CSS(盒子模型其他样式、浮动、常见网页布局、清除浮动、ps切图、学成在线页页面展示)
1、圆角边框
在 CSS3 中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius 属性用于设置元素的外边框圆角。
语法:
border-radius:length;
-
-
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为 50%
-
该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
-
分开写:border-top-left-radius、border-top-right-radius、border-bottom-right-radius 和border-bottom-left-radius
<style> .yuanxing { width: 200px; height: 200px; background-color: pink; /* border-radius: 100px; */ /* 50% 就是宽度和高度的一半 等价于 100px */ border-radius: 50%; } .juxing { width: 300px; height: 100px; background-color: pink; /* 圆角矩形设置为高度的一半 */ border-radius: 50px; } .radius { width: 200px; height: 200px; /* border-radius: 10px 20px 30px 40px; */ /* border-radius: 10px 40px; */ border-top-left-radius: 20px; background-color: pink; } </style> </head> <body> 1. 圆形的做法: <div class="yuanxing"></div> 2. 圆角矩形的做法: <div class="juxing"></div> 3. 可以设置不同的圆角: <div class="radius"></div> </body>
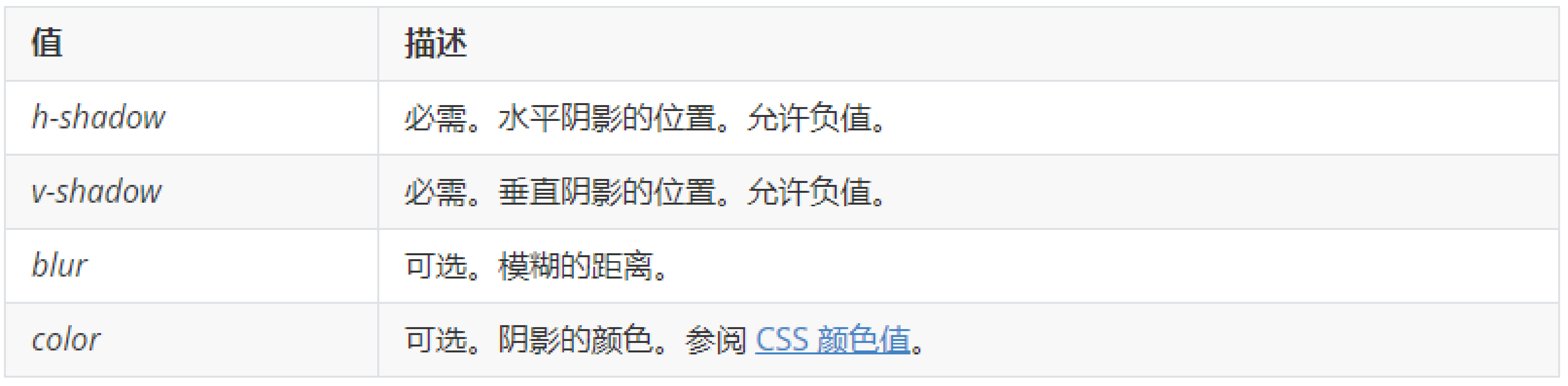
CSS3 中新增了盒子阴影,我们可以使用 box-shadow 属性为盒子添加阴影。 语法:
box-shadow: h-shadow v-shadow blur spread color inset;

div { width: 200px; height: 200px; background-color: pink; margin: 100px auto; /* box-shadow: 10px 10px; */ } div:hover { box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3); } /* 原先盒子没有影子,当我们鼠标经过盒子就添加阴影效果 */
3、文字阴影
text-shadow: h-shadow v-shadow blur color;

div { font-size: 50px; color: orangered; font-weight: 700; text-shadow: 5px 5px 6px rgba(0, 0, 0, .3); }
二、浮动
1、传统网页布局的三种方式
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
-
普通流(标准流)
-
浮动
-
定位
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式(后面移动端学习新的布局方式) 。
2、标准流(普通流/文档流)
所谓的标准流: 就是标签按照规定好默认方式排列
-
块级元素会独占一行,从上向下顺序排列。常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。常用元素:span、a、i、em 等
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
3、为什么需要浮动?
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。 因为浮动可以改变元素标签默认的排列方式.
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
4、什么是浮动?
语法:
选择器 { float: 属性值; }

