javscript DOM基础知识(常用篇)
学习要点:
1.DOM 介绍
2.查找元素
3.DOM 节点
4.节点操作
DOM(Document Object Model)即文档对象模型,针对 HTML 和 XML 文档的 API(应用程序接口)。DOM描绘了一个层次化的节点树,运行开发人员添加、移除和修改页面的某一部分。DOM 脱胎于 Netscape 及微软公司创始的 DHTML(动态 HTML),但现在它已经成为表现和操作页面标记的真正跨平台、语言中立的方式。
1、 DOM 介绍
DOM 中的三个字母,D(文档)可以理解为整个 Web 加载的网页文档;O(对象)可以理解为类似 window 对象之类的东西,可以调用属性和方法,这里我们说的是 document对象;M(模型)可以理解为网页文档的树型结构。
DOM 有三个等级,分别是 DOM1、DOM2、DOM3,并且 DOM1 在 1998 年 10 月成为W3C 标准。DOM1 所支持的浏览器包括 IE6+、Firefox、Safari、Chrome 和 Opera1.7+。PS:IE 中的所有 DOM 对象都是以 COM 对象的形式实现的,这意味着 IE 中的 DOM可能会和其他浏览器有一定的差异。
1.1、节点简介
加载 HTML 页面时,Web 浏览器生成一个树型结构,用来表示页面内部结构。DOM将这种树型结构理解为由节点组成。
从上图的树型结构,我们理解几个概念,html 标签没有父辈,没有兄弟,所以 html 标签为根标签。head 标签是 html 子标签,meta 和 title 标签之间是兄弟关系。如果把每个标签当作一个节点的话,那么这些节点组合成了一棵节点树。
PS:后面我们经常把标签称作为元素,是一个意思。
1.2、节点种类
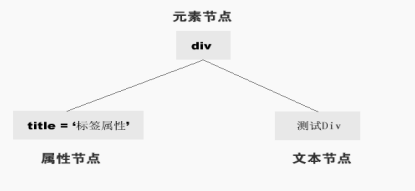
元素节点、属性节点、文本节点。
例如:<div title="属性节点">测试 Div</div>
2. 查找元素
W3C 提供了比较方便简单的定位节点的方法和属性,以便我们快速的对节点进行操作。分别为:getElementById()、getElementsByTagName()、getElementsByName()、getAttribute()、setAttribute()和 removeAttribute()等元素节点方法
2.1、document.getElementById('box'); //获取 id 为 box 的元素节点
PS:上面的例子,默认情况返回 null,这无关是否存在 id="box"的标签
当我们通过 getElementById()获取到特定元素节点时,这个节点对象就被我们获取到了,而通过这个节点对象,我们可以访问它的一系列属性。
<div id="box" title="demo1">这是测试内容</div>
<script type="text/javascript">
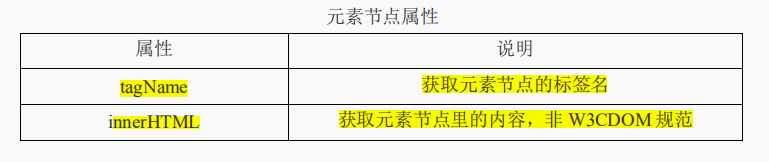
alert(document.getElementById('box').tagName); //DIV;获取元素节点的标签名
alert(document.getElementById('box').innerHTML); //这是测试内容;获取元素节点里的内容,非 W3CDOM 规范
</script>
document.getElementById('box').id; //获取 id
document.getElementById('box').id='person'; //设置 id
其他HTML标签属性相同,获取和设置
2.2、 getElementsByTagName()方法
getElementsByTagName()方法将返回一个对象数组 HTMLCollection(NodeList),这个数组保存着所有相同元素名的节点列表。
PS:IE 浏览器在使用通配符的时候,会把文档最开始的 html 的规范声明当作第一个元素节点。
document.getElementsByTagName('*'); //获取所有元素
document.getElementsByTagName('li'); //获取所有 li 元素,返回数组
document.getElementsByTagName('li')[0]; //获取第一个 li 元素,HTMLLIElement
document.getElementsByTagName('li').item(0) //获取第一个 li 元素,HTMLLIElement
document.getElementsByTagName('li').length; //获取所有 li 元素的数目
2.3、 getElementsByName()方法
getElementsByName()方法可以获取相同名称(name)的元素,返回一个对象数组HTMLCollection(NodeList)。
PS:对于 name 属性并不是 HTML 合法的属性,那么在 JS 获取的兼容性上也会存在差异,IE 浏览器支持本身合法的 name 属性,而不合法的就会出现不兼容的问题。
<input type="" name="demo" id="" value="测试" />
<input type="" name="demo" id="" value="" />
alert(document.getElementsByName("demo")); //[object NodeList]
alert(document.getElementsByName("demo")[0].value); //测试
PS:以下三种方法尽量不使用,有bug或者兼容性问题
