Bootstrap前端开发框架
一 Bootstrap 简介
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS 和 JAVASCRIPT 的,它
简洁灵活,使得 Web 开发更加快捷。
- 中文官网:http://www.bootcss.com/
- 官网:http://getbootstrap.com/
- 推荐使用:http://bootstrap.css88.com/
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和
插件。使用者要按照框架所规定的某种规范进行开发。

1. 优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
2. 版本
- 2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善。
- 3.x.x:目前使用最多,稳定,但是放弃了 IE6-IE7。对 IE8 支持但是界面效果不好,偏向用于开发响应式布局、移
动设备优先的 WEB 项目。
- 4.x.x :最新版,目前还不是很流行
二 Bootstrap 使用
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库。
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
Bootstrap 使用四步曲: 1. 创建文件夹结构 2. 创建 html 骨架结构 3. 引入相关样式文件 4. 书写内容
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库。
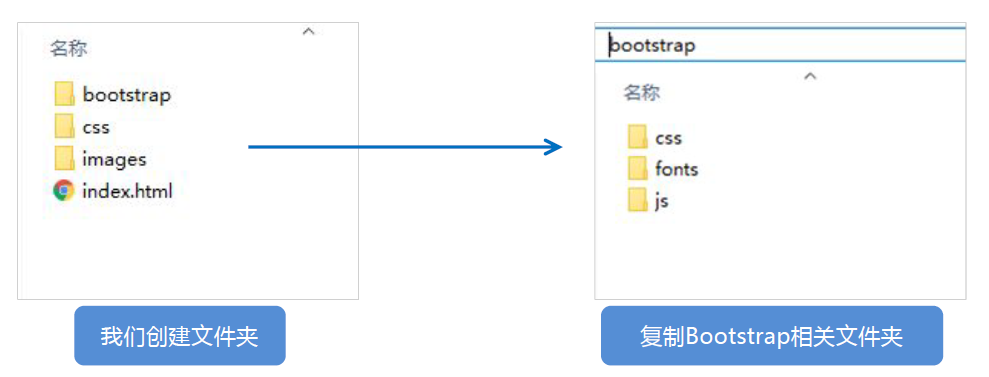
1. 创建文件夹结构

2. 创建html骨架结构
<!--要求当前网页使用IE浏览器最高版本的内核来渲染--> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放--> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"> <!--[if lt IE 9]> <!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题--> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <!--解决ie9以下浏览器对 css3 Media Query 的不识别 --> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]-->
3. 引入相关样式文件
<!-- Bootstrap 核心样式--> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
4. 书写内容
- 直接拿Bootstrap 预先定义好的样式来使用
- 修改Bootstrap 原来的样式,注意权重问题
- 学好Bootstrap 的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
三 布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器,它提供了两个作此用处的类。

四 Bootstrap 栅格系统
1 栅格系统简介
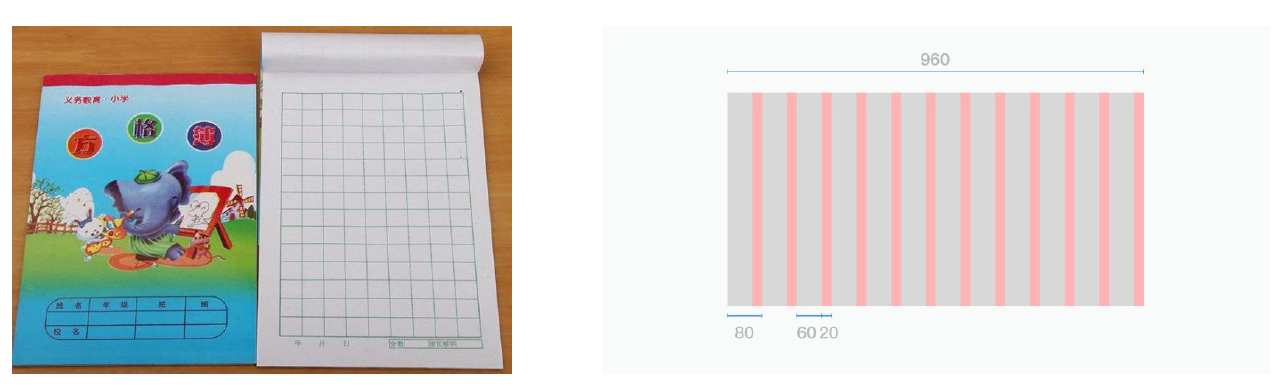
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将页面布局划分为等宽的列,然后通过列数
的定义来模块化页面布局。
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会
自动分为最多12列。

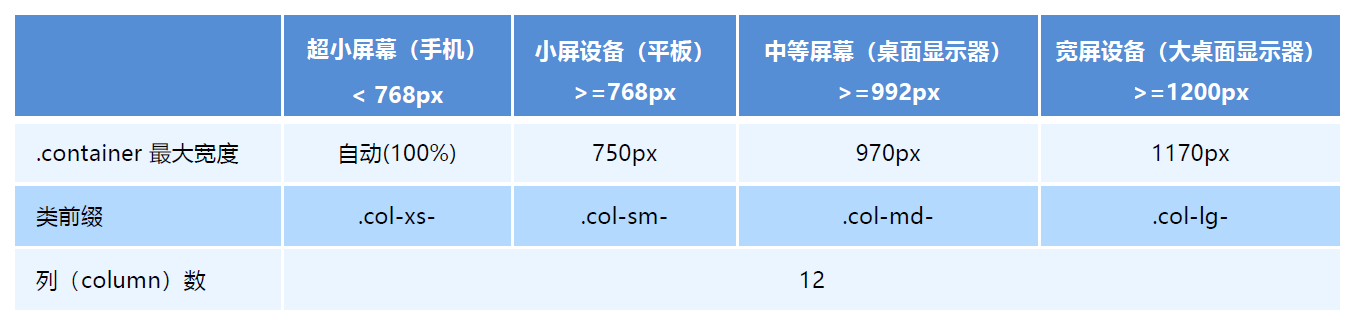
2 栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

- 按照不同屏幕划分为1~12 等份
- 行(row) 可以去除父容器作用15px的边距
- xs-extra small:超小; sm-small:小; md-medium:中等; lg-large:大;
- 列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的 padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class="col-md-4 col-sm-6"
3 列嵌套
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系
列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。

1 <!-- 列嵌套 --> 2 <div class="col-sm-4"> 3 <div class="row"> 4 <div class="col-sm-6">小列</div> 5 <div class="col-sm-6">小列</div> 6 </div> 7 </div>
4 列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
<!-- 列偏移 --> <div class="row"> <div class="col-lg-4">1</div> <div class="col-lg-4 col-lg-offset-4">2</div> </div>
5 列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

1 <!-- 列排序 --> 2 <div class="row"> 3 <div class="col-lg-4 col-lg-push-8">左侧</div> 4 <div class="col-lg-8 col-lg-pull-4">右侧</div> 5 </div>
6 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示
或隐藏页面内容。

Bootstrap 其他(按钮、表单、表格) 请参考Bootstrap 文档。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人