5、浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的.
2、浮动的元素会一行内显示并且元素顶部对齐

注意:
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
浮动元素的大小根据内容来决定
浮动的盒子中间是没有缝隙的
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准侧

三、常见网页布局
浮动布局注意点
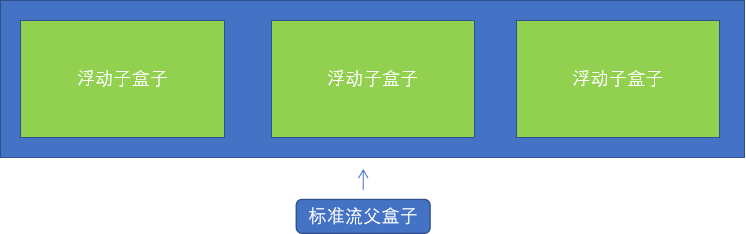
1、浮动和标准流的父盒子搭配。
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置
2、一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,其他兄弟也应该浮动,以防止引起问题。
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
四、清除浮动
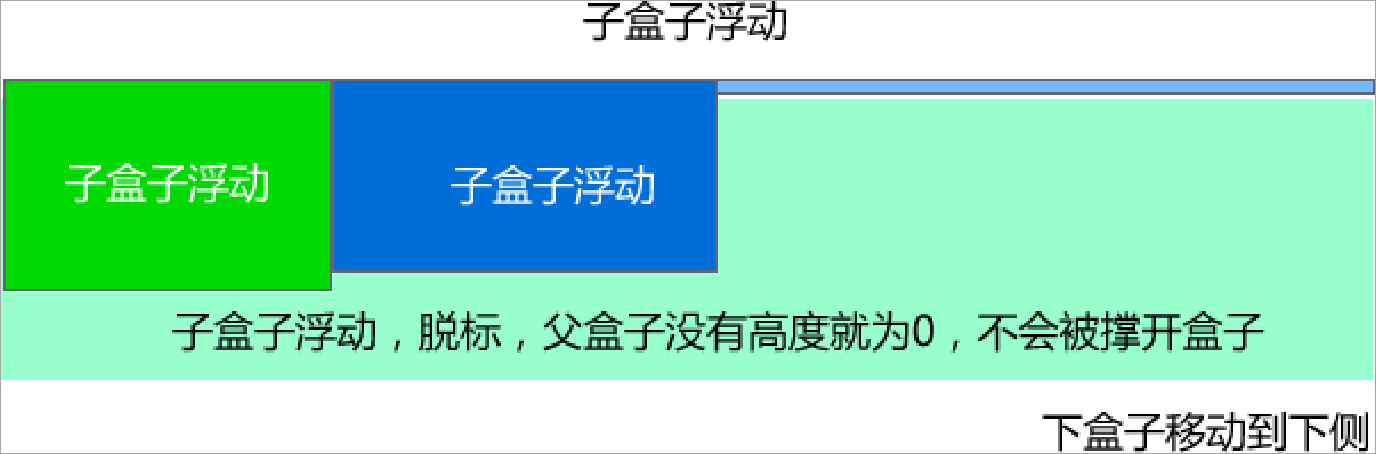
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为 0 时,就会影响下面的标准流盒子。

