js之prototype、__proto__与constructor(图解)以及原型链
本节知识点
1,前言
2,创建对象的常见方式
3, _ _ proto _ _ 属性
4. prototype属性
5. constructor属性
6.总结
7.代码
1,前言
这里说明一点,_ proto _ 属性的两边是各由两个下划线构成(这里为了方便大家看清,在两下划线之间加入了一个空格:’_ _ proto_ _’。关于图片的代码在最下方
1、所有的引用类型(数组、函数、对象)可以自由扩展属性(除null以外)。
2、所有的引用类型都有一个 ’_ _ proto_ _'属性(也叫隐式原型,它是一个普通的对象)。
3、所有的函数都有一个’prototype’属性(这也叫显式原型,它也是一个普通的对象)(仅限函数)
4、所有引用类型,它的’_ _ proto_ _'属性指向它的构造函数的’prototype’属性。
5、当试图得到一个对象的属性时,如果这个对象本身不存在这个属性,那么就会去它的’_ _ proto_ _'属性(也就是它的构造函数的’prototype’属性)中去寻找。,一直找,直到__proto__属性的终点null,再往上找就相当于在null上取值,会报错。通过__proto__属性将对象连接起来的这条链路即我们所谓的原型链。
2,创建对象的常见方式
第一种: 字面量
var obj1 = {name:'wei'};
var obj2 = new Object({name:'zhen'});
第二种:构造函数
