CSS滤镜,高斯模糊,图片融合,图像对比度,blur,contrast
说明
- filter: blur(): 给图像设置高斯模糊效果。
- filter: contrast(): 调整图像的对比度。
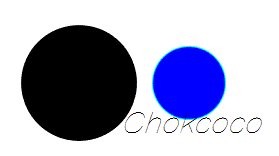
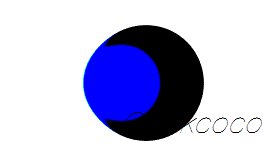
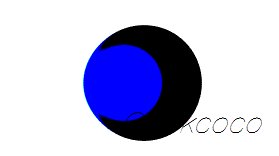
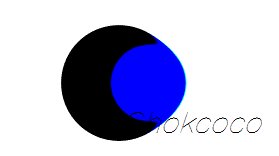
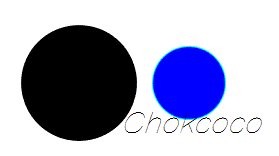
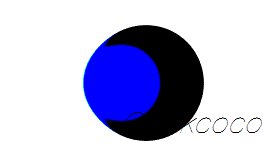
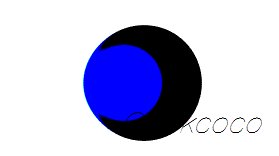
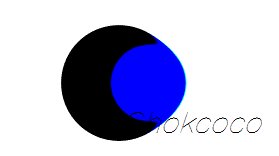
案例一

代码
Html
<div class="container">
<div class="filter-mix"></div>
</div>
css
.filter-mix {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 300px;
height: 200px;
filter: contrast(20);
background: #fff;
}
.filter-mix::before {
content: "";
position: absolute;
width: 120px;
height: 120px;
border-radius: 50%;
background: #333;
top: 40px;
left: 40px;
z-index: 2;
filter: blur(6px);
box-sizing: border-box;
animation: filterBallMove 4s ease-out infinite;
}
.filter-mix::after {
content: "";
position: absolute;
width: 80px;
height: 80px;
border-radius: 50%;
background: #3F51B5;
top: 60px;
right: 40px;
z-index: 2;
filter: blur(6px);
animation: filterBallMove2 4s ease-out infinite;
}
@keyframes filterBallMove {
50% {
left: 140px;
}
}
@keyframes filterBallMove2 {
50% {
right: 140px;
}
}
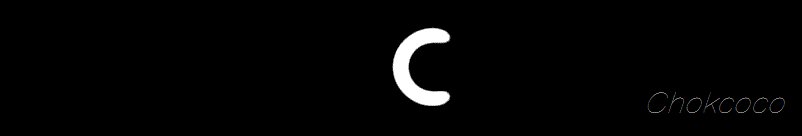
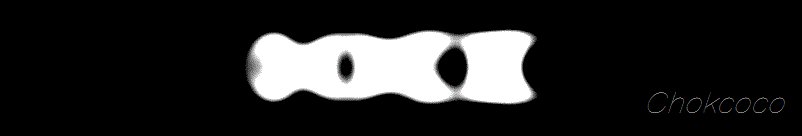
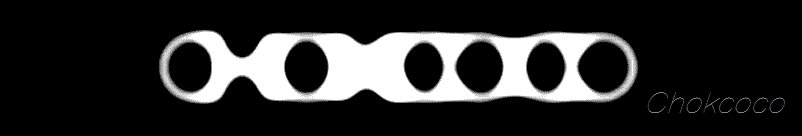
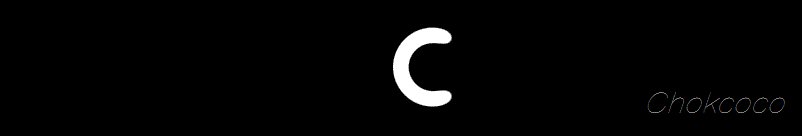
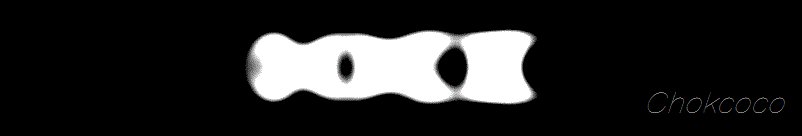
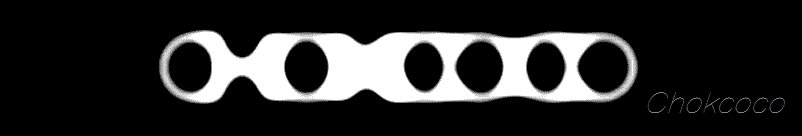
案例二

代码
Html
<div class="container">
<h1>Blur word Animation</h1>
</div>
css
* {
box-sizing: border-box;
}
html, body {
height: 100%;
width: 100%;
background-color: black;
}
.container {
width: 100%;
height: 100%;
position: relative;
padding: 2em;
filter: contrast(20);
background-color: black;
overflow: hidden;
}
h1 {
font-family: Righteous;
color: white;
font-size: 4rem;
text-transform: uppercase;
line-height: 1;
animation: letterspacing 5s infinite alternate ease-in-out;
display: block;
position: absolute;
left: 50%;
top: 50%;
transform: translate3d(-50%, -50%, 0);
letter-spacing: -2.2rem;
}
@keyframes letterspacing {
0% {
letter-spacing: -2.2rem;
filter: blur(.3rem);
}
50% {
filter: blur(.5rem);
}
100% {
letter-spacing: .5rem;
filter: blur(0rem);
color: #fff;
}
50% {
filter: blur(.5rem);
}
100% {
letter-spacing: .5rem;
filter: blur(0rem);
color: #fff;
}
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具