JS(函数、作用域、预解析)
一 函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。
虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
二 函数的使用
函数在使用时分为两步:声明函数和调用函数。
2.1 声明函数
// 声明函数 function 函数名() { //函数体代码 }
- function 是声明函数的关键字,必须小写
- 由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
2.2 调用函数
// 调用函数 函数名(); // 通过调用函数名来执行函数体代码
- 调用的时候千万不要忘记添加小括号
- 口诀:函数不调用,自己不执行。
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
2.3 函数的封装
- 函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
- 简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)

案例:利用函数计算1-100之间的累加和
/* 计算1-100之间值的函数 */ // 声明函数 function getSum(){ var sumNum = 0;// 准备一个变量,保存数字和 for (var i = 1; i <= 100; i++) { sumNum += i;// 把每个数值 都累加 到变量中 } alert(sumNum); } // 调用函数 getSum();
三 函数的参数
3.1 形参和实参
在声明函数时,可以在函数名称后面的小括号中添加一些参数,这些参数被称为形参,
而在调用该函数时,同样也需要传递相应的参数,这些参数被称为实参。

参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
// 带参数的函数声明 function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔 // 函数体 } // 带参数的函数调用 函数名(实参1, 实参2, 实参3...);
案例:利用函数求任意两个数的和
function getSum(num1, num2) { console.log(num1 + num2); } getSum(1, 3); // 4 getSum(6, 5); // 11
3.2 函数参数的传递过程
// 声明函数 function getSum(num1, num2) { console.log(num1 + num2); } // 调用函数 getSum(1, 3); // 4 getSum(6, 5); // 11
1. 调用的时候实参值是传递给形参的
2. 形参简单理解为:不用声明的变量
3. 实参和形参的多个参数之间用逗号(,)分隔
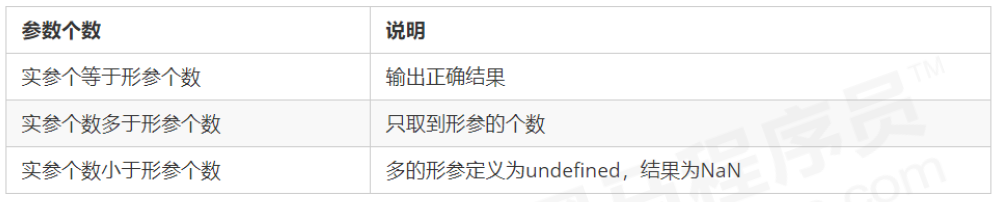
3.3 函数形参和实参个数不匹配问题

注意:在JavaScript中,形参的默认值是undefined。
3.4 小结
- 函数可以带参数也可以不带参数
- 声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
- 调用函数的时候,函数名括号里面的是实参
- 多个参数中间用逗号分隔
- 形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
四 函数的返回值
4.1 return 语句
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
return 语句的语法格式如下:
// 声明函数 function 函数名(){ ... return 需要返回的值; } // 调用函数 函数名(); // 此时调用函数就可以得到函数体内return 后面的值
- 在使用 return 语句时,函数会停止执行,并返回指定的值
- 如果函数没有 return ,返回的值是 undefined
有的时候,我们会希望函数将值返回给调用者,此时通过使用 return 语句就可以实现。
例如,声明了一个sum()函数,该函数的返回值为666,其代码如下:
// 声明函数 function sum(){ ... return 666; } // 调用函数 sum(); // 此时 sum 的值就等于666,因为 return 语句会把自身后面的值返回给调用者
案例 1:利用函数求任意两个数的最大值
function getMax(num1, num2) { return num1 > num2 ? num1 : num2; } console.log(getMax(1, 2)); console.log(getMax(11, 2));
案例 2:利用函数求任意一个数组中的最大值
求数组 [5,2,99,101,67,77] 中的最大数值。
//定义一个获取数组中最大数的函数 function getMaxFromArr(numArray){ var maxNum = 0; for(var i =0;i < numArray.length;i++){ if(numArray[i] > maxNum){ maxNum = numArray[i]; } } return maxNum; } var arrNum = [5,2,99,101,67,77]; var maxN = getMaxFromArr(arrNum); // 这个实参是个数组 alert('最大值为:'+ maxN);
4.2 return 终止函数
return 语句之后的代码不被执行。
function add(num1,num2){ //函数体 return num1 + num2; // 注意:return 后的代码不执行 alert('我不会被执行,因为前面有 return'); } var resNum = add(21,6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值 alert(resNum); // 27
4.3 return 的返回值
return 只能返回一个值。如果用逗号隔开多个值,以最后一个为准。
function add(num1, num2) { //函数体 return num1, num2; } var resNum = add(21, 6); // 调用函数,传入两个实参,并通过 resNum 接收函数返回值 alert(resNum); // 6
案例:创建一个函数,实现两个数之间的加减乘除运算,并将结果返回
var a = parseFloat(prompt('请输入第一个数')); var b = parseFloat(prompt('请输入第二个数')); function count(a, b) { var arr = [a + b, a - b, a * b, a / b]; return arr; } var result = count(a, b); console.log(result);
4.4 函数没有 return 返回 undefined
函数都是有返回值的
1.如果有return 则返回 return 后面的值
2.如果没有return 则返回 undefined
4.5 break ,continue ,return 的区别
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
4.6 通过榨汁机看透函数

