vue 初识MVC与MVVM,及其与vue基本代码之间的关系
mvc
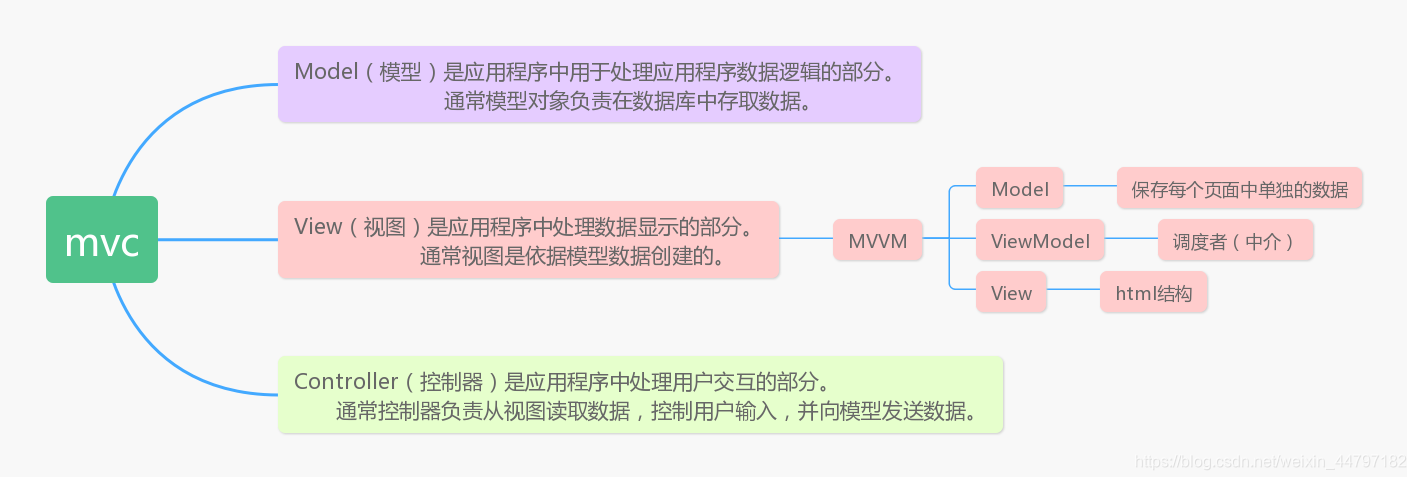
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是后端的分层开发概念
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。
MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,您可以在不依赖业务逻辑的情况下
专注于视图设计。同时也让应用程序的测试更加容易。
MVC 分层同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。
MVVM
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。因此主要是前端视图层的概念,主要关注与视图层分离,也就是说MVVM将前端视图层分成三部分Model、View、ViewModel

MVC与MVVM关系图解
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>vue初识</title>
<!--1、 导入vue -->
<script type="text/javascript" src="vue.js"></script>
</head>
<body>
<!-- 将来new的vue实例,会控制这个元素中的所有内容 -->
<!-- vue实例控制的这个区域,就是V -->
<div id="app">
<p>{{ msg }}</p>
{{msg}}
</div>
<script type="text/javascript">
// 2、创建一个vue实例
//当我们导入之后,在浏览的内存中,就多了一个vue构造函数
//注意,这个vm就是我们MVVM中的VM调度者
var vm=new Vue({
el:'#app',//表示 当前我们new的vue实例,要控制的那个区域
//这里的data就是MVVM中的m,专门用来保存每个页面中的数据
data:{//el中要运用到的数据
msg:'hello word'//通过vue指令渲染,不在手动操作domm元素
}
})
</script>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号