vscode插件之php插件koroFileHeader(自动生成注释)
本节介绍一下koroFileHeader的配置;以后每个需要配置的vscode插件都会单独一节

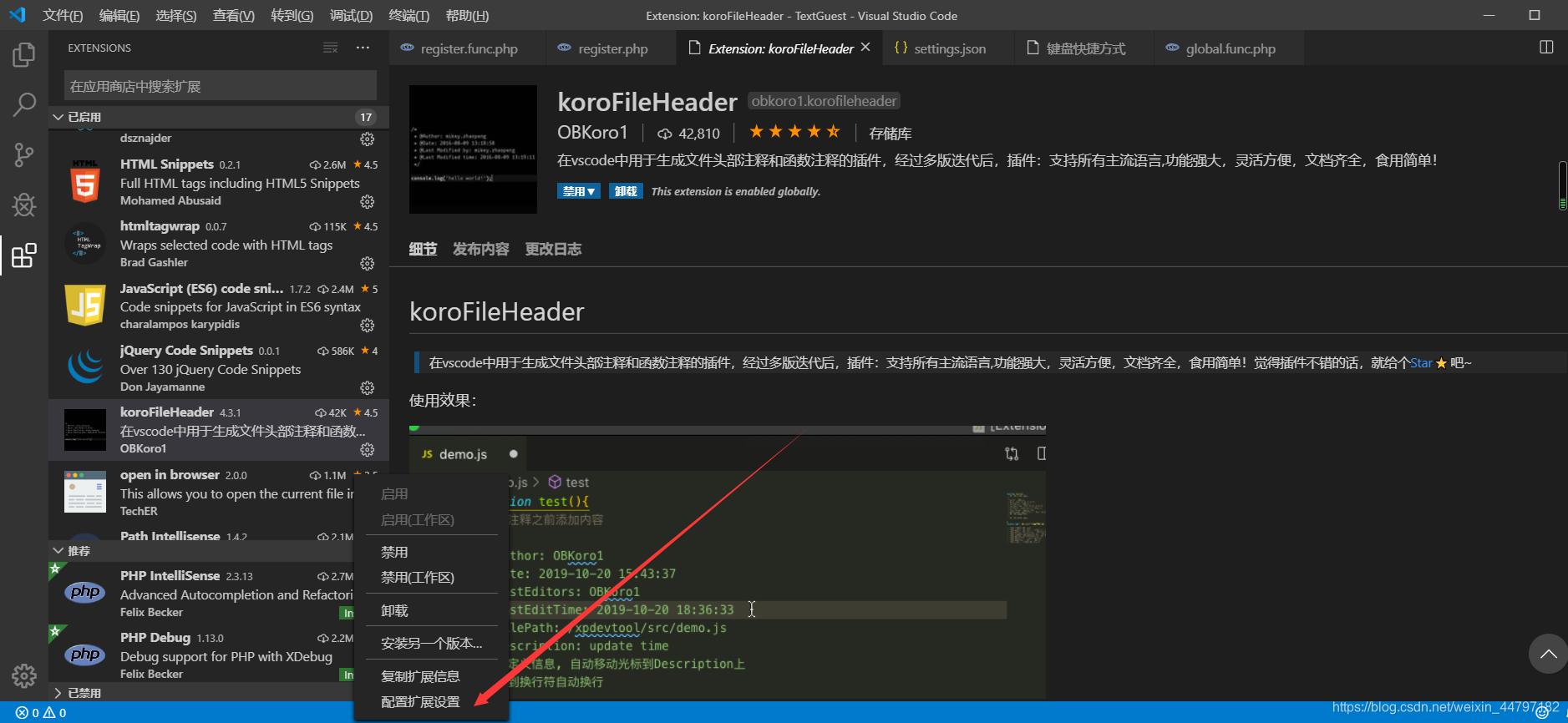
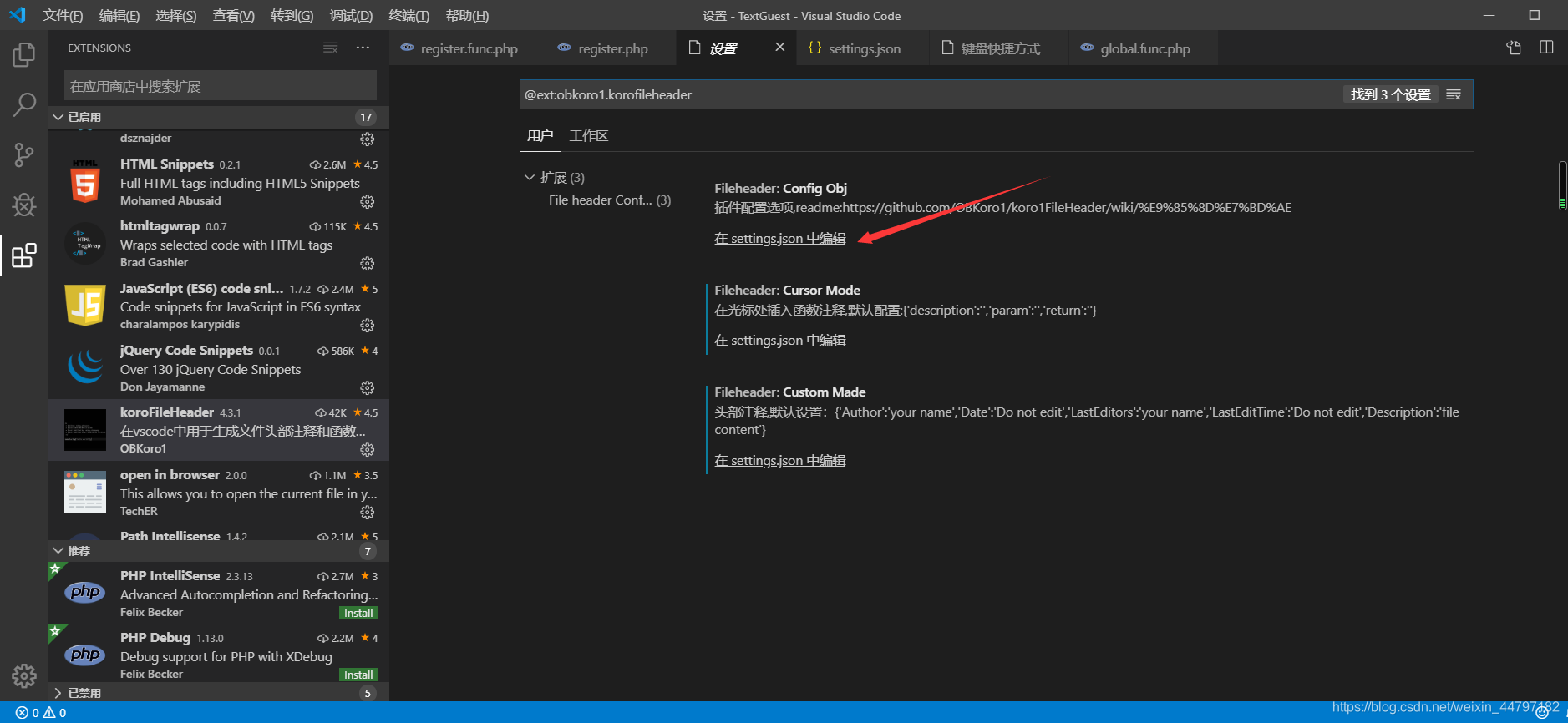
步骤:



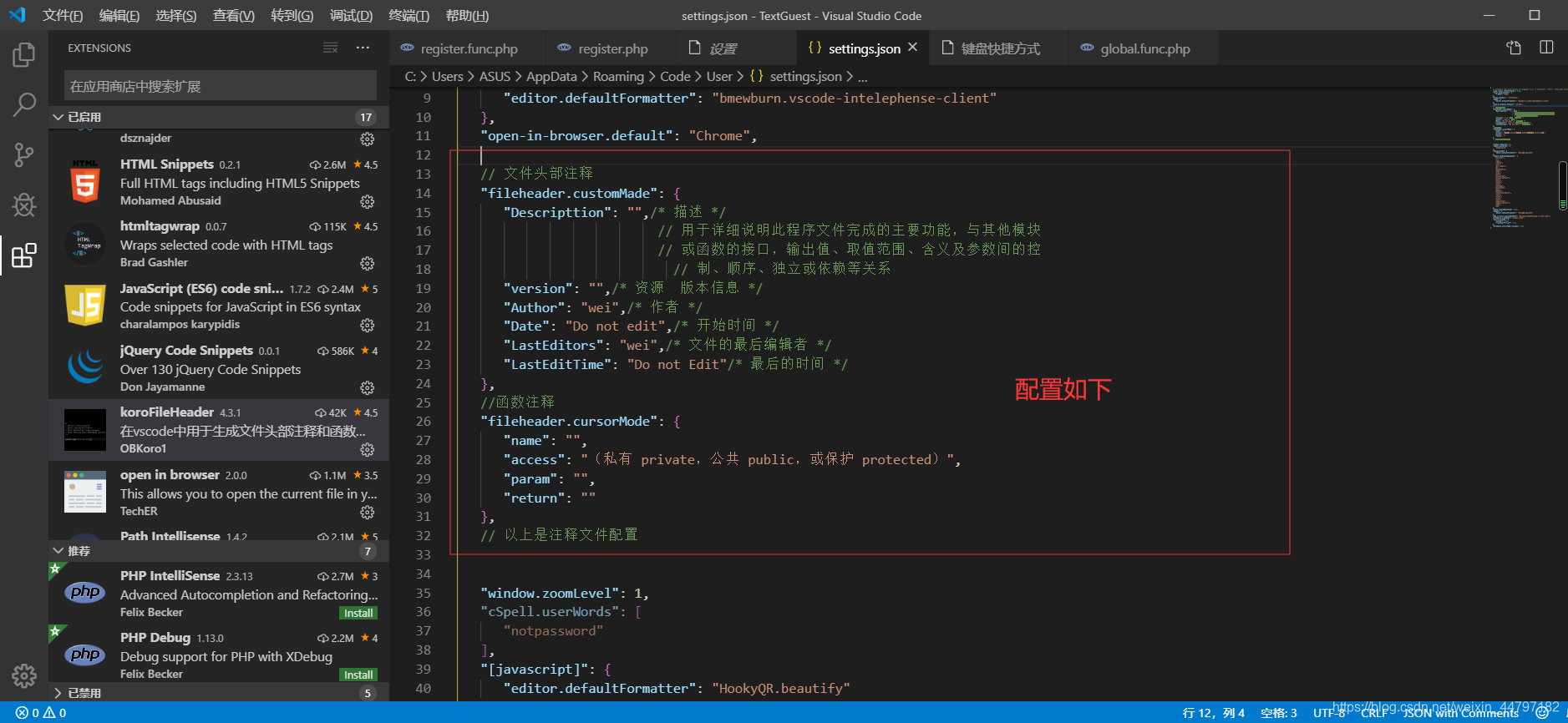
插入的代码为
// 文件头部注释
"fileheader.customMade": {
"Descripttion": "", /* 描述 */
// 用于详细说明此程序文件完成的主要功能,与其他模块或函数的接口,输出值、取值范围、
//含义及参数间的控制、顺序、独立或依赖等关系
"version": "", /* 资源 版本信息 */
"Author": "wei", /* 作者 */
"Date": "Do not edit", /* 开始时间 */
"LastEditors": "wei", /* 文件的最后编辑者 */
"LastEditTime": "Do not Edit" /* 最后的时间 */
},
//函数注释
"fileheader.cursorMode": {
"name": "",
"access": "(私有 private,公共 public,或保护 protected)",
"param": "",
"return": ""
},
// 以上是注释文件配置
ctrl+alt+i =>头部注释
ctrl+alt+t =>函数注释
头部注释效果如下
/*
* @Descripttion:
* @version:
* @Author: wei
* @Date: 2019-11-11 08:13:12
* @LastEditors: wei
* @LastEditTime: 2019-11-11 10:45:49
*/
函数注释效果如下
/**
* @name:
* @access: (私有 private,公共 public,或保护 protected)
* @param {type}
* @return:
*/



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【.NET】调用本地 Deepseek 模型
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· DeepSeek “源神”启动!「GitHub 热点速览」
· 我与微信审核的“相爱相杀”看个人小程序副业
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库