var M = function (name) { this.name = name };
var Obj3 = new M(“o3”) ;
第三种:Object.create
var p = {name:”o4”}
var Obj4 = Object.create(p);




介绍完创建对象的基本方式之后, 现在正式开始! 让我们从如下一个简单的例子展开讨论,并配以相关的图帮助理解:
function Foo() {this.name='wei' };
var f1 = new Foo();
以上代码表示创建一个构造函数Foo(),并用new关键字实例化该构造函数得到一个实例化对象f1。
这里稍微补充一下new操作符将函数作为构造器进行调用时的过程:
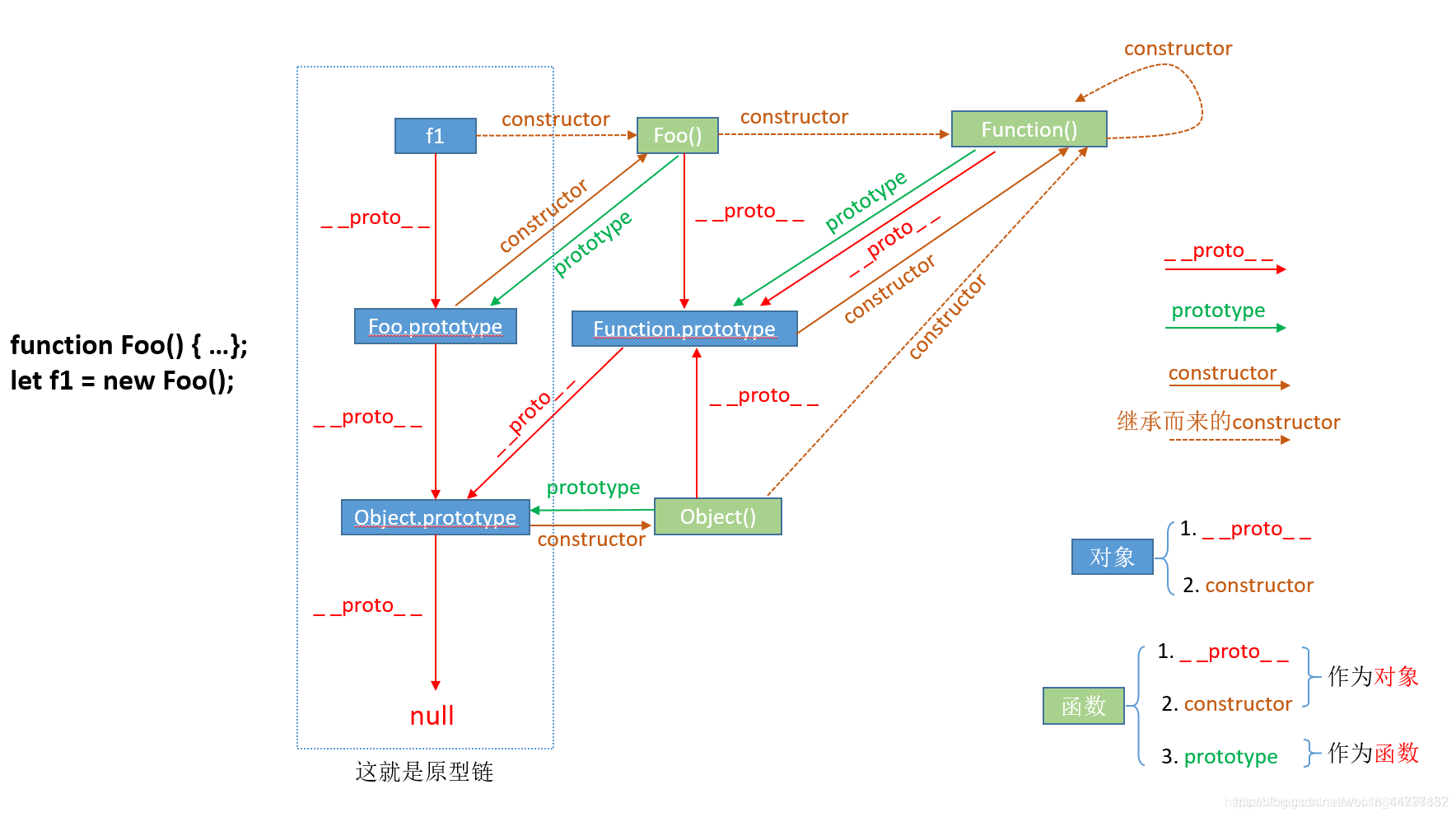
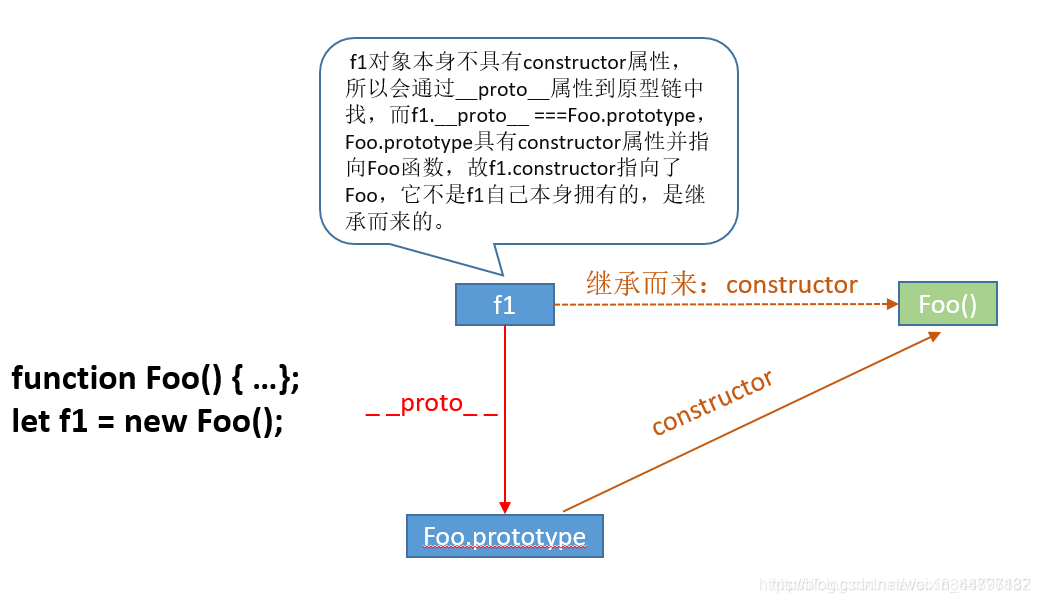
函数被调用,然后新创建一个对象,并且成了函数的上下文(也就是此时函数内部的this是指向该新创建的对象,这意味着我们可以在构造器函数内部通过this参数初始化值),最后返回该新对象的引用。这与new的实质密切相关。虽然是简简单单的两行代码,然而它们背后的关系却是错综复杂的,如下图所示:

图的说明:右下角为图例
红色箭头表示proto属性指向
绿色箭头表示prototype属性的指向
棕色实线箭头表示本身具有的constructor属性的指向
棕色虚线箭头表示继承而来的constructor属性的指向
蓝色方块表示对象,浅绿色方块表示函数(这里为了更好看清,Foo()仅代表是函数,并不是指执行函数Foo后得到的结果,图中的其他函数同理)