2、清除浮动本质
清除浮动的本质是清除浮动元素造成的影响:浮动的子标签无法撑开父盒子的高度
-
如果父盒子本身有高度,则不需要清除浮动
-
清除浮动之后,父级就会根据浮动的子盒子自动检测高度。
-
父级有了高度,就不会影响下面的标准流了
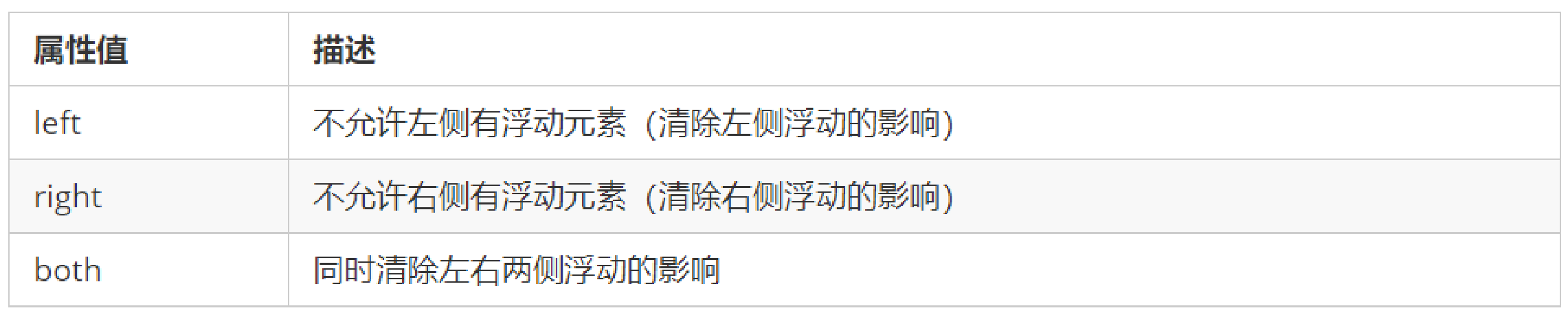
3、清除浮动样式
语法:
选择器{clear:属性值;}

清除浮动的策略是: 闭合浮动.
4、清除浮动的多种方式
4.1、额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
使用方式:
额外标签法会在浮动元素末尾添加一个空的标签。
例如 <div style="clear:both"></div>,或者其他标签(如<br />等)。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差
注意: 要求这个新的空标签必须是块级元素。
总结:
1、清除浮动本质是?
清除浮动的本质是清除浮动元素脱离标准流造成的影响
2、清除浮动策略是?
闭合浮动. 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3、额外标签法?
隔墙法, 就是在最后一个浮动的子元素后面添加一个额外标签, 添加 清除浮动样式.
实际工作可能会遇到,但是不常用
4.2、父级添加 overflow 属性
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。
例如:
overflow:hidden | auto | scroll;
优点:代码简洁
缺点:无法显示溢出的部分
注意:是给父元素添加代码
4.3、父级添加after伪元素
:after 方式是额外标签法的升级版。给父元素添加:
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE6、7 专有 */ *zoom: 1; }
优点:没有增加标签,结构更简单
缺点:照顾低版本浏览器
代表网站: 百度、淘宝网、网易等
4.4、父级添加双伪元素
给父元素添加
.clearfix:before,.clearfix:after { content:""; display:table; } .clearfix:after { clear:both; } .clearfix { *zoom:1; }
优点:代码更简洁
缺点:照顾低版本浏览器
代表网站:小米、腾讯等
总结
为什么需要清除浮动?
-
-
子盒子浮动了。
-
影响下面布局了,我们就应该清除浮动了。

常见的图片格式
1、jpg图像格式:JPEG(jpg)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片经常用jpg格式的。
2、gif图像格式:GIF格式最多只能存储256色,所以通常用来显示简单图形及字体,但是可以保存透明背景和
和动画效果,实际经常用于一些图片小动画效果。
3、png图像格式是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明
背景,如图想要切成背景透明的图片,请选择png格式。
4、PSD图像格式PSD格式是Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿。
对我们前端设计人员说,最大的优点,可以 直接从上面复制文字,获得图片,还可以测量大小和距离。
| 序号 | 格式 | 特点和常用的用途 |
|---|---|---|
| 1 | jpg | JPEG(.JPG)对色彩的信息保留较好,高清,颜色较多,我们产品类的图片 经常用jpg格式的 |
| 2 | gif | |
| 3 | png | png图像格式,是一种新兴的网络图形格式,结合了GIF和JPEG的优点,具有存储形式丰富的特点,能够保持透明背景. 如果想要切成 背景透明的图片 ,请选择png格式. |
| 4 | psd | PSD图像格式,Photoshop的专用格式,里面可以存放图层、通道、遮罩等多种设计稿. 对我们前端人员来说,最大的优点,我们可以直接从上面复制文字,获得图片,还可以测量大小和距离. |
PS 有很多的切图方式:图层切图、切片切图、PS 插件切图等。
最简单的切图方式:右击图层 → 导出 → 切片。

