JS(对象)
一 对象
1.1 对象的相关概念(python中的字典)
- 什么是对象?
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数
组、函数等。 对象是由属性和方法组成的。
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)

- 为什么需要对象?
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。
var arr = [‘张三疯’, ‘男', 128,154];
上述例子中用数组保存数据的缺点是:数据只能通过索引值访问,开发者需要清晰的清除所有的数据的排行才能准
确地获取数据,而当数据量庞大时,不可能做到记忆所有数据的索引值。
为了让更好地存储一组数据,对象应运而生:对象中为每项数据设置了属性名称,可以访问数据更语义化,数据结
构清晰,表意明显,方便开发者使用。
使用对象记录上组数据为:
var obj = { "name":"张三疯", "sex":"男", "age":128, "height":154 }
JS中的对象表达结构更清晰,更强大。
1.2 创建对象的三种方式
(1)利用字面量创建对象
使用对象字面量创建对象:
就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法;{ } 里面采取键值对的形式表示
-
- 键:相当于属性名
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
代码如下:
var star = { name : 'pink', age : 18, sex : '男', sayHi : function(){ alert('大家好啊~'); } };
上述代码中 star即是创建的对象。
- 对象的使用
- 对象的属性
- 对象中存储具体数据的 "键值对"中的 "键"称为对象的属性,即对象中存储具体数据的项
- 对象的方法
- 对象中存储函数的 "键值对"中的 "键"称为对象的方法,即对象中存储函数的项
- 访问对象的属性
- 对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
- 对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号
- 对象的属性
示例代码如下:
console.log(star.name) // 调用名字属性 console.log(star['name']) // 调用名字属性
- 调用对象的方法
- 对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
示例代码如下:
star.sayHi(); // 调用 sayHi 方法,注意,一定不要忘记带后面的括号
- 变量、属性、函数、方法总结
- 属性是对象的一部分,而变量不是对象的一部分,变量是单独存储数据的容器
- 变量:单独声明赋值,单独存在
- 属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
方法是对象的一部分,函数不是对象的一部分,函数是单独封装操作的容器 - 函数:单独存在的,通过“函数名()”的方式就可以调用 - 方法:对象里面的函数称为方法,方法不需要声明,使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的 行为和功能。
(2)利用 new Object 创建对象
- 创建空对象
var andy = new Obect();
通过内置构造函数Object创建对象,此时andy变量已经保存了创建出来的空对象
-
- 给空对象添加属性和方法
- 通过对象操作属性和方法的方式,来为对象增加属性和方法
- 给空对象添加属性和方法
示例代码如下:
andy.name = 'pink'; andy.age = 18; andy.sex = '男'; andy.sayHi = function(){ alert('大家好啊~'); }
注意:
Object() :第一个字母大写
new Object() :需要 new 关键字
使用的格式:对象.属性 = 值;
(3)利用构造函数创建对象(python中的class)
- 构造函数:是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new
运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
构造函数的封装格式:
function 构造函数名(形参1,形参2,形参3) { this.属性名1 = 参数1; this.属性名2 = 参数2; this.属性名3 = 参数3; this.方法名 = 函数体; }
-
-
- 构造函数的调用格式
-
var obj = new 构造函数名(实参1,实参2,实参3)
以上代码中,obj即接收到构造函数创建出来的对象。
注意事项
1. 构造函数约定首字母大写。
2. 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
3. 构造函数中不需要 return 返回结果。
4. 当我们创建对象的时候,必须用 new 来调用构造函数。
构造函数,如 Stars(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)
创建对象,如 new Stars(),特指某一个,通过 new 关键字创建对象的过程我们也称为对象实例化
// 构造函数和对象 // 1. 构造函数 明星 泛指的某一大类 它类似于 java 语言里面的 类(class) function Star(uname, age, sex) { this.name = uname; this.age = age; this.sex = sex; this.sing = function(sang) { console.log(sang); } } // 2. 对象 特指 是一个具体的事物 刘德华 == {name: "刘德华", age: 18, sex: "男", sing: ƒ} var ldh = new Star('刘德华', 18, '男'); // 调用函数返回的是一个对象 console.log(ldh); // 3. 我们利用构造函数创建对象的过程我们也称为对象的实例化
- new关键字的作用
1. 在构造函数代码开始执行之前,创建一个空对象;
2. 修改this的指向,把this指向创建出来的空对象;
3. 执行函数的代码
4. 在函数完成之后,返回this---即创建出来的对象
1.3 遍历对象(python中的字典遍历)
for...in 语句用于对数组或者对象的属性进行循环操作。 其语法如下:
for (变量 in 对象名字) { // 在此执行代码 }
语法中的变量是自定义的,它需要符合命名规范,通常我们会将这个变量写为 k 或者 key。
// 遍历对象 var obj = { name: 'pink老师', age: 18, sex: '男', fn: function() {} } // console.log(obj.name); // console.log(obj.age); // console.log(obj.sex); // for in 遍历我们的对象 // for (变量 in 对象) { // } for (var k in obj) { console.log(k); // k 变量 输出 得到的是 属性名 console.log(obj[k]); // obj[k] 得到是 属性值 } // 我们使用 for in 里面的变量 我们喜欢写 k 或者 key
二. 内置对象
- JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象
- 前面两种对象是JS 基础 内容,属于 ECMAScript; 第三个浏览器对象属于我们JS 独有的, 我们JS API 讲解
- 内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法)
- 内置对象最大的优点就是帮助我们快速开发
- JavaScript 提供了多个内置对象:Math、 Date 、Array、String等

