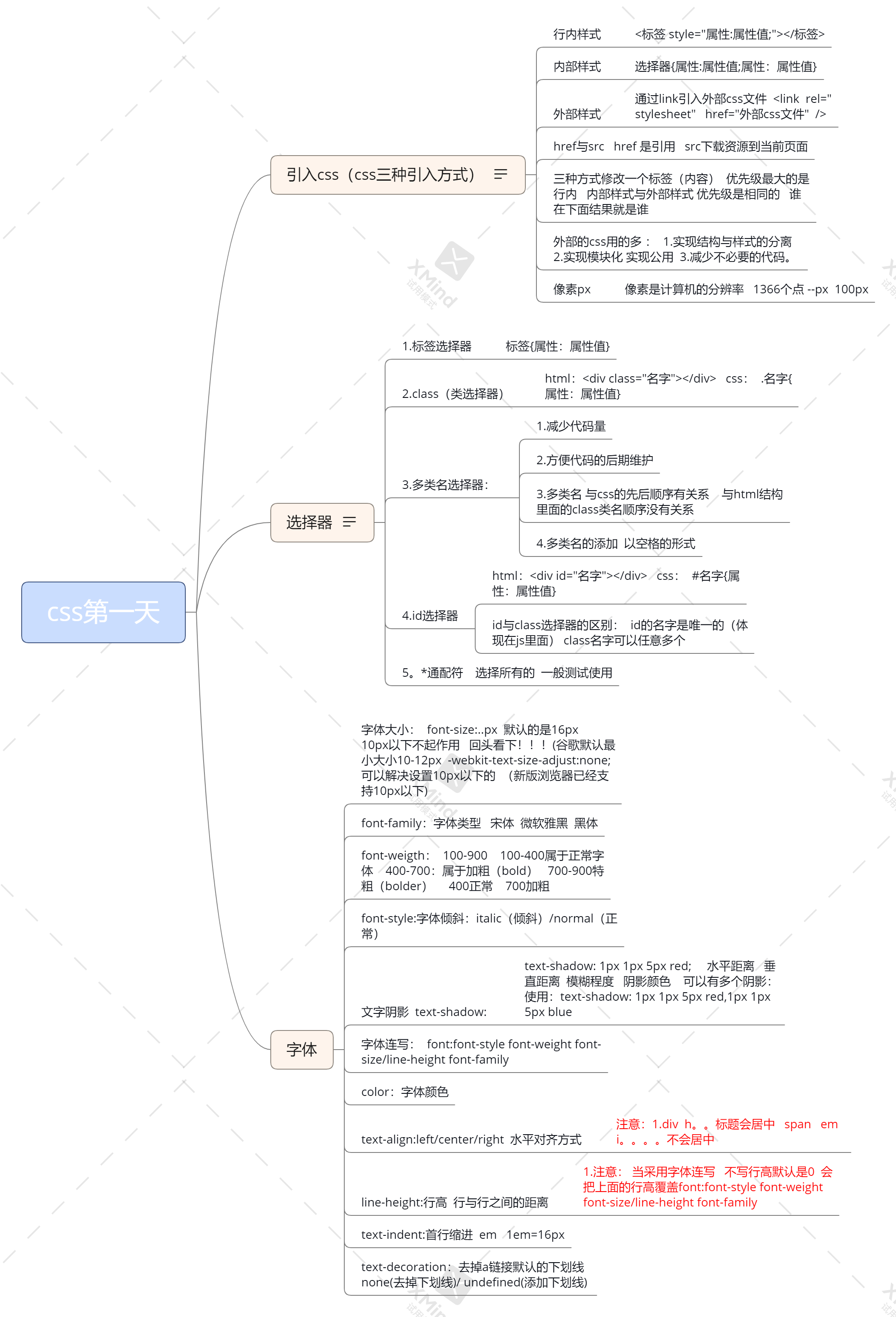
CSS(选择器、字体属性、文本属性、三种引入方式)
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离

1.使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
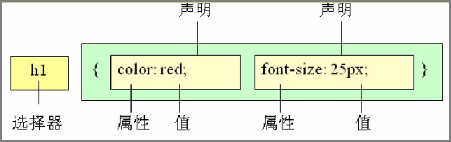
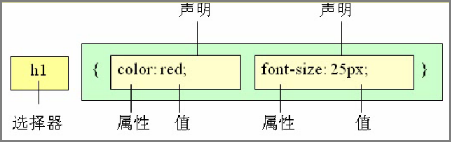
2.CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