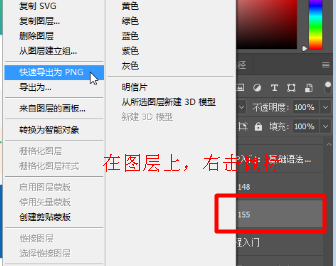
② 查看右侧,找到图片对应的图层,右击图层 → 快速导出为 PNG

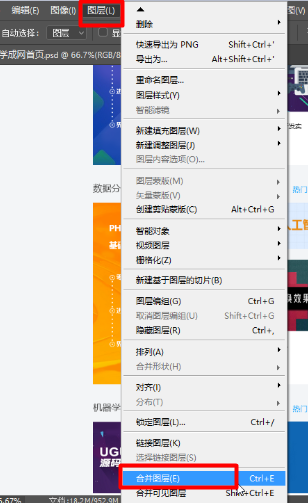
当是很多情况下,我们需要合并图层再导出:
① 选中需要的若干个图层:选择一个图层,再按住shift键,继续选第二个图层:
② 图层菜单 → 合并图层(ctrl+e)

③ 查看右侧生成的新图层,在合并后的图层上,右击 → 快速导出为 PNG
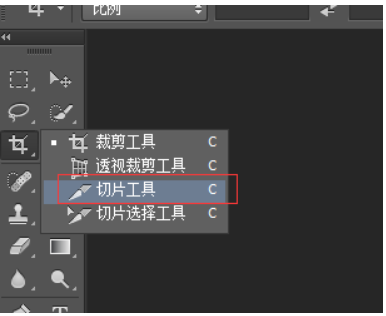
2、切片切图
2.1、利用切片选中图片
利用切片工具手动划出

2.2、导出选中的图片
文件菜单 → 存储为 web 设备所用格式 → 选择我们要的图片格式 → 存储 。
它支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用。 它不需要你记住一堆的语法、规则,纯点击操作,方便、快捷,易于上手。
注意:
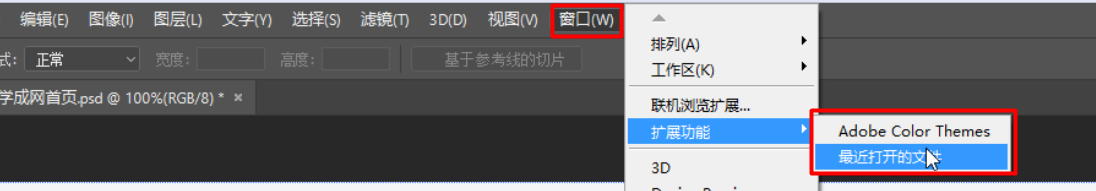
查看 “窗口菜单”里面的“扩展功能”:
① 如果是扩展功能的是灰色的,表示就是绿色版的,需要重新安装PS
② 如果是扩展功能右侧是可以使用的,表示就是完整版的,可以安装cutterman插件快速切图

