Vue Lifecycle Hooks
11
export default { data() { return {} }, mounted() { console.log('mounted hook called') }, errorCaptured(err, vm, info) { console.log('error captured in component', vm) console.error(err) console.log('error info:', info) }, activated() { console.log('cached component is being used again') }, deactivated() { console.log('component is being kept alive in cache for now') } } // 所以vue生命周期lifecycle是11个 export const LIFECYCLE_HOOKS = [ 'beforeCreate', 'created', 'beforeMount', 'mounted', 'beforeUpdate', 'updated', 'beforeDestroy', 'destroyed', 'activated', 'deactivated', 'errorCaptured' ] // 调用顺序为 'beforCreate', 'create', 'beforeMount' 'mounted', 'beforeUpdata', 'updataed', 'beforDistory', 'distoryed', 'activated', 'deactivated', 'errorCaptured'
关于vue.js中created()和activated()的个人理解 created():在创建vue对象时,当html渲染之前就触发;但是注意,全局vue.js不强制刷新或者重启时只创建一次,也就是说,created()只会触发一次; activated():在vue对象存活的情况下,进入当前存在activated()函数的页面时,一进入页面就触发;可用于初始化页面数据等
一、论mounted() 与 activated() 生命周期的加载先后顺序
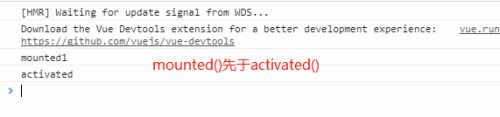
1.当mounted()生命周期放在activated()生命周期的前面,运行的结果是mounted()先比activated()先加载!
-
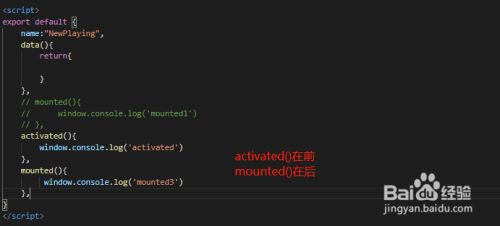
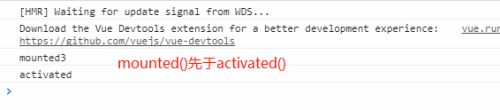
当activated()生命周期放在mounted()生命周期的前面,运行的结果是mounted()先比activated()先加载!
-
二、对vue中activated()探讨和使用
Activated()生命周期钩子,官网说其是在服务器端渲染期间不被调用,就是在挂载后和更新前被调用的。所以说当我们想使用activated()生命周期时,必须配合<keep-alive>来使用!
而要探讨起vue中的keep-alive、activated的使用;vue中keep-alive、activated的探讨和使用
在修改公司的一个项目的时候发现了activated这个东西,一直觉得很疑惑,之前也没怎么用过啊!官网的生命周期那也没说过这东西啊!生命周期不就create mount update 和destory这几个东东么,怎么多了个activate出来。
百思不得其解,于是去问了下度娘和查了下文档!恍然大悟,原来这东东是结合keep-alive这东东使用的,下面顺便记录一下。
顺便插个tip:多益网络2021届春招内推,不影响正常批次。内推码: G5GHZB
链接:https://xz.duoyi.com/keep-alive
<keep-alive>包裹动态组件的时候,会缓存不活动的组件实例,而不是摧毁他们。其是一个抽象的组件,自身不会渲染一个DOM元素,也不会出现在父组件链中。
说白了被<keep-alive>包裹的组件其会被缓存
废话不多说直接上例子.我们现在创建两个子组件conpoment1,compoment2,其内容如下
<template> <div class="wrapper"> <ul class="content"></ul> <button class="add" id="add" @click="add">添加子元素</button> </div> </template> <script> export default { data() { return {}; }, methods: { add() { let ul = document.getElementsByClassName("content")[0]; let li = document.createElement("li"); li.innerHTML = "我是添加的元素"; ul.appendChild(li); } } }; </script> <style > </style>
代码不用解释了吧,就是点击按钮在ul动态添加一个li元素。
接着我们在路由中注册一下,再回到APP.vue中修改一下配置<template> <div id="app"> <keep-alive> <router-view /> </keep-alive> </template>
这样我们就会发现,当我们切换路由的时候,我们之前添加的子元素还回保存在那里如果是这样的话所有的页面都被缓存了,一些需要重新加载不需要缓存的我们可以通过v-for来实现。当然我们可以在路由中设置一个key值来判断组件是否需要缓存,就像下面这样
//index.js { path: '/1', name: 'components1', component: Components1, meta: { keepAlive: true //判断是否缓存 } }, { path: '/2', name: 'components2', component: Components2, meta: { keepAlive: false } },
然后我们的App.vue中只需要判断其keepAlive值即可<div id="app"> <keep-alive> <router-view v-if="$route.meta.keepAlive" /> </keep-alive> <router-view v-if="!$route.meta.keepAlive" /> </template>
这时候我们回到页面中添加子元素并切换路由就会发现只有components1中的组件有缓存。activated
先说下这个生命周期钩子,官网说其是在服务器端渲染期间不被调用,
说白了其就是在挂载后和更新前被调用的。但如果该组件中没有使用缓存,也就是没有被<keep-alive>包裹的话,activated是不起作用的。我们直接来试一下就知道了。//components1中 created() { console.log("1激活created钩子函数"); }, activated() { console.log("1激活activated钩子函数"); }, mounted() { console.log("1激活mounted钩子函数"); } //components2中 created() { console.log("2激活created钩子函数"); }, activated() { console.log("2激活activated钩子函数"); }, mounted() { console.log("2激活mounted钩子函数");
我们在2个组件中分别打印出其钩子函数执行情况。我们可以看到
在执行components1时候其是执行了activated钩子函数的,而components2则没有,因为components2并没有被<keep-alive>包裹,所以其并不会激活该钩子函数。当我们再切换一次路由的时候又发现了神奇的地方
组件1中只执行activated钩子钩子函数,而组件2则把创建和挂载的钩子函数都执行了。
这就是缓存的原因,components其对组件进行了缓存所以并不会再一次执行创建和挂载。简单的说activated()函数就是一个页面激活后的钩子函数,一进入页面就触发;
所以当我们运用了组件缓存时,如果想每次切换都发送一次请求的话,需要把请求函数写在activated中,而写在created或mounted中其只会在首次加载该组件的时候起作用。










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)