三 查文档
3.1 MDN
学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。
MDN: https://developer.mozilla.org/zh-CN/
3.2 如何学习对象中的方法
1.查阅该方法的功能
2.查看里面参数的意义和类型
3.查看返回值的意义和类型
4.通过 demo 进行测试
四 Math 对象
4.1 Math 概述
Math 对象不是构造函数,它具有数学常数和函数的属性和方法。跟数学相关的运算(求绝对值,取整、最大值等)可以使用 Math 中的成员。
1 Math.PI // 圆周率 2 Math.floor() // 向下取整 3 Math.ceil() // 向上取整 4 Math.round() // 四舍五入版 就近取整 注意 -3.5 结果是 -3 5 Math.abs() // 绝对值 6 Math.max()/Math.min() // 求最大和最小值
注意:上面的方法必须带括号
Math对象最大值
// Math数学对象 不是一个构造函数 ,所以我们不需要new 来调用 而是直接使用里面的属性和方法即可 console.log(Math.PI); // 一个属性 圆周率 console.log(Math.max(1, 99, 3)); // 99 console.log(Math.max(-1, -10)); // -1 console.log(Math.max(1, 99, 'pink老师')); // NaN console.log(Math.max()); // -Infinity
封装自己的数学对象
// 利用对象封装自己的数学对象 里面有 PI 最大值和最小值 var myMath = { PI: 3.141592653, max: function() { var max = arguments[0]; for (var i = 1; i < arguments.length; i++) { if (arguments[i] > max) { max = arguments[i]; } } return max; }, min: function() { var min = arguments[0]; for (var i = 1; i < arguments.length; i++) { if (arguments[i] < min) { min = arguments[i]; } } return min; } } console.log(myMath.PI); console.log(myMath.max(1, 5, 9)); console.log(myMath.min(1, 5, 9));
绝对值和三个取整方法
// 1.绝对值方法 console.log(Math.abs(1)); // 1 console.log(Math.abs(-1)); // 1 console.log(Math.abs('-1')); // 隐式转换 会把字符串型 -1 转换为数字型 console.log(Math.abs('pink')); // NaN // 2.三个取整方法 // (1) Math.floor() 地板 向下取整 往最小了取值 console.log(Math.floor(1.1)); // 1 console.log(Math.floor(1.9)); // 1 // (2) Math.ceil() ceil 天花板 向上取整 往最大了取值 console.log(Math.ceil(1.1)); // 2 console.log(Math.ceil(1.9)); // 2 // (3) Math.round() 四舍五入 其他数字都是四舍五入,但是 .5 特殊 它往大了取 console.log(Math.round(1.1)); // 1 console.log(Math.round(1.5)); // 2 console.log(Math.round(1.9)); // 2 console.log(Math.round(-1.1)); // -1 console.log(Math.round(-1.5)); // 这个结果是 -1
4.2 随机数方法 random()
random() 方法可以随机返回一个小数,其取值范围是 [0,1),左闭右开 0 <= x < 1
得到一个两数之间的随机整数,包括两个数在内
function getRandom(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; }