<head> <style> h4 { color: blue; font-size: 100px; } </style> </head>
1. 样式格式书写 1.紧凑格式 h3 { color: deeppink;font-size: 20px;} 2.展开格式 h3 { color: pink; font-size: 20px; } 强烈推荐第二种格式, 因为更直观。 2. 样式大小写风格 1.小写格式 h3 { color: pink; } 2.大写格式 H3 { COLOR: PINK; } 强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。 3. 样式空格风格 1. h3 { color: pink; } 属性值前面,冒号后面,保留一个空格 选择器(标签)和大括号中间保留空格
答:选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

找到所有的 h1 标签。 选择器(选对人) 设置这些标签的样式,比如颜色为红色(做对事)。
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.

id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。 HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。 语法: #id名 { 属性1: 属性值1; ... } 注意:id 属性只能在每个 HTML 文档中出现一次
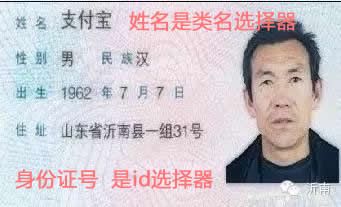
1.类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
2.id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
3.id 选择器和类选择器最大的不同在于使用次数上。
4.类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。

语法: * { 属性1: 属性值1; ... } 通配符选择器不需要调用, 自动就给所有的元素使用样式 特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲) * { margin: 0; padding: 0; }
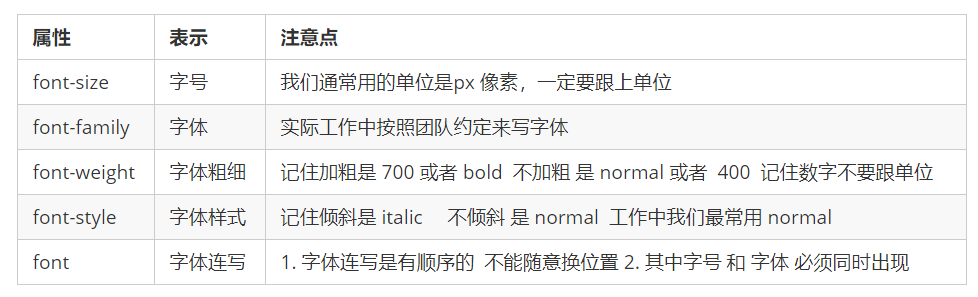
CSS 使用 font-size 属性定义字体大小。
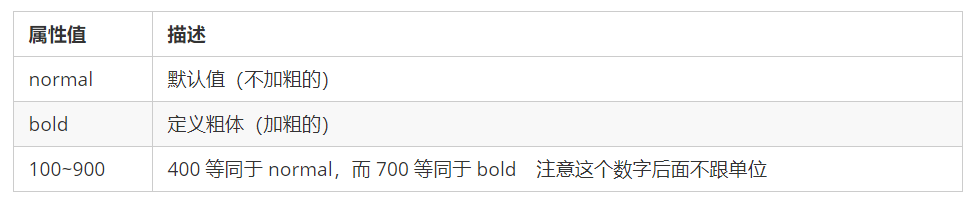
CSS 使用 font-weight 属性设置文本字体的粗细。
语法:
p {
font-weight: bold;
}

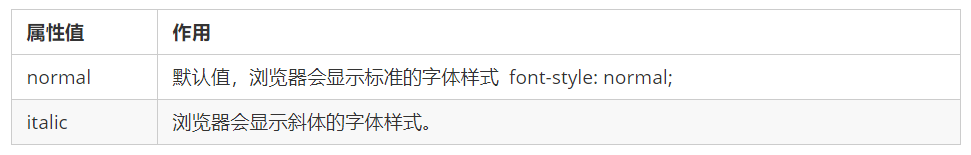
CSS 使用 font-style 属性设置文本的风格。
语法: p { font-style: normal; }

字体的综合写法
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body { font: font-style font-weight font-size/line-height font-family;}
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开 不需要设置的属性可以省略(取默认值),
但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
css文本属性:
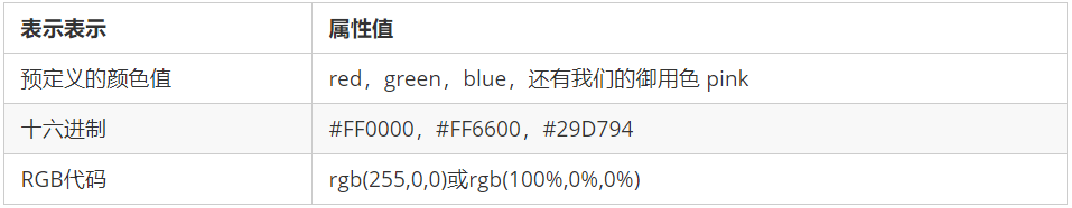
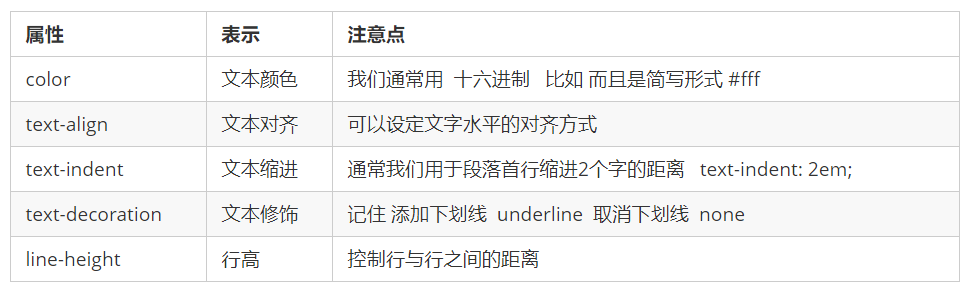
文本颜色:
语法: div { color: red; }