4.5 arguments的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上它是当前函数的一个内置对象。
所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。
arguments展示形式是一个伪数组,因此可以进行遍历。伪数组具有以下特点:
- 具有 length 属性
- 按索引方式储存数据
- 不具有数组的 push , pop 等方法
4.6 函数案例
案例:利用函数求任意个数的最大值
function maxValue() { var max = arguments[0]; for (var i = 0; i < arguments.length; i++) { if (max < arguments[i]) { max = arguments[i]; } } return max; } console.log(maxValue(2, 4, 5, 9)); console.log(maxValue(12, 4, 9));
案例 1: 利用函数封装方式,翻转任意一个数组
function reverse(arr) { var newArr = []; for (var i = arr.length - 1; i >= 0; i--) { newArr[newArr.length] = arr[i]; } return newArr; } var arr1 = reverse([1, 3, 4, 6, 9]); console.log(arr1);
案例 2: 利用函数封装方式,对数组排序 -- 冒泡排序
function sort(arr) { for (var i = 0; i < arr.length - 1; i++) { for (var j = 0; j < arr.length - i - 1; j++) { if (arr[j] > arr[j + 1]) { var temp = arr[j]; arr[j] = arr[j + 1]; arr[j + 1] = temp; } } } return arr; }
案例 3: 判断闰年
要求:输入一个年份,判断是否是闰年(闰年:能被4整除并且不能被100整数,或者能被400整除)
function isRun(year) { var flag = false; if (year % 4 === 0 && year % 100 !== 0 || year % 400 === 0) { flag = true; } return flag; } console.log(isRun(2010)); console.log(isRun(2012));
函数可以调用另外一个函数
因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。
function fn1() { console.log(111); fn2(); console.log('fn1'); } function fn2() { console.log(222); console.log('fn2'); } fn1(); 因为每个函数都是独立的代码块,用于完成特殊任务,因此经常会用到函数相互调用的情况。
4.7 函数的两种声明方式
1. 自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式。
// 声明定义方式 function fn() {...} // 调用 fn();
- 因为有名字,所以也被称为命名函数
- 调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
2. 函数表达式方式(匿名函数)
利用函数表达式方式的写法如下
// 这是函数表达式写法,匿名函数后面跟分号结束 var fn = function(){...}; // 调用的方式,函数调用必须写到函数体下面 fn();
- 因为函数没有名字,所以也被称为匿名函数
- 这个fn 里面存储的是一个函数
- 函数表达式方式原理跟声明变量方式是一致的
- 函数调用的代码必须写到函数体后面
五 作用域
5.1 作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字
的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
JavaScript(es6前)中的作用域有两种:
- 全局作用域
- 局部作用域(函数作用域)
5.2 全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
5.3 局部作用域
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
5.4 JS没有块级作用域
块作用域由 { } 包括。
在其他编程语言中(如 java、c#等),在 if 语句、循环语句中创建的变量,仅仅只能在本 if 语句、本循环语
句中使用,如下面的Java代码:
java有块级作用域:
if(true){ int num = 123; system.out.print(num); // 123 } system.out.print(num); // 报错
以上java代码会报错,是因为代码中 { } 即一块作用域,其中声明的变量 num,在 “{ }” 之外不能使用;
而与之类似的JavaScript代码,则不会报错:
Js中没有块级作用域(在ES6之前)
if(true){ var num = 123; console.log(123); //123 } console.log(123); //123
七 变量的作用域
在JavaScript中,根据作用域的不同,变量可以分为两种:
- 全局变量
- 局部变量
7.1 全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
- 全局变量在代码的任何位置都可以使用
- 在全局作用域下 var 声明的变量 是全局变量
- 特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
7.2 局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
- 局部变量只能在该函数内部使用
- 在函数内部 var 声明的变量是局部变量
- 函数的形参实际上就是局部变量
7.3 全局变量和局部变量的区别
- 全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存
- 局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销
毁,因此更节省内存空间
八 作用域链
只要是代码都一个作用域中,写在函数内部的局部作用域,未写在任何函数内部即在全局作用域中;如果函数中还有
函数,那么在这个作用域中就又可以诞生一个作用域;根据在**[内部函数可以访问外部函数变量]**的这种机制,用
链式查找决定哪些数据能被内部函数访问,就称作作用域链。
(Python中作用域一样,从内往外找)
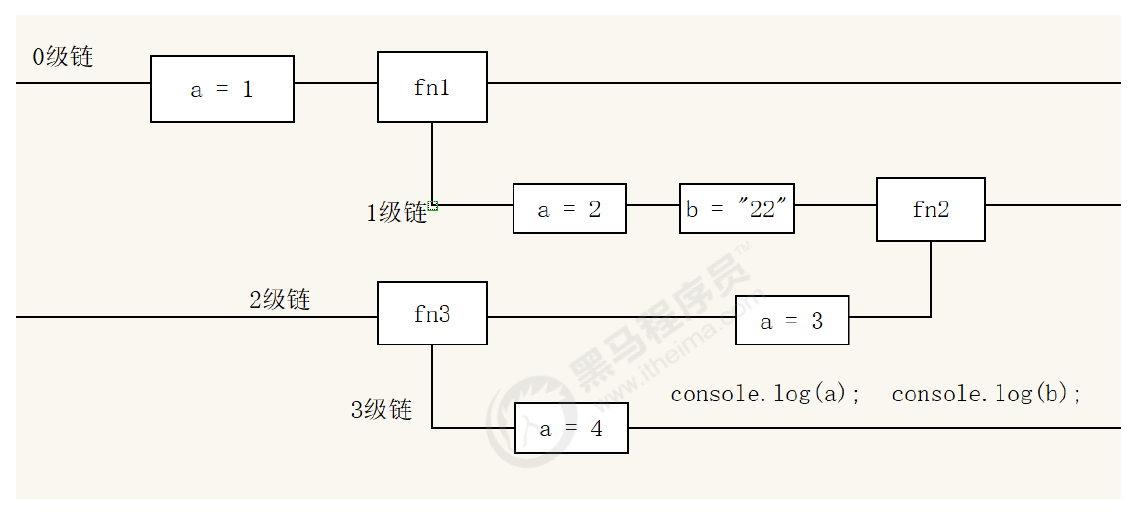
作用域链:采取就近原则的方式来查找变量最终的值。
var a = 1; function fn1() { var a = 2; var b = '22'; fn2(); function fn2() { var a = 3; fn3(); function fn3() { var a = 4; console.log(a); //a的值 ? console.log(b); //b的值 ? } } } fn1(); //4 '22'