例:
// 1.Math对象随机数方法 random() 返回一个随机的小数 0 =< x < 1 // 2. 这个方法里面不跟参数 // 3. 代码验证 console.log(Math.random()); // 4. 我们想要得到两个数之间的随机整数 并且 包含这2个整数 // Math.floor(Math.random() * (max - min + 1)) + min; function getRandom(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } console.log(getRandom(1, 10)); // 5. 随机点名 var arr = ['张三', '张三丰', '张三疯子', '李四', '李思思', 'pink老师']; // console.log(arr[0]); console.log(arr[getRandom(0, arr.length - 1)]);
案例:猜数字游戏
程序随机生成一个 1~ 10 之间的数字,并让用户输入一个数字,
1. 如果大于该数字,就提示,数字大了,继续猜;
2. 如果小于该数字,就提示数字小了,继续猜;
3. 如果等于该数字,就提示猜对了, 结束程序。
案例分析
①随机生成一个1~10 的整数 我们需要用到 Math.random() 方法。
②需要一直猜到正确为止,所以一直循环。
③用while 循环合适更简单。
④核心算法:使用 if else if 多分支语句来判断大于、小于、等于。
// 猜数字游戏 // 1.随机生成一个1~10 的整数 我们需要用到 Math.random() 方法。 // 2.需要一直猜到正确为止,所以需要一直循环。 // 3.while 循环更简单 // 4.核心算法:使用 if else if 多分支语句来判断大于、小于、等于。 function getRandom(min, max) { return Math.floor(Math.random() * (max - min + 1)) + min; } var random = getRandom(1, 10); while (true) { // 死循环 var num = prompt('你来猜? 输入1~10之间的一个数字'); if (num > random) { alert('你猜大了'); } else if (num < random) { alert('你猜小了'); } else { alert('你好帅哦,猜对了'); break; // 退出整个循环结束程序 } } // 要求用户猜 1~50之间的一个数字 但是只有 10次猜的机会
五 日期对象
5.1 Date 概述
- Date 对象和 Math 对象不一样,他是一个构造函数,所以我们需要实例化后才能使用
- Date 实例用来处理日期和时间
5.2 Date()方法的使用
1. 获取当前时间必须实例化
var now = new Date(); console.log(now);
2. Date() 构造函数的参数
如果括号里面有时间,就返回参数里面的时间。例如日期格式字符串为‘2019-5-1’,可以写成new Date('2019-5-1') 或者 new Date('2019/5/1')
- 如果Date()不写参数,就返回当前时间
- 如果Date()里面写参数,就返回括号里面输入的时间
例:
// Date() 日期对象 是一个构造函数 必须使用new 来调用创建我们的日期对象 var arr = new Array(); // 创建一个数组对象 var obj = new Object(); // 创建了一个对象实例 // 1. 使用Date 如果没有参数 返回当前系统的当前时间 var date = new Date(); console.log(date); // 2. 参数常用的写法 数字型 2019, 10, 01 或者是 字符串型 '2019-10-1 8:8:8' var date1 = new Date(2019, 10, 1); console.log(date1); // 返回的是 11月 不是 10月 var date2 = new Date('2019-10-1 8:8:8'); console.log(date2);
3 日期格式化
我们想要 2019-8-8 8:8:8 格式的日期,要怎么办?
需要获取日期指定的部分,所以我们要手动的得到这种格式。