官网:http://www.cutterman.cn/zh/cutterman
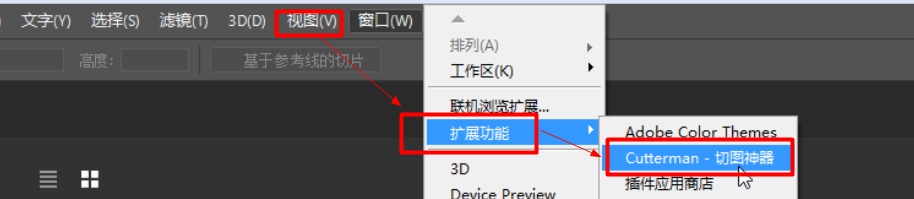
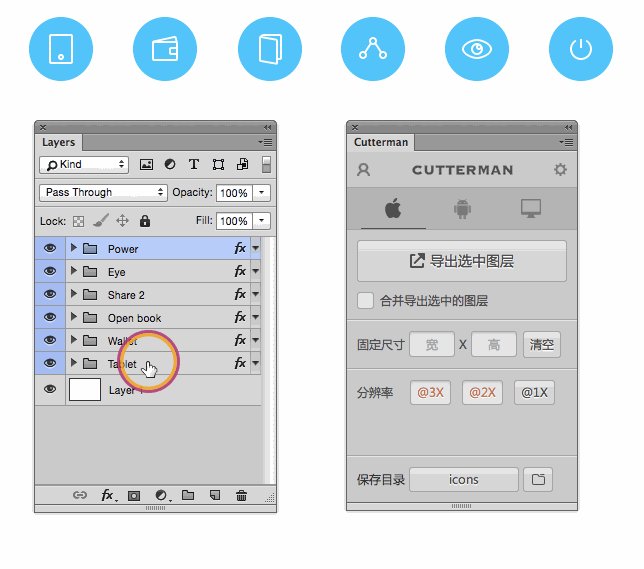
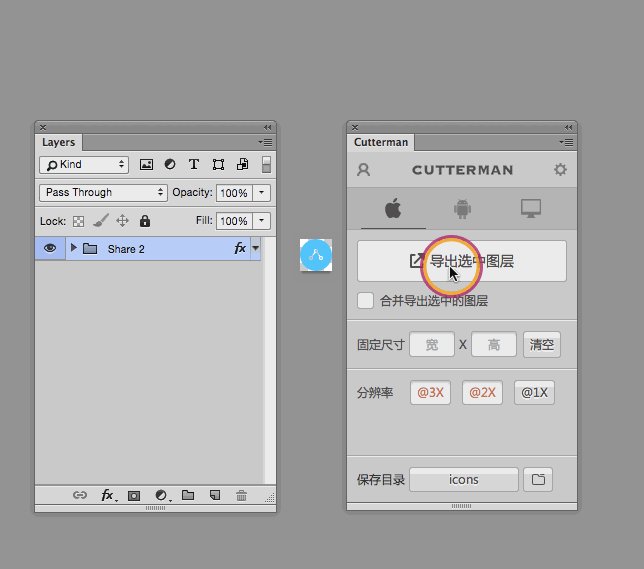
当cutterman 安装完成后,重启PS,会发现扩展功能里面多了一个cutterman工具:

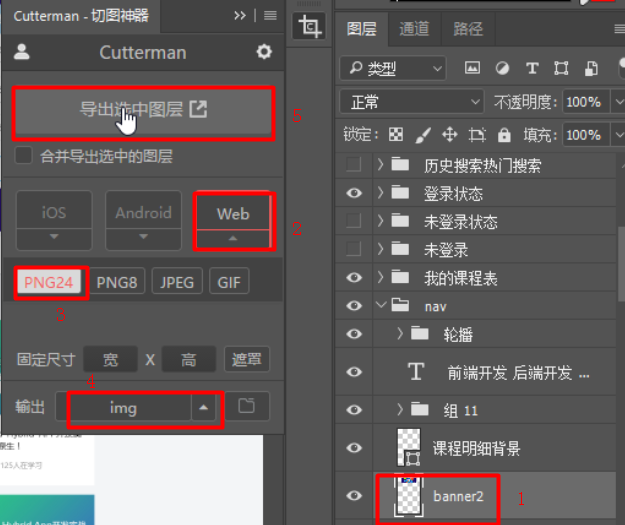
① 选择需要的图层
② 选择web端,点击web下面的下拉三角
③ 选择需要的图片格式
④ 设置好存储路径
⑤ 点击 “导出选中图层” 按钮

示意:

六、
生活中衡量一个人有气质:
穿着打扮 举止言行 等等
规范标准 优雅高质量 等等 一个词形容 专业 从代码中看出是否有经验..
建议遵循以下顺序:
-
布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
-
自身属性:width / height / margin / padding / border / background
-
文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
-
其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
举例:
.jdc { display: block; position: relative; float: left; width: 100px; height: 100px; margin: 0 10px; padding: 20px 0; font-family: Arial, 'Helvetica Neue', Helvetica, sans-serif; color: #333; background: rgba(0,0,0,.5); border-radius: 10px; }
页面展示:
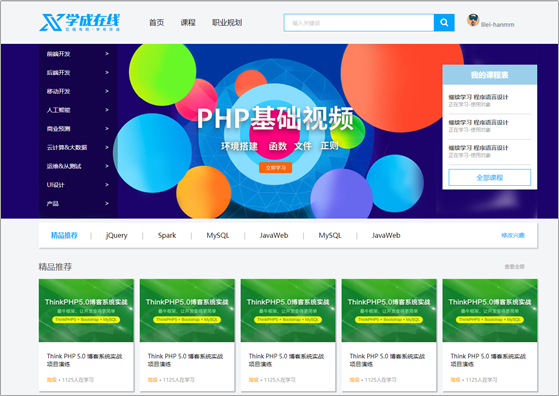
学成在线,是典型的企业级网站。
学习学成网的目的,是为了整体感知企业级网站布局流程,带着大家复习以前的知识。
-
学成在线PSD源文件
-
开发工具 = PS(切图) + vscode(代码) + chrome(测试)
7.2. 前期准备工作
先把我们的前期准备工作做好, 我们本次采取结构与样式相分离思想。
-
创建 study 目录文件夹 (用于存放我们这个页面的相关内容)。
-
用vscode打开study目录文件夹.
-
study 目录内新建 images 文件夹,用于保存图片。
-
新建首页文件 index.html(以后我们的网站首页统一命名规定为 index.html )。
-
新建 style.css 样式文件。我们本次采用外链样式表。
-
将样式引入到我们的 HTML 页面文件中。
-
样式表写入清除内外边距的样式,来检测样式表是否引入成功。
7.3. 页面布局整体思路
为了提高网页制作的效率,布局时通常有以下的整体思路,具体如下:
1.必须确定页面的版心(可视区),我们测量可得知。
2.分析页面中的行模块,以及每个行模块中的列模块。其实页面布局第一准则.
3.一行中的列模块经常浮动布局, 先确定每个列的大小,之后确定列的位置. 页面布局第二准则
4.制作 HTML 结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要.
5.所以, 先理清楚布局结构,再写代码尤为重要. 这需要我们多写多积累.
7.4. 页面制作
确定版心:
这个页面的版心是 1200像素 ,每个版心都要水平居中对齐,所以,我们可以定义版心为公共类:
.w { width: 1200px; margin: auto; }
7.4.1. header头部制作
-
-
版心盒子 里面包含 2号盒子 logo 图标
-
版心盒子 里面包含 3号盒子 nav 导航栏
-
版心盒子 里面包含 4号盒子 search 搜索框
-
版心盒子 里面包含 5号盒子 user 个人信息
-
注意,要求里面的
导航栏注意点:
实际开发中,重要的导航栏,我们不会直接用链接a ,而是用 li 包含链接(li+a)的做法
1.li+a 语义更清晰,一看这就是有条理的列表型内容。
2.如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
注意:
1.让导航栏一行显示, 给 li 加浮动, 因为 li 是块级元素, 需要一行显示.
2.这个nav导航栏可以不给宽度,将来可以继续添加其余文字
3.因为导航栏里面文字不一样多,所以最好给链接 a 左右padding 撑开盒子,而不是指定宽度
4号盒子search的细节:
search 搜索框的意思: 一个 search 大盒子里面包含 2个 表单
技巧:input和button都,属于行内块元素,会有缝隙,使用浮动,可以去缝隙。

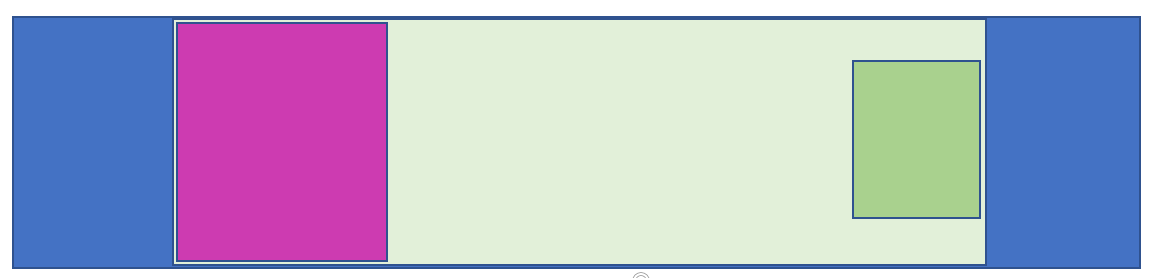
7.4.2. banner制作
结构图如下:


-
1号盒子是通栏的大盒子banner, 不给宽度,给高度,给一个蓝色背景。
-
2号盒子是版心 w, 要水平居中对齐。
-
3号盒子版心内,左对齐 subnav 侧导航栏。
-
4号盒子版心内,右对齐 course 课程。
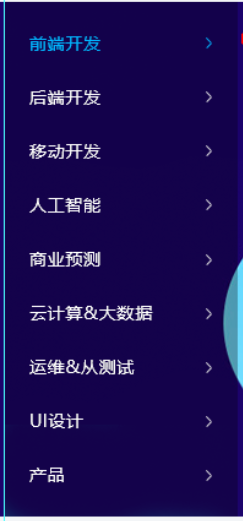
7.4.2.1 subnav 侧导航栏 (左侧的)

-
-
重要的导航栏,li 包 a ,行高45px
-
a里面包含文字和span,span右浮动
-
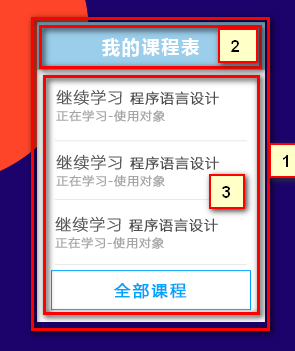
7.4.2.2 course课程表模块 (右侧的)
结构图如下:

-
1号盒子 是 228 * 300 的盒子 右浮动 注意 浮动的元素 不会有外边距塌陷的问题
-
1号盒子内 分为 上下 两个 子盒子
-
2号子盒子是 上部分 我们命名为 course-hd (hd 是 head 的简写 头部的意思,我们经常用)
-
3号子盒子是 下部分 我们命名为 course-bd (bd 是 body 的简写 主体的意思,我们经常用)
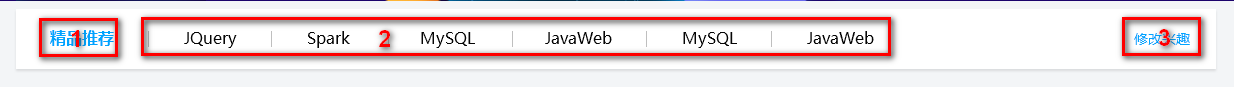
7.4.3. 精品推荐小模块
结构图如下:

-
-
大盒子水平居中 goods 精品 ,注意此处有个盒子阴影
-
1号盒子是标题 H3 左侧浮动
-
2号盒子 里面放链接 左侧浮动 goods-item 距离可以控制链接的 左右外边距(注意行内元素只给左右内外边距)
-
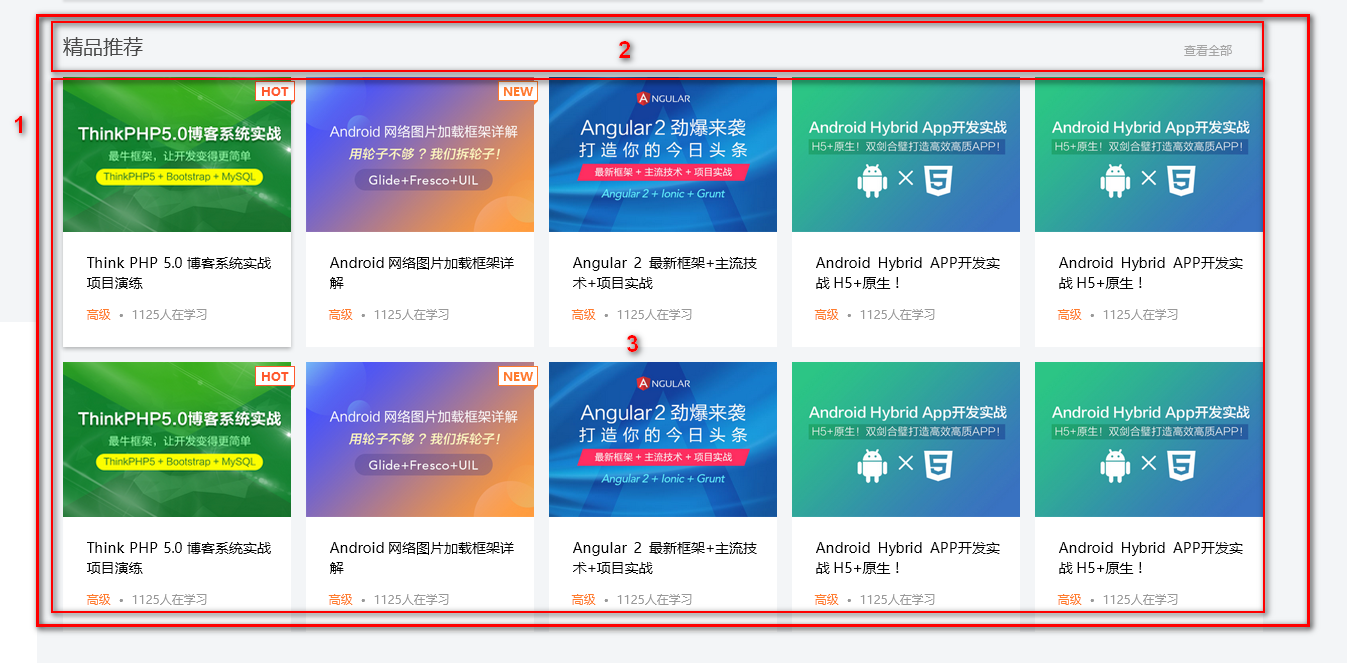
7.4.4. 精品推荐大模块
结构图如下:

-
1号盒子为最大的盒子 box 版心水平居中对齐
-
2号盒子为上面部分 box-hd -- 里面 左侧标题H3 左浮动 右侧 链接 a 右浮动
-
3号盒子为底下部分 box-bd --- 里面是无序列表 有 10个 小li 组成
-
小li 外边距的问题, 这里有个小技巧。 给box-hd 宽度为 1215 就可以一行装开5个 li了
-
复习点:我们用到清除浮动,因为 box-hd 里面的盒子个数不一定是多少,所以我们就不给高度了,但是里面的盒子浮动会影响下面的布局,因此需要清除浮动。li的父亲ul的高度为零,再ul清除浮动 。
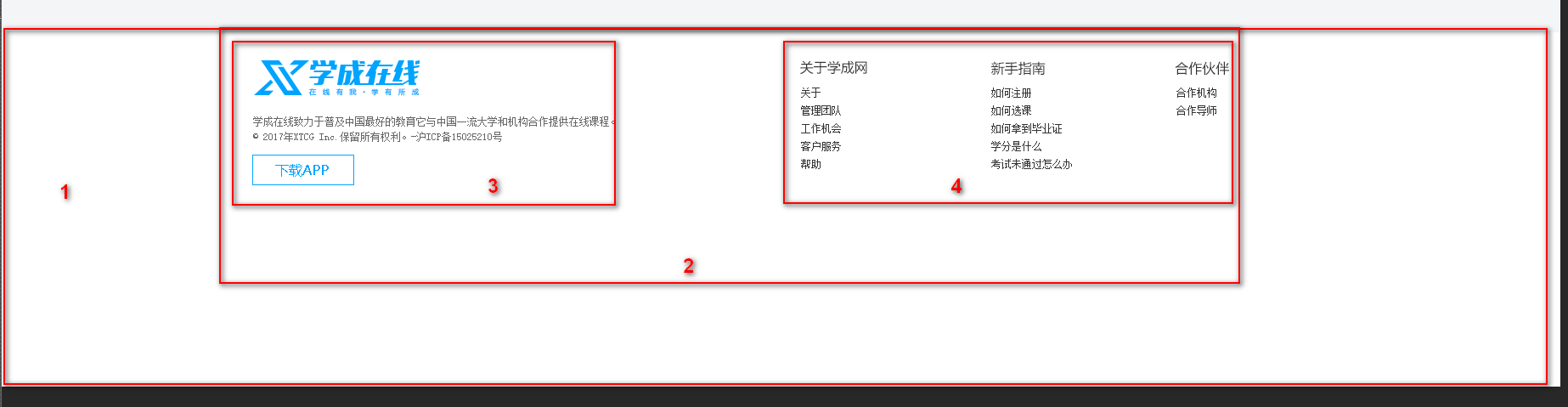
7.4.5. 底部模块制作
结构图如下:

-
-
2号盒子版心水平居中
-
3号盒子版权 copyright 左对齐
-
4号盒子 链接组 links








 浙公网安备 33010602011771号
浙公网安备 33010602011771号