九 预解析
9.1 预解析的相关概念
JavaScript 代码是由浏览器中的 JavaScript 解析器来执行的。JavaScript 解析器在运行 JavaScript 代码的时候分为两
步:预解析和代码执行。
- 预解析:在当前作用域下, JS 代码执行之前,浏览器会默认把带有 var 和 function 声明的变量在内存中进行提
前声明或者定义。
- 代码执行: 从上到下执行JS语句。
预解析会把变量和函数的声明在代码执行之前执行完成。
9.2 变量预解析
- 预解析也叫做变量、函数提升。
- 变量提升(变量预解析): 变量的声明会被提升到当前作用域的最上面,变量的赋值不会提升。
console.log(num); // 结果是多少? var num = 10; // ?
结果:undefined
注意:**变量提升只提升声明,不提升赋值**
9.3 函数预解析
函数提升: 函数的声明会被提升到当前作用域的最上面,但是不会调用函数。
fn(); function fn() { console.log('打印'); }
结果:控制台打印字符串 --- ”打印“
注意:函数声明代表函数整体,所以函数提升后,函数名代表整个函数,但是函数并没有被调用!
9.4 函数表达式声明函数问题
函数表达式创建函数,会执行变量提升,此时接收函数的变量名无法正确的调用:
fn(); var fn = function() { console.log('想不到吧'); }
结果:报错提示 ”fn is not a function" 解释:该段代码执行之前,会做变量声明提升,fn在提升之后的值是undefined;而fn调用是在fn被赋值为函数体之 前,此时fn的值是undefined,所以无法正确调用






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构