计算机网络(http协议)
一 软件开发架构
CS 客户端 服务端
BS 浏览器 服务端
ps: BS本质也是CS
二 浏览器窗口输入网址回车发生了几件事
1.浏览器朝服务端发送请求
2.服务端接受请求
3.服务端返回相应的响应
4.浏览器接受响应,根据特定的规则渲染页面展示给用户看
浏览器充当很多服务端的客户端
百度 腾讯视频
如何做到浏览器能够跟多个不同的服务端之间进行数据交互
1、浏览器能够自动识别不同服务端做不同的处理
2、制定一个统一的标准 如果想要让你写的服务端能够跟客户端之间做正常的数据交互
那么就必须要遵循一些规则
三 HTTP协议
1、定义:
超文本传输协议,用来规定服务端和浏览器之间的数据交互的格式
该协议可以不遵循,你写的服务端就不能被浏览器正常访问,只有自己写客户端(APP)
(传输层之上的协议,专门用于浏览器和服务器之间的通信)
HTTP:超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。
设计 HTTP 最初的目的是为了提供一种发布和接收 HTML 页面的方法。它可以使浏览器更加高效。
HTTP 协议是以明文方式发送信息的,如果黑客截取了 Web 浏览器和服务器之间的传输报文,就可以直接获得其中的信息。
HTTP 原理:
① 客户端的浏览器首先要通过网络与服务器建立连接,该连接是通过 TCP 来完成的,一般 TCP 连接的端口号是80。
建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URI)、协议版本号,后边是 MIME 信息包括请求修饰符、客户机信息和许可内容。
② 服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是 MIME 信息包括服务器信息、实体信息和可能的内容。
2、与HTTPS的区别
HTTPS:是以安全为目标的 HTTP 通道,是 HTTP 的安全版。HTTPS 的安全基础是 SSL。
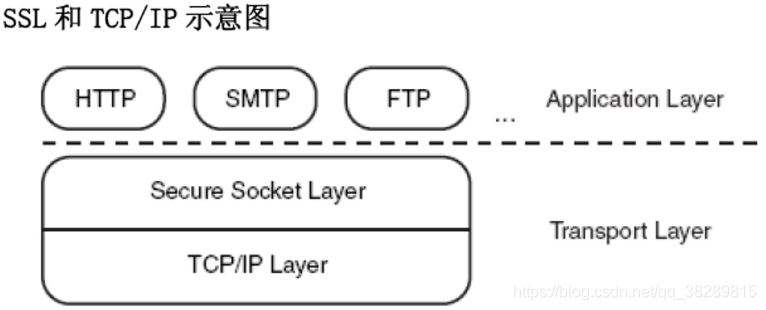
SSL 协议位于 TCP/IP 协议与各种应用层协议之间,为数据通讯提供安全支持。
SSL 协议可分为两层:SSL 记录协议(SSL Record Protocol),它建立在可靠的传输协议(如TCP)之上,为高层协议提供数据封装、压缩、加密等基本功能的支持。
SSL 握手协议(SSL Handshake Protocol),它建立在 SSL 记录协议之上,用于在实际的数据传输开始前,通讯双方进行身份认证、协商加密算法、交换加密密钥等。

3、四大特性
1.基于请求响应 2.基于TCP/IP作用于应用层之上的协议 3.无状态 不保存用户的信息 (一个来了一千次,你记不住,每次当他如初见) 由于HTTP协议是无状态的,所以后续出现了一些专门用来记录用户状态的技术 cookie、session、token 4.无/短链接 请求来一次我响应一次,之后两个就没有任何链接和关系 长链接:双方建立连接之后默认不断开,websocket(后面讲项目的时候会讲)
4、浏览器和服务端的通信
服务端:
import socket server = socket.socket() server.bind(('127.0.0.1', 8080)) server.listen(5) ''' b'GET / HTTP/1.1\r\n 请求首行 Host: 127.0.0.1:8080\r\n 请求头 Connection: keep-alive\r\n sec-ch-ua: "Chromium";v="106", "Google Chrome";v="106", "Not;A=Brand";v="99"\r\n sec-ch-ua-mobile: ?0\r\nsec-ch-ua-platform: "Windows"\r\n Upgrade-Insecure-Requests: 1\r\n User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/106.0.0.0 Safari/537.36\r\n Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9\r\n Sec-Fetch-Site: none\r\n Sec-Fetch-Mode: navigate\r\n Sec-Fetch-User: ?1\r\n Sec-Fetch-Dest: document\r\n Accept-Encoding: gzip, deflate, br\r\n Accept-Language: zh-CN,zh;q=0.9\r\n \r\n' 请求体 ''' while True: conn, addr = server.accept() data = conn.recv(1024) print(data) # 二进制数据,Bytes类型 # 构造出符合HTTP协议格式的数据,无需掌握 conn.send(b'HTTP/1.1 200 OK\r\n\r\n') # conn.send(b'<h1>hello world</h1>') # 读取文件内容再返回 with open('a.txt', 'rb') as f: conn.send(f.read()) conn.close()
5、请求方式
1.get请求 朝服务端要数据 eg:输入网址获取对应的内容 2.post请求 朝服务端提交数据 eg:用户登录,输入用户名和密码之后,提交到服务端后端做身份验证
6、请求数据格式
请求首行(标识HTTP协议版本,当前请求方式)
请求头(一大堆k,v键值对)
(\r\n)
请求体(并不是所有的请求方式都有,get没有,post有,存放的post请求提交的敏感数据)
7、响应数据格式
响应首行(标识HTTP协议版本,响应状态码)
响应头(一大堆k,v键值对)
响应体(返回给浏览器展示给用户看的数据)
8、响应状态码
用一串简单的数字来表示一些复杂的状态或者描述性信息 404:请求资源不存在 1XX:服务端已经成功接受到了你的数据正在处理,你可以继续提交额外的数据 2XX:服务端成功响应了你想要的数据(200 ok请求成功) 3XX:重定向(当你在访问一个需要登陆之后才能看得页面,你会发现会自动跳转都登陆页面) 4XX:请求错误 404:请求资源不存在 405:请求不合法或者不符合访问资源的条件 5XX:服务端内部错误(500)
四 、URL:统一资源定位符(大白话 服务端存储的位置)
ip+端口+URL




 浙公网安备 33010602011771号
浙公网安备 33010602011771号