2.4、 getAttribute()方法
getAttribute()方法将获取元素中某个属性的值。它和直接使用.属性获取属性值的方法有一定区别。
document.getElementById('box').getAttribute('id');//获取元素的 id 值
document.getElementById('box').id; //获取元素的 id 值
document.getElementById('box').getAttribute('mydiv');//获取元素的自定义属性值
document.getElementById('box').mydiv //获取元素的自定义属性值,非 IE 不支持
document.getElementById('box').getAttribute('class');//获取元素的 class 值,IE 不支持
document.getElementById('box').getAttribute('className');//非 IE 不支持
PS:开发人员只有尽可能避免使用 getAttribute()访问 HTML 属性了,或者碰到特殊的属性获取做特殊的兼容处理。
2.5、 setAttribute()方法
setAttribute()方法将设置元素中某个属性和值。它需要接受两个参数:属性名和值。如果属性本身已存在,那么就会被覆盖。
document.getElementById('box').setAttribute('align','center');//设置属性和值
document.getElementById('box').setAttribute('bbb','ccc');//设置自定义的属性和值
PS:在 IE7 及更低的版本中,使用 setAttribute()方法设置 class 和 style 属性是没有效果的,虽然 IE8 解决了这个 bug,但还是不建议使用。
2.6、 removeAttribute()方法
removeAttribute()可以移除 HTML 属性。
document.getElementById('box').removeAttribute('style');//移除属性
PS:IE6 及更低版本不支持 removeAttribute()方法。
3. DOM 节点
3.1节点属性
节点 node 可以分为元素节点、属性节点和文本节点,而这些节点又有三个非常有用的属性,分别为:nodeName、nodeType 和 nodeValue。
| 节点类型 | nodeName | nodeType | nodeValue |
|---|---|---|---|
| 元素 | 元素名称 | 1 | null |
| 属性 | 属性名称 | 2 | 属性值 |
| 文本 | #text | 3 | 文本内容(不包含 html) |
document.getElementById('box').nodeType; //1,元素节点
3.2、 节点层次
节点的层次结构可以划分为:父节点与子节点、兄弟节点这两种。
| 属性 | 说明 |
|---|---|
| childNodes | 获取当前元素节点的所有子节点 |
| firstChild | 获取当前元素节点的第一个子节点 |
| lastChild | 获取当前元素节点的最后一个子节点 |
| ownerDocument | 获取该节点的文档根节点,相当与 document |
| parentNode | 获取当前节点的父节点 |
| previousSibling | 获取当前节点的前一个同级节点 |
| nextSibling | 获取当前节点的后一个同级节点 |
| attributes | 获取当前元素节点的所有属性节点集合 |
3.2.1、childNodes属性
<div id="box" title="demo1">这是测试内容</div>
var box=document.getElementById('box'); //获取一个元素节点
alert(box.childNodes.length); //1,获取这个元素节点的所有子节点,空格也算节点,浏览器对空格定义不一样
alert(box.childNodes[0]); //[object Text];获取第一个子节点对象
PS:使用 childNodes[n]返回子节点对象的时候,有可能返回的是元素子节点,比如HTMLElement;也有可能返回的是文本子节点,比如 Text。元素子节点可以使用nodeName 或者 tagName 获取标签名称,而文本子节点可以使用 nodeValue 获取。
<div id="box" title="demo1">这是测试内容
<div id=""></div>
</div>
var box=document.getElementById('box');
alert(box.childNodes[0].nodeName); //#text
alert(box.childNodes[0].tagName); //undefined
alert(box.childNodes[1].nodeName); //DIV
alert(box.childNodes[1].tagName); //DIV
根据以上,可以设置这么一个循环,当为元素节点时,打印出标签名,当为文本节点时,输出文本内容
for (var i = 0; i < box.childNodes.length; i++) {
//判断是元素节点,输出元素标签名
if (box.childNodes[i].nodeType === 1) {
alert('元素节点:' + box.childNodes[i].nodeName);
//判断是文本节点,输出文本内容
