html基础之select ,datalist与details的异同
异同点
| 异同点 | select | datalist |
|---|---|---|
| 多选 | 可以 | 不可以 |
| 缺失值 | 可以 | 不可以 |
| 查找 | 不可以 | 可以 |
| 增添选项 | 不可以 | 可以 |
使用方法
select=》optgroup可以不用添加,直接使用option也是可以的
有几个常用属性值
select属性
size =》 显示几个,默认如下图,,显示一个
multiple =》 多选,按住ctrl
option属性
selected =》 默认选中项
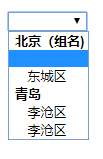
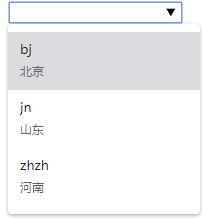
需要注意的值,option在select中,option使用value不显示,在datalist中会显示
<!-- 第一种书写方式 -->
<select>
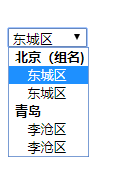
<optgroup label="北京(组名)">
<option>东城区</option>
<option>东城区</option>
</optgroup>
<optgroup label="青岛">
<option>李沧区</option>
<option>李沧区</option>
</optgroup>
</select>
<!-- 第二种书写方式 -->
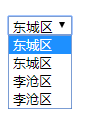
<select>
<option>东城区</option>
<option>东城区</option>
<option>李沧区</option>
<option>李沧区</option>
</select>
<!-- 第三种书写方式 -->
<select>
<optgroup label="北京(组名)">
<option value="123"></option>
<option>东城区</option>
</optgroup>
<optgroup label="青岛">
<option>李沧区</option>
<option>李沧区</option>
</optgroup>
</select>



datalist =》需要注意的datalist的id需要与input的list属性一致
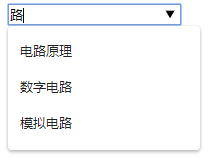
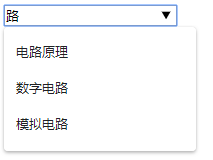
当准备输出时input下方会自动出现option的选项,datalist具有模糊查询的作用,比如在文本框中输入“路”,则推荐的内容为电路原理,数字电路以及模拟电路。以下是效果图:
<!-- 第一种书写方式 -->
<input type="text" list="mylist1">
<datalist id="mylist1">
<option value="电路原理">
<option value="数字电路">
<option value="模拟电路">
<option value="计算机原理">
</datalist>
<!-- 第二种书写方式 -->
<input type="text" list="mylist1">
<datalist id="mylist1">
<option >电路原理</option>
<option >数字电路</option>
<option >模拟电路</option>
<option >计算机原理</option>
</datalist>
<!-- 第三种书写方式 -->
<input type='text' name='capital' list='capitals' />
<datalist id='capitals'>
<option value='bj'>北京</option>
<option value='jn'>山东</option>
<option value='zhzh'>河南</option>
</datalist>



datails =》和上面的要区分开
<details>
<summary>世界</summary>
<p>世界上有哪些国家</p>
<ul>
<li>中国</li>
<li>美国</li>
</ul>
</details>
<!-- 设置初始为显示状态 -->
<details open>
<!-- 顾名思义,总结的意思 -->
<summary>世界</summary>
<p>世界上有哪些国家</p>
<ul>
<li>中国</li>
<li>美国</li>
</ul>
</details>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号