JS代码实现复制功能
不知道为什么在百度上问一个js实现copy功能会多出那么多代码出来,感觉废话一堆效果还没能达到需要复制 的效果。
然而在我看来,js复制代码 无非就那么几句罢了。原生copy代码:document.execCommand("Copy");和利用一个setAttribute方法 就可以达到复制的效果了,详细如下:
<div style="display: flex;">
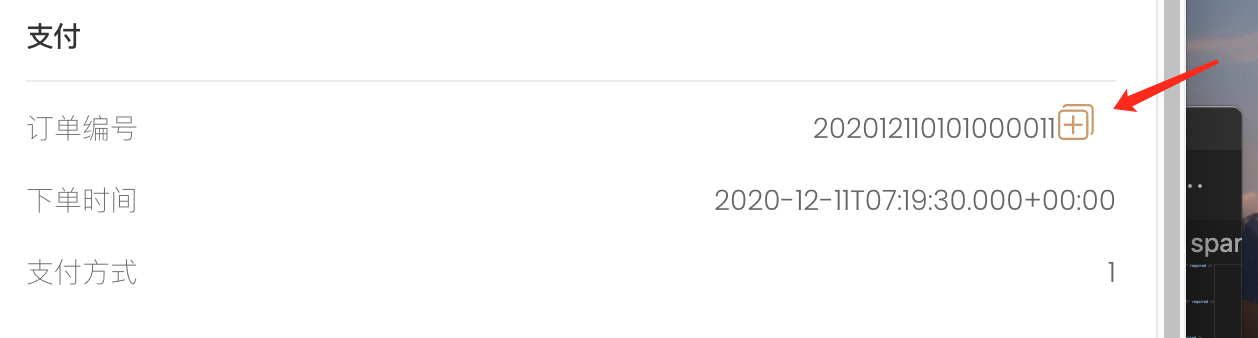
<span style="margin-right:10px;display: flex;" id="biao1">{{productDetail.orderSn}} <img
style="width: 20px;height: 20px;cursor: pointer;"
src="./assets/images/ic-copy_slices/ic-copy@2x.png" @click="copyUrl2"></span>
</div>

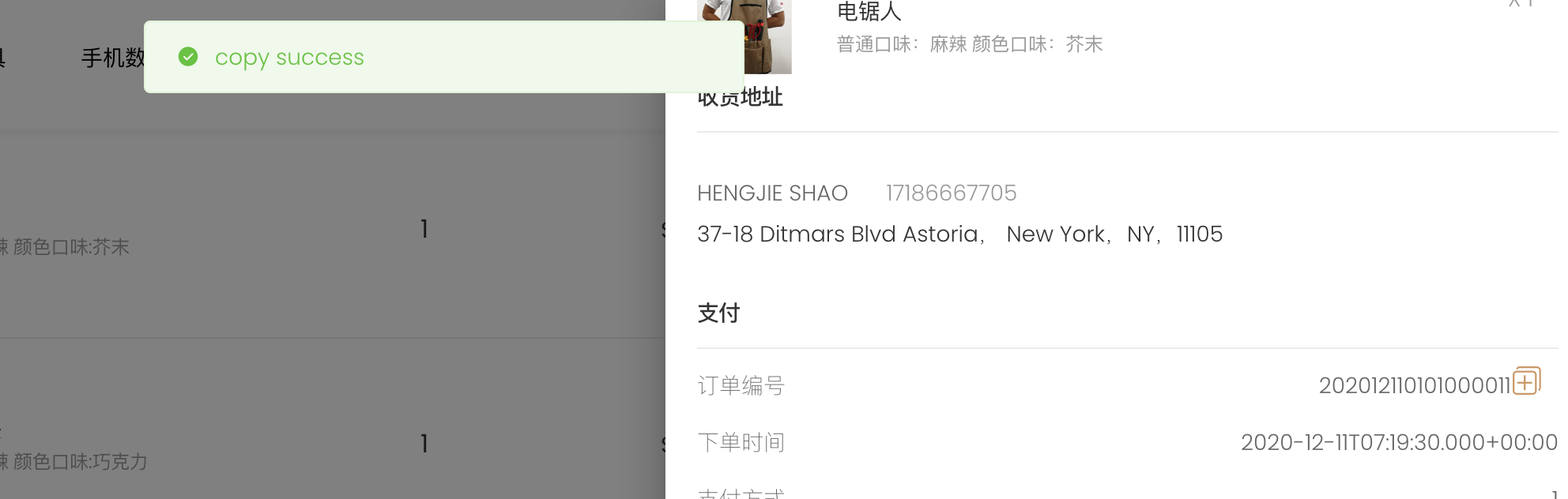
<script type="text/javascript"> copyUrl2() { // 其实逻辑是执行了把复制目标赋值给创建的input的value,使用选中value执行复制 复制完然后移除input的原理 var Url2 = document.getElementById("biao1").innerText;//获取span框的文本内容 console.log(Url2); var input = document.createElement('input'); // 创建input标签,只有input标签选中可以 input.setAttribute('id', 'copyInput'); // 给input一个id属性 input.setAttribute('value', Url2); // 给input一个value属性,属性值是变量span的文本 document.getElementsByTagName('body')[0].appendChild(input); // body里面添加input实体 document.getElementById('copyInput').select(); // 使用js去通过id找到并执行input实体的全部选中 document.execCommand("Copy"); //原生copy方法执行浏览器复制命令 document.getElementById('copyInput').remove(); // 为避免下次页面添加copy方法 所以这里copy完之后要移除input实体 this.$message({ type: 'success', message: 'copy success' }) }, </script>