} else if (box.childNodes[i].nodeType === 3) {
alert('文本节点:' + box.childNodes[i].nodeValue);
}
}
PS:在获取到文本节点的时候,是无法使用 innerHTML 这个属性输出文本内容的。属性节点可以。
PS:innerHTML和 nodeValue 在取值和赋值的时候都有区别。nodeValue会把包含在文本里的 HTML 转义成特殊字符,从而达到形成单纯文本的效果。
box.childNodes[0].nodeValue='<strong>abc</strong>';//结果为:< strong >abc < / strong >
box.innerHTML='<strong>abc</strong>';//结果为:abc
3.2.2.firstChild 和 lastChild 属性
firstChild 用于获取当前元素节点的第一个子节点,相当于 childNodes[0];lastChild 用于获取当前元素节点的最后一个子节点,相当于 childNodes[box.childNodes.length-1]。
3.2.3.ownerDocument 属性
ownerDocument 属性返回该节点的文档对象根节点,返回的对象相当于 document。
alert(box.ownerDocument===document); //true,根节点
3.2.4.parentNode、previousSibling、nextSibling 属性
parentNode 属性返回该节点的父节点,previousSibling 属性返回该节点的前一个同级节点,nextSibling 属性返回该节点的后一个同级节点。
alert(box.parentNode.nodeName); //获取父节点的标签名
alert(box.lastChild.previousSibling); //获取前一个同级节点
alert(box.firstChild.nextSibling); //获取后一个同级节点
3.2.5.attributes 属性
attributes 属性返回该节点的属性节点集合。
document.getElementById('box').attributes //NamedNodeMap
document.getElementById('box').attributes.length;//返回属性节点个数
document.getElementById('box').attributes[0]; //Attr,返回最后一个属性节点
document.getElementById('box').attributes[0].nodeType; //2,节点类型
document.getElementById('box').attributes['id'];//Attr,返回属性为 id 的节点
4. 节点操作
DOM 不单单可以查找节点,也可以创建节点、复制节点、插入节点、删除节点和替换节点。
4.1、 write()方法(最好使用innerHTML)
write()方法可以把任意字符串插入到文档中去。
document.write('<p>这是一个段落!</p>')'; //输出任意字符串
PS:输出字符串之write、innerHTML、nodeValue
document.write('<strong>这是段落1!</strong>'); //这是段落1!(加粗后)
box.innerHTML="<strong>这是段落2!</strong>" //这是段落2!(加粗后)
box.childNodes[0].nodeValue='<strong>这是段落3</strong>' //<strong>这是段落3</strong>
4.2、创建节点:createElement()方法、createAttribute()方法、createTextNode()方法
4.3、 appendChild()方法
appendChild()方法讲一个新节点添加到某个节点的子节点列表的末尾上。
var box=document.getElementById('box'); //获取某一个元素节点
var p=document.createElement('p'); //创建一个新元素节点<p>
box.appendChild(p); //<div id="box"><p></p><div>把新元素节点<p>添加子节点末尾
4.4、insertBefore()方法
insertBefore()方法可以把节点创建到指定节点的前面(获取父元素设置)。
var p=document.createElement('p'); //创建一个新元素节点<p>
var body=document.getElementsByTagName("body")[0];
box.parentNode.insertBefore(p,box); //在<div>之前创建一个节点
body.insertBefore(p,box); //结果相同,前提是body是box的父节点
4.5、repalceChild()方法
replaceChild()方法可以把节点替换成指定的节点(同insertBefore相同,获取父元素设置)。
box.parentNode.replaceChild(p,box); //把<div>换成了<p>
4.6、 removeChild()方法 removeChild()方法删除节点
box.parentNode.removeChild(box); //删除指定节点







 浙公网安备 33010602011771号
浙公网安备 33010602011771号