开发中最常用的是十六进制
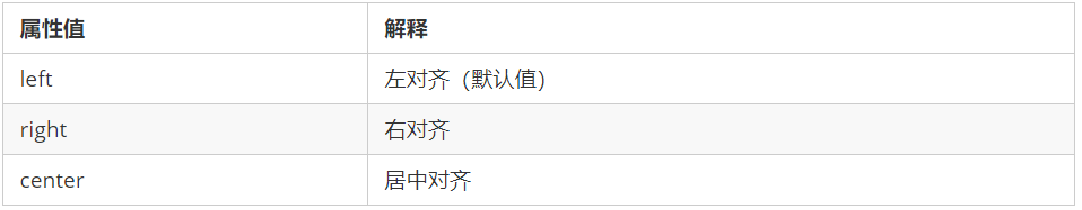
文本对齐:
text-align 属性用于设置元素内文本内容的水平对齐方式。
语法: div { text-align: center; }

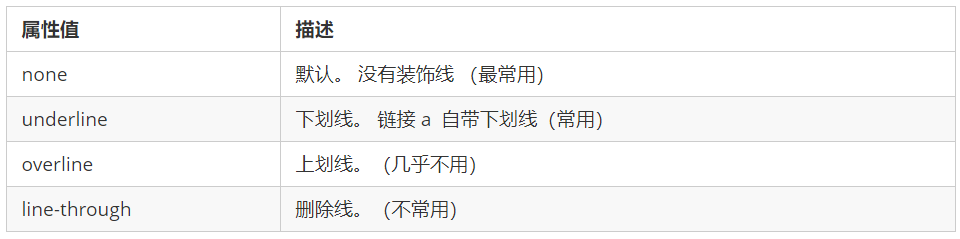
语法: div { text-decoration:underline; }

重点记住如何添加下划线 ? 如何删除下划线 ? 其余了解即可.
语法: div { text-indent:20px; } div { text-indent:2em; }

em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
语法: p { line-height: 26px; } 行高的文本分为 上间距 文本高度 下间距 = 行间距
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式.
语法:
<div style="color: red; font-size: 12px;">青春不常在,抓紧谈恋爱</div>
1.style 其实就是标签的属性
在双引号中间,写法要符合 CSS 规范
2.可以控制当前的标签设置样式
3.由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
4.使用行内样式表设定 CSS,通常也被称为行内式引入
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个 <style> 标签中 语法: <style> div { color: red; font-size: 12px; } </style> 1.<style> 标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的<head>标签中 2.通过此种方式,可以方便控制当前整个页面中的元素样式设置 3.代码结构清晰,但是并没有实现结构与样式完全分离 4.使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用.
引入外部样式表分为两步:
1. 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
2. 在 HTML 页面中,使用<link> 标签引入这个文件。
语法:
<link rel="stylesheet" href="css文件路径">

综合案例:
新闻页面
<style> body { font: 18px/28px 'Microsoft yahei'; } h1 { /* 文字不加粗 */ font-weight: 400; /* h1文字水平居中 */ text-align: center; } a { text-decoration: none; } .gray { color: #888888; font-size: 12px; text-align: center; } .search { color: #666666; width: 180px; } .btn { font-weight: 700; } p { text-indent: 2em; } .pic { text-align: center; } .footer { color: #888888; font-size: 12px; } </style>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1> <div class="gray">2019-07-03 16:31:47 来源: <a href="#">中国天气网</a> <input type="text" value="请输入查询条件" class="search"> <button class="btn">搜索</button> </div> <hr> <p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示, 今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p> <h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4> <div class="pic"> <img src="images/pic.jpeg" alt=""> </div> <p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。 </p> <p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。 </p> <h4>明日热度再升级!京津冀携手冲击38℃+</h4> <p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。 </p> <p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽) </p> <p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p>








 浙公网安备 33010602011771号
浙公网安备 33010602011771号