例:格式化年月日
// 格式化日期 年月日 var date = new Date(); console.log(date.getFullYear()); // 返回当前日期的年 2019 console.log(date.getMonth() + 1); // 月份 返回的月份小1个月 记得月份+1 呦 console.log(date.getDate()); // 返回的是 几号 console.log(date.getDay()); // 3 周一返回的是 1 周六返回的是 6 但是 周日返回的是 0 // 我们写一个 2019年 5月 1日 星期三 var year = date.getFullYear(); var month = date.getMonth() + 1; var dates = date.getDate(); var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六']; var day = date.getDay(); console.log('今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day]);
例:格式化时分秒
// 格式化日期 时分秒 var date = new Date(); console.log(date.getHours()); // 时 console.log(date.getMinutes()); // 分 console.log(date.getSeconds()); // 秒 // 要求封装一个函数返回当前的时分秒 格式 08:08:08 function getTimer() { var time = new Date(); var h = time.getHours(); h = h < 10 ? '0' + h : h; var m = time.getMinutes(); m = m < 10 ? '0' + m : m; var s = time.getSeconds(); s = s < 10 ? '0' + s : s; return h + ':' + m + ':' + s; } console.log(getTimer());
4 时间戳(毫米数)
// 获得Date总的毫秒数(时间戳) 不是当前时间的毫秒数 而是距离1970年1月1号过了多少毫秒数 // 1. 通过 valueOf() getTime() var date = new Date(); console.log(date.valueOf()); // 就是 我们现在时间 距离1970.1.1 总的毫秒数 console.log(date.getTime()); // 2. 简单的写法 (最常用的写法) var date1 = +new Date(); // +new Date() 返回的就是总的毫秒数 console.log(date1); // 3. H5 新增的 获得总的毫秒数 console.log(Date.now());
例:倒计时效果
// 倒计时效果 // 1.核心算法:输入的时间减去现在的时间就是剩余的时间,即倒计时 ,但是不能拿着时分秒相减,比如 05 分减去25分,结果会是负数的。 // 2.用时间戳来做。用户输入时间总的毫秒数减去现在时间的总的毫秒数,得到的就是剩余时间的毫秒数。 // 3.把剩余时间总的毫秒数转换为天、时、分、秒 (时间戳转换为时分秒) // 转换公式如下: // d = parseInt(总秒数/ 60/60 /24); // 计算天数 // h = parseInt(总秒数/ 60/60 %24) // 计算小时 // m = parseInt(总秒数 /60 %60 ); // 计算分数 // s = parseInt(总秒数%60); // 计算当前秒数 function countDown(time) { var nowTime = +new Date(); // 返回的是当前时间总的毫秒数 var inputTime = +new Date(time); // 返回的是用户输入时间总的毫秒数 var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数 var d = parseInt(times / 60 / 60 / 24); // 天 d = d < 10 ? '0' + d : d; var h = parseInt(times / 60 / 60 % 24); //时 h = h < 10 ? '0' + h : h; var m = parseInt(times / 60 % 60); // 分 m = m < 10 ? '0' + m : m; var s = parseInt(times % 60); // 当前的秒 s = s < 10 ? '0' + s : s; return d + '天' + h + '时' + m + '分' + s + '秒'; } console.log(countDown('2019-5-1 18:00:00')); var date = new Date(); console.log(date);
六 JSON对象和RexExp对象
# JOSN对象 在python中序列化反序列化 dumps 序列化 loads 反序列化 在js中也有序列化和反序列化 JSON.stringify() 序列化dumps JSON.parse() 反序列化loads var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1); # RegExp对象 // 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; // 正则校验数据 reg1.test('jason666') reg2.test('jason666') /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = 'egondsb dsb dsb'; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g reg2.test('egondsb'); reg2.test('egondsb'); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test();
七 数组对象
1 数组对象的创建
创建数组对象的两种方式
- 字面量方式
- new Array()
2 检测是否为数组
- instanceof 运算符,可以判断一个对象是否属于某种类型
- Array.isArray()用于判断一个对象是否为数组,isArray() 是 HTML5 中提供的方法
var arr = [1, 23]; var obj = {}; console.log(arr instanceof Array); // true console.log(obj instanceof Array); // false console.log(Array.isArray(arr)); // true console.log(Array.isArray(obj)); // false
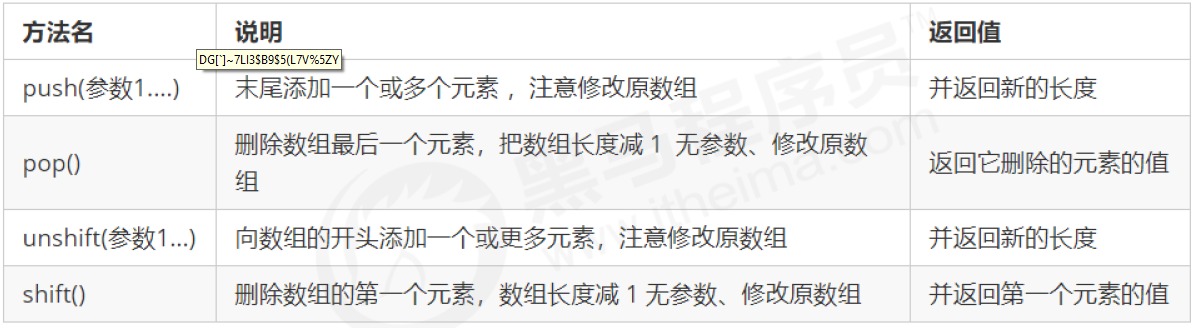
3 添加删除数组元素的方法

