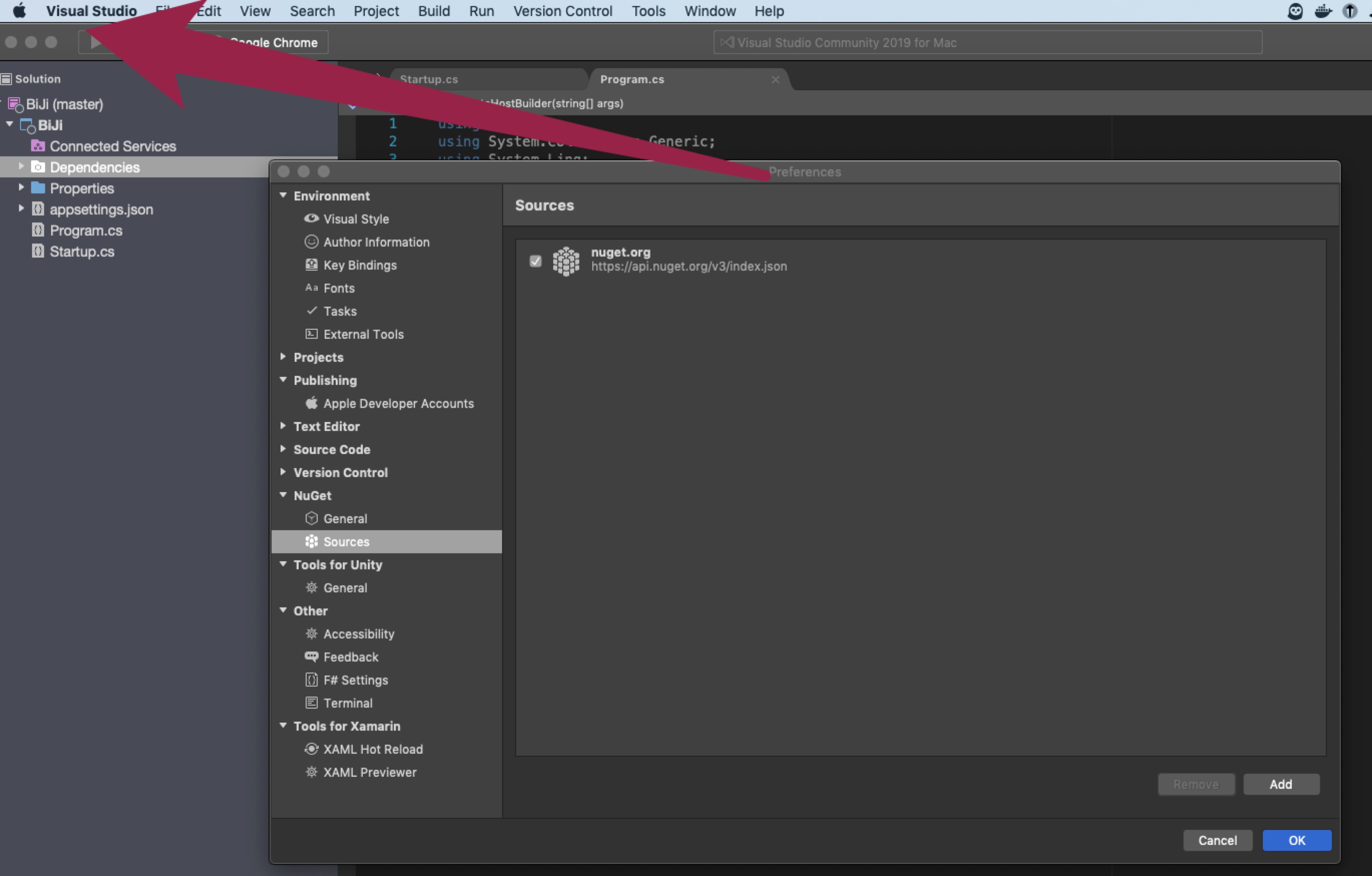
VS for MAC的配置:Preferences -> NuGet -> Sources 添加Orchard Pre-review source:
https://nuget.cloudsmith.io/orchardcore/preview/v3/index.json

添加Orchard Core NuGet模块
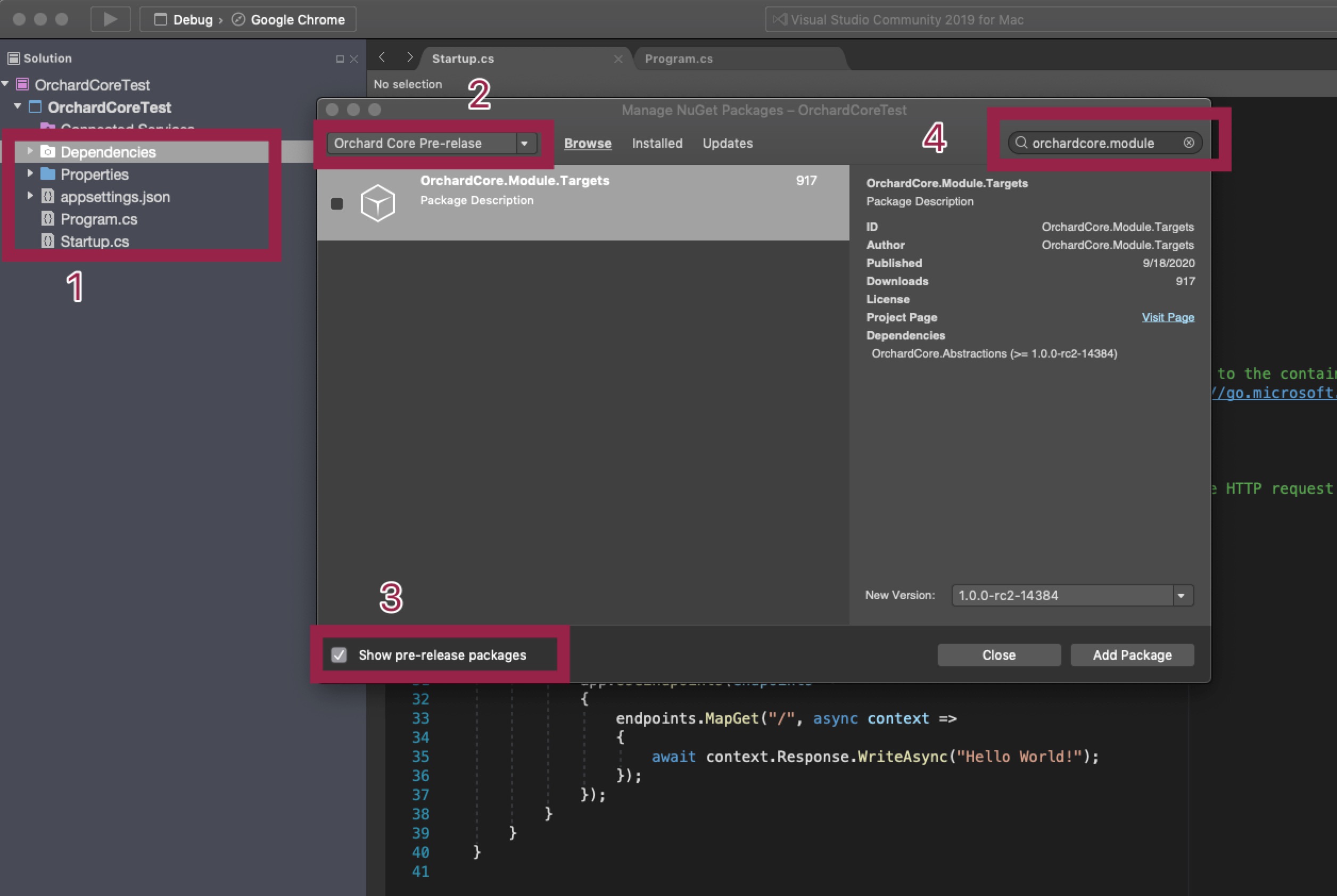
- 右键项目Dependencies -> Manage NuGet Packages
- 选择上一节添加的Orchard Core的NuGet源
- 勾选上"Show pre-release packages"
- 搜索 "OrchardCore.Application.Cms.Targets",然后安装模块

