发布基于GAE的个人Wiki系统 - NancyWiki
介绍
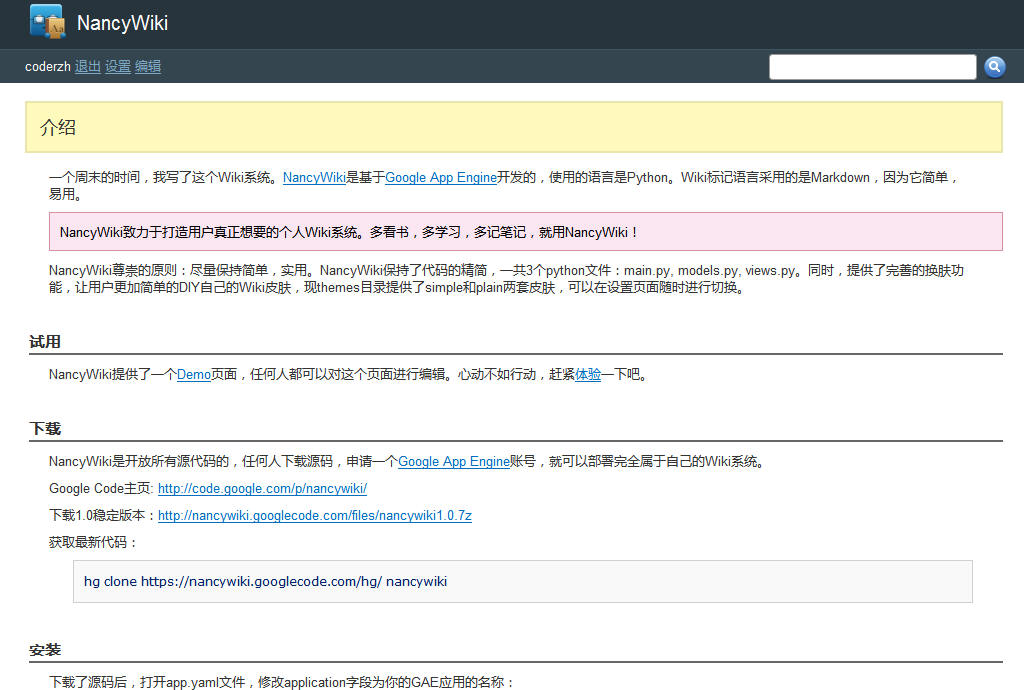
一个周末的时间,我写了这个Wiki系统。NancyWiki是基于Google App Engine开发的,使用的语言是Python。Wiki标记语言采用的是Markdown,因为它简单,易用。
NancyWiki尊崇的原则:尽量保持简单,实用。NancyWiki保持了代码的精简,一共3个python文件:main.py, models.py, views.py。同时,提供了完善的换肤功能,让用户更加简单的DIY自己的Wiki皮肤,现themes目录提供了simple和plain两套皮肤,可以在设置页面随时进行切换。
试用
NancyWiki提供了一个Demo页面,任何人都可以对这个页面进行编辑。心动不如行动,赶紧体验一下吧。
下载
NancyWiki是开放所有源代码的,任何人下载源码,申请一个Google App Engine账号,就可以部署完全属于自己的Wiki系统。
Google Code主页: http://code.google.com/p/nancywiki/
下载1.0.1稳定版本:http://nancywiki.googlecode.com/files/nancywiki1.0.1.zip
获取最新代码:
安装
下载了源码后,打开app.yaml文件,修改application字段为你的GAE应用的名称:
然后,由于NancyWiki本身不提供评论系统(简单原则),而是在模板里挂接Disqus的评论系统。因此,如果想使用Disqus评论系统,请先注册一个Disqus账号,然后学习一下用法。待你了解差不多之后,回过头来,修改一下wiki.html模板中的评论部分的代码为你自己的Disqus代码。
<div id="disqus_thread"></div>
<script type="text/javascript">
disqus_developer = 1;
(function() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = 'http://nancywiki.disqus.com/embed.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
})();
</script>
<noscript>Please enable JavaScript to view the <a href="http://disqus.com/?ref_noscript=nancywiki">comments powered by Disqus.</a></noscript>
</div>
配置完了,上传:
太棒了,赶紧体验一下吧,访问:http://yourappname.appspot.com/
使用
-
新建页面
在浏览器的地址栏里输入任意不存在的地址,将会创建一个默认的页面(实际并未写入数据库),点击编辑按钮,进入页面的编辑页面。或者,先编辑页面内容中的地址超链接,通过点击超链接创建新页面。
[New Page](link)效果:New Page -
编辑页面
点击编辑按钮,进入传说中的所想即所得编辑界面。为了方便编写Markdown内容,我使用了wmd(The Wysiwym Markdown Editor)编辑器。可以用鼠标,正所谓:所点即所想,所想即所得。你在编辑的任何时候,都可以即时的查看到预览的效果。(就在编辑页面的下方)。更多Markdown语法,详见:http://en.wikipedia.org/wiki/Markdown
-
删除页面
我不提供删除页面功能,如果这个页面当初不需要,为什么创建出来呢?既然已经来到了人世,何不改头换面呢?
-
设置
设置页面,可以设置网站的标题,谷歌搜索的域名(由于GAE拒不提供like语法,只能借助Google搜索),Wiki皮肤。
截图
我的个人Wiki:http://wiki.coderzh.com
体验地址:http://wiki.coderzh.com/demo

作者:CoderZh
公众号:hacker-thinking (一个程序员的思考)
独立博客:http://blog.coderzh.com
博客园博客将不再更新,请关注我的「微信公众号」或「独立博客」。
作为一个程序员,思考程序的每一行代码,思考生活的每一个细节,思考人生的每一种可能。
文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号