例:
// 添加删除数组元素方法 // 1. push() 在我们数组的末尾 添加一个或者多个数组元素 push 推 var arr = [1, 2, 3]; // arr.push(4, 'pink'); console.log(arr.push(4, 'pink')); console.log(arr); // (1) push 是可以给数组追加新的元素 // (2) push() 参数直接写 数组元素就可以了 // (3) push完毕之后,返回的结果是 新数组的长度 // (4) 原数组也会发生变化 // 2. unshift 在我们数组的开头 添加一个或者多个数组元素 console.log(arr.unshift('red', 'purple')); console.log(arr); // (1) unshift是可以给数组前面追加新的元素 // (2) unshift() 参数直接写 数组元素就可以了 // (3) unshift完毕之后,返回的结果是 新数组的长度 // (4) 原数组也会发生变化 // 3. pop() 它可以删除数组的最后一个元素 console.log(arr.pop()); console.log(arr); // (1) pop是可以删除数组的最后一个元素 记住一次只能删除一个元素 // (2) pop() 没有参数 // (3) pop完毕之后,返回的结果是 删除的那个元素 // (4) 原数组也会发生变化 // 4. shift() 它可以删除数组的第一个元素 console.log(arr.shift()); console.log(arr); // (1) shift是可以删除数组的第一个元素 记住一次只能删除一个元素 // (2) shift() 没有参数 // (3) shift完毕之后,返回的结果是 删除的那个元素 // (4) 原数组也会发生变化
案例: 筛选数组
// 有一个包含工资的数组[1500, 1200, 2000, 2100, 1800],要求把数组中工资超过2000的删除,剩余的放到新数组里面 var arr = [1500, 1200, 2000, 2100, 1800]; var newArr = []; for (var i = 0; i < arr.length; i++) { if (arr[i] < 2000) { // newArr[newArr.length] = arr[i]; newArr.push(arr[i]); } } console.log(newArr);
4 数组排序

