html基础之input属性
无论在php还是javascript中,发现input属性相当关键,现在整理一下,因为添加了不少新属性,我也一并写上去了
1、清除 input 标签默认样式
input {
/* 去除边框 */
border: none;
/* outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 */
/* 即点击输入框时出现的蓝色边框 */
outline: none;
}
2、input type属性值
| 值 | 描述 | 图片 |
|---|---|---|
| text | 默认。定义一个单行的文本字段(默认宽度为 20 个字符)。 |  |
| url | 定义用于输入 URL 的字段。 |  |
| password | 定义密码字段(字段中的字符会被遮蔽)。 |  |
| button | 定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。 |  |
| submit | 定义提交按钮。 |  |
| reset | 定义重置按钮(重置所有的表单值为默认值)。 |  |
| radio | 定义单选按钮。 |  |
| checkbox | 定义复选框。 |  |
| color | 定义拾色器。 |  |
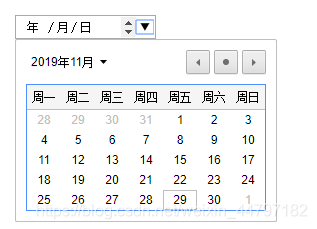
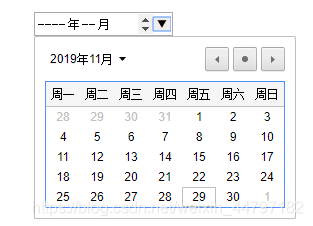
| date | 定义 date 控件(包括年、月、日,不包括时间)。 |  |
| datetime | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。 |  |
| datetime-local | 定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。 |  |
| month | 定义 month 和 year 控件(不带时区)。 |  |
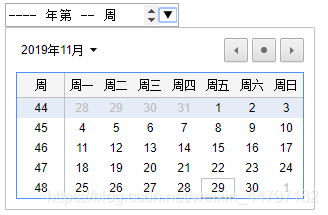
| week | 定义 week 和 year 控件(不带时区)。 |  |
| time | 定义用于输入时间的控件(不带时区)。 |  |
| 定义用于 e-mail 地址的字段。 | 在这里插入图片描述 | |
| file | 定义文件选择字段和 “浏览…” 按钮,供文件上传。 |  |
| hidden | 定义隐藏输入字段。 | |
| image | 定义图像作为提交按钮。 |  |
| number | 定义用于输入数字的字段。 |  |
| range | 定义用于精确值不重要的输入数字的控件(比如 slider 控件)。 |  |
| search | 定义用于输入搜索字符串的文本字段。 |  |
| telNew | 定义用于输入电话号码的字段。 |  |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· DeepSeek 开源周回顾「GitHub 热点速览」
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了