引入Orchard Core 进入项目
打开Startup.cs文件,
- 在ConfigureServices方法添加如下代码:
services.AddOrchardCms();2. 在Configure方法下
移除以下默认的代码:
app.UseEndpoints(endpoints =>
{
endpoints.MapGet("/", async context =>
{
await context.Response.WriteAsync("Hello World!");
});
});加入以下代码:
app.UseOrchardCore();启动配置站点
编译并启动站点(vs for Mac用的不是很顺手,还是推荐使用Windows + Visual Studio);也可以使用dotnet命令行来创建、编译和运行应用。
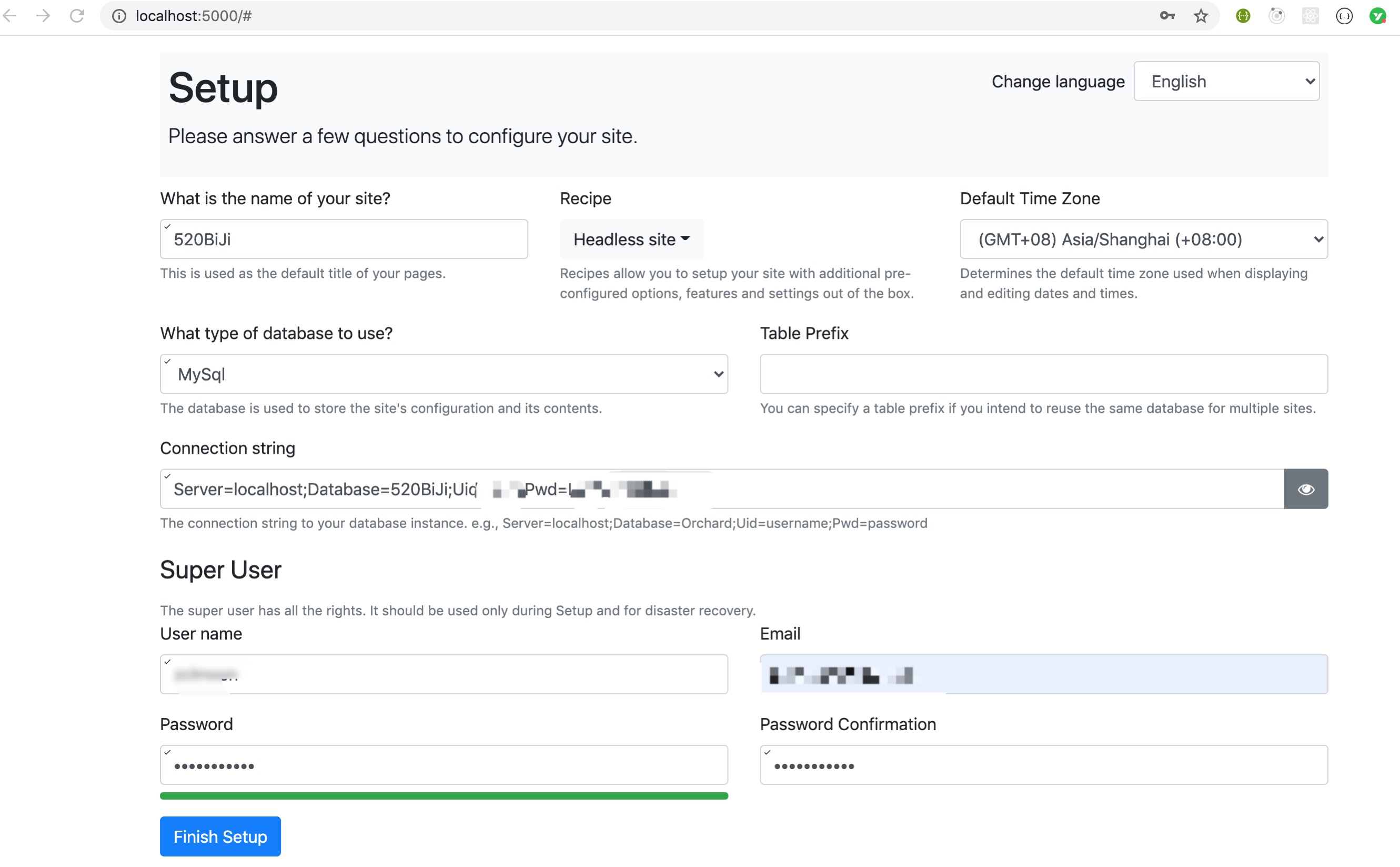
配置站点信息:
- 站点名称. Ex:
Orchard CoreTest. - 选择Recipe. Ex: Blog. (关于各个Recipe参考: Recipes and Starter Themes)
- 站点时区,Ex:
(+01:00) Europe/Paris. - 数据库配置. Ex: MySql.
- 管理员用户名. Ex:
admin. - 管理员账户邮箱 Ex:
test@test.com - 密码.

提交,等一会之后,一个Orchard Core CMS站点就设置成功啦~。通过 url-xxx/admin访问后台管理页面,开始玩一玩吧。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号