var arr = [1, 64, 9, 6]; arr.sort(function(a, b) { return b - a; // 降a序 // return a - b; // 升序 }); console.log(arr);
例:
// 数组排序 // 1. 翻转数组 var arr = ['pink', 'red', 'blue']; arr.reverse(); console.log(arr); // 2. 数组排序(冒泡排序) var arr1 = [13, 4, 77, 1, 7]; arr1.sort(function(a, b) { // return a - b; 升序的顺序排列 return b - a; // 降序的顺序排列 }); console.log(arr1);
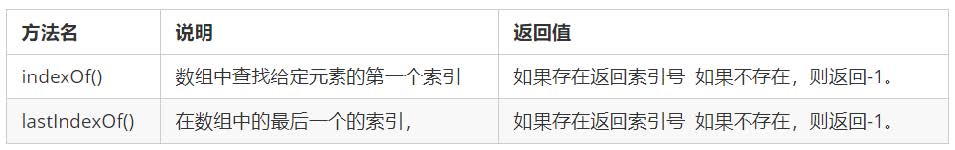
5 数组索引方法

// 返回数组元素索引号方法 indexOf(数组元素) 作用就是返回该数组元素的索引号 从前面开始查找 // 它只返回第一个满足条件的索引号 // 它如果在该数组里面找不到元素,则返回的是 -1 // var arr = ['red', 'green', 'blue', 'pink', 'blue']; var arr = ['red', 'green', 'pink']; console.log(arr.indexOf('blue')); // 返回数组元素索引号方法 lastIndexOf(数组元素) 作用就是返回该数组元素的索引号 从后面开始查找 var arr = ['red', 'green', 'blue', 'pink', 'blue']; console.log(arr.lastIndexOf('blue')); // 4
案例: 数组去重(重点案例)
案例分析
①目标:把旧数组里面不重复的元素选取出来放到新数组中,重复的元素只保留一个,放到新数组中去重。
②核心算法:我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有出现过,我们就添加,否则不添加。
③我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 -1 就说明 新数组里面没有改元素
旧数组[‘c’, ‘a’, ‘z’, ‘a’, ‘x’, ‘a’, ‘x’, ‘c’, ‘b’]
新数组 [ ]
// 数组去重 ['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b'] 要求去除数组中重复的元素。 // 1.目标: 把旧数组里面不重复的元素选取出来放到新数组中, 重复的元素只保留一个, 放到新数组中去重。 // 2.核心算法: 我们遍历旧数组, 然后拿着旧数组元素去查询新数组, 如果该元素在新数组里面没有出现过, 我们就添加, 否则不添加。 // 3.我们怎么知道该元素没有存在? 利用 新数组.indexOf(数组元素) 如果返回时 - 1 就说明 新数组里面没有改元素 // 封装一个 去重的函数 unique 独一无二的 function unique(arr) { var newArr = []; for (var i = 0; i < arr.length; i++) { if (newArr.indexOf(arr[i]) === -1) { newArr.push(arr[i]); } } return newArr; } // var demo = unique(['c', 'a', 'z', 'a', 'x', 'a', 'x', 'c', 'b']) var demo = unique(['blue', 'green', 'blue']) console.log(demo);
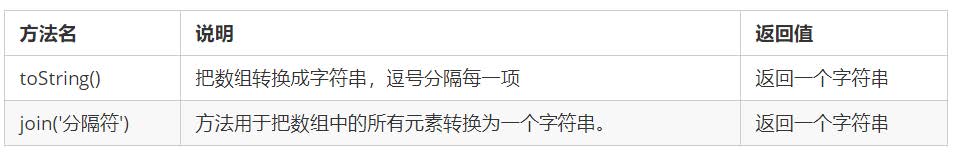
6 数组转换为字符串

// 数组转换为字符串 // 1. toString() 将我们的数组转换为字符串 var arr = [1, 2, 3]; console.log(arr.toString()); // 1,2,3 // 2. join(分隔符) var arr1 = ['green', 'blue', 'pink']; console.log(arr1.join()); // green,blue,pink console.log(arr1.join('-')); // green-blue-pink console.log(arr1.join('&')); // green&blue&pink
7 自学

slice() 和 splice() 目的基本相同,建议重点看下 splice()
八 字符串对象
1 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题? var str = 'andy'; console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为 js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型 var temp = new String('andy'); // 2. 赋值给我们声明的字符变量 str = temp; // 3. 销毁临时变量 temp = null;
2 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
var str = 'abc'; str = 'hello'; // 当重新给 str 赋值的时候,常量'abc'不会被修改,依然在内存中 // 重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变 // 由于字符串的不可变,在大量拼接字符串的时候会有效率问题 var str = ''; for (var i = 0; i < 100000; i++) { str += i; } console.log(str); // 这个结果需要花费大量时间来显示,因为需要不断的开辟新的空间
3 根据字符返回位置
字符串所有的方法,都不会修改字符串本身(字符串是不可变的),操作完成会返回一个新的字符串。

// 字符串对象 根据字符返回位置 str.indexOf('要查找的字符', [起始的位置]) var str = '改革春风吹满地,春天来了'; console.log(str.indexOf('春')); console.log(str.indexOf('春', 3)); // 从索引号是 3的位置开始往后查找
// 查找字符串"abcoefoxyozzopp"中所有o出现的位置以及次数 // 核心算法:先查找第一个o出现的位置 // 然后 只要indexOf 返回的结果不是 -1 就继续往后查找 // 因为indexOf 只能查找到第一个,所以后面的查找,一定是当前索引加1,从而继续查找 var str = "oabcoefoxyozzopp"; var index = str.indexOf('o'); var num = 0; // console.log(index); while (index !== -1) { console.log(index); num++; index = str.indexOf('o', index + 1); } console.log('o出现的次数是: ' + num); // 课后作业 ['red', 'blue', 'red', 'green', 'pink','red'], 求 red 出现的位置和次数
4 根据位置返回字符(重点)

// 根据位置返回字符 // 1. charAt(index) 根据位置返回字符 var str = 'andy'; console.log(str.charAt(3)); // 遍历所有的字符 for (var i = 0; i < str.length; i++) { console.log(str.charAt(i)); } // 2. charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键 console.log(str.charCodeAt(0)); // 97 // 3. str[index] H5 新增的 console.log(str[0]); // a

// 有一个对象 来判断是否有该属性 对象['属性名'] var o = { age: 18 } if (o['sex']) { console.log('里面有该属性'); } else { console.log('没有该属性'); } // 判断一个字符串 'abcoefoxyozzopp' 中出现次数最多的字符,并统计其次数。 // o.a = 1 // o.b = 1 // o.c = 1 // o.o = 4 // 核心算法:利用 charAt() 遍历这个字符串 // 把每个字符都存储给对象, 如果对象没有该属性,就为1,如果存在了就 +1 // 遍历对象,得到最大值和该字符 var str = 'abcoefoxyozzopp'; var o = {}; for (var i = 0; i < str.length; i++) { var chars = str.charAt(i); // chars 是 字符串的每一个字符 if (o[chars]) { // o[chars] 得到的是属性值 o[chars]++; } else { o[chars] = 1; } } console.log(o); // 2. 遍历对象 var max = 0; var ch = ''; for (var k in o) { // k 得到是 属性名 // o[k] 得到的是属性值 if (o[k] > max) { max = o[k]; ch = k; } } console.log(max); console.log('最多的字符是' + ch);
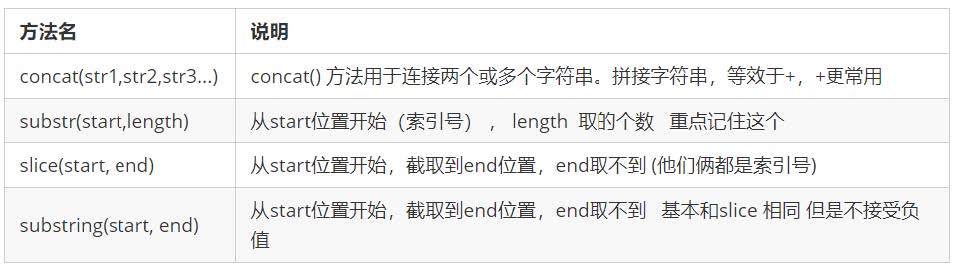
5 字符串操作方法(重点)

// 字符串操作方法 // 1. concat('字符串1','字符串2'....) var str = 'andy'; console.log(str.concat('red')); // 2. substr('截取的起始位置', '截取几个字符'); var str1 = '改革春风吹满地'; console.log(str1.substr(2, 2)); // 第一个2 是索引号的2 从第几个开始 第二个2 是取几个字符
6 replace()方法和split()方法
// 1. 替换字符 replace('被替换的字符', '替换为的字符') 它只会替换第一个字符 var str = 'andyandy'; console.log(str.replace('a', 'b')); // 有一个字符串 'abcoefoxyozzopp' 要求把里面所有的 o 替换为 * var str1 = 'abcoefoxyozzopp'; while (str1.indexOf('o') !== -1) { str1 = str1.replace('o', '*'); } console.log(str1); // 2. 字符转换为数组 split('分隔符') 前面我们学过 join 把数组转换为字符串 var str2 = 'red, pink, blue'; console.log(str2.split(',')); var str3 = 'red&pink&blue'; console.log(str3.split('&'));



 浙公网安备 33010602011771号
浙公网安备 33010602011771号