图的中间部分即为它们之间的联系,图的最左边即为例子代码。
然后,根据上图,进行拆分
3, _ _ proto _ _ 属性
首先,我们需要牢记两点:
①__proto__和constructor属性是对象所独有的;
② prototype属性是函数所独有的。但是由于JS中函数也是一种对象,所以函数也拥有__proto__和constructor属性

原型链的概念;
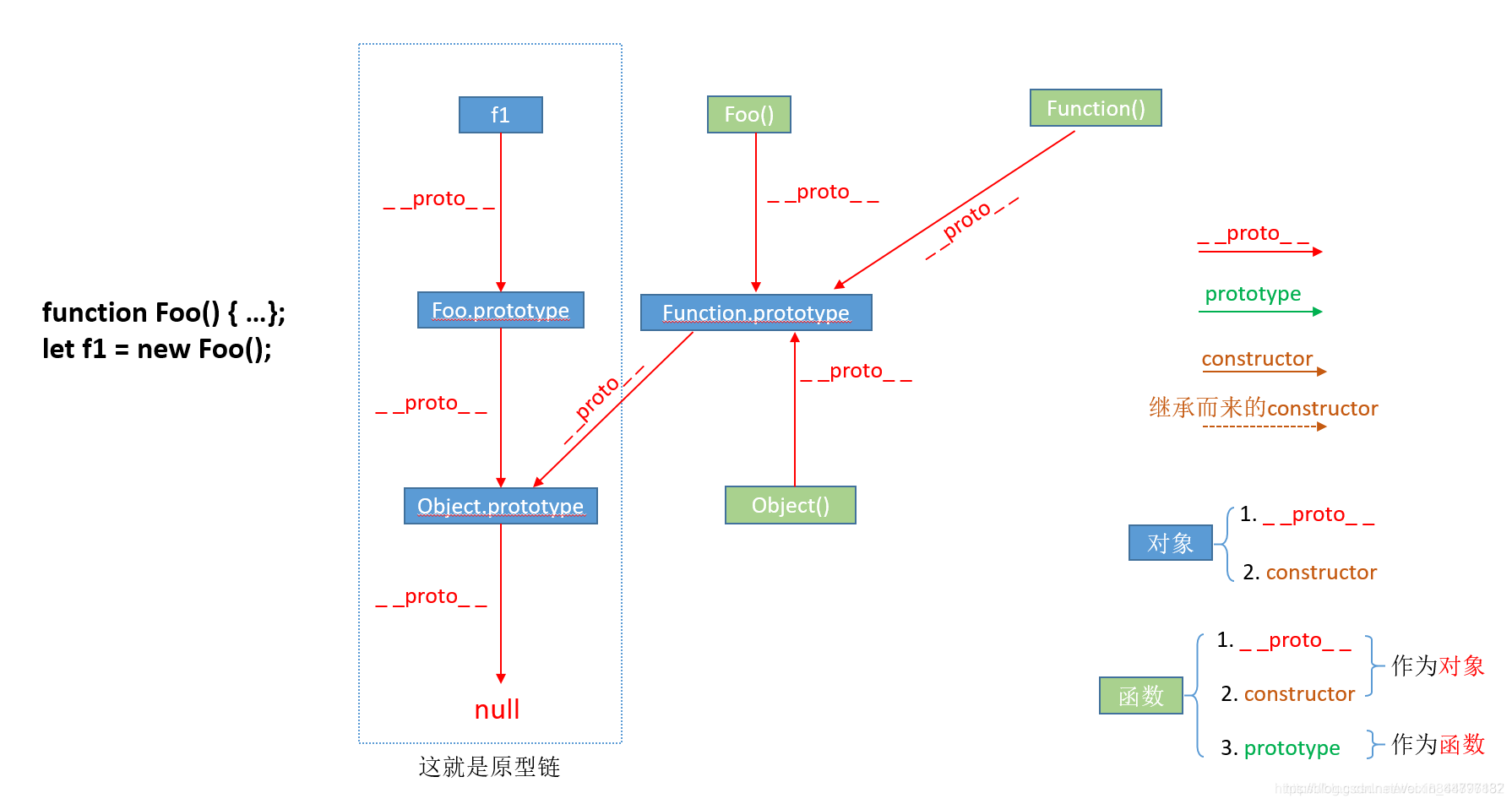
这里我们仅留下 _ proto _ 属性,它是对象所独有的,可以看到 __proto__属性都是由一个对象指向一个对象,即指向它们的原型对象(也可以理解为父对象),那么这个属性的作用是什么呢?
它的作用就是:当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(可以理解为父对象)里找。如果父对象也不存在这个属性,则继续往父对象的__proto__属性所指向的那个对象(可以理解为爷爷对象)里找,如果还没找到,则继续往上找…直到原型链顶端null(可以理解为原始人。。。),再往上找就相当于在null上取值,会报错(可以理解为,再往上就已经不是“人”的范畴了,找不到了,到此结束,null为原型链的终点),由以上这种通过__proto__属性来连接对象直到null的一条链即为我们所谓的原型链。
我们平时调用的字符串方法、数组方法、对象方法、函数方法等都是靠__proto__继承而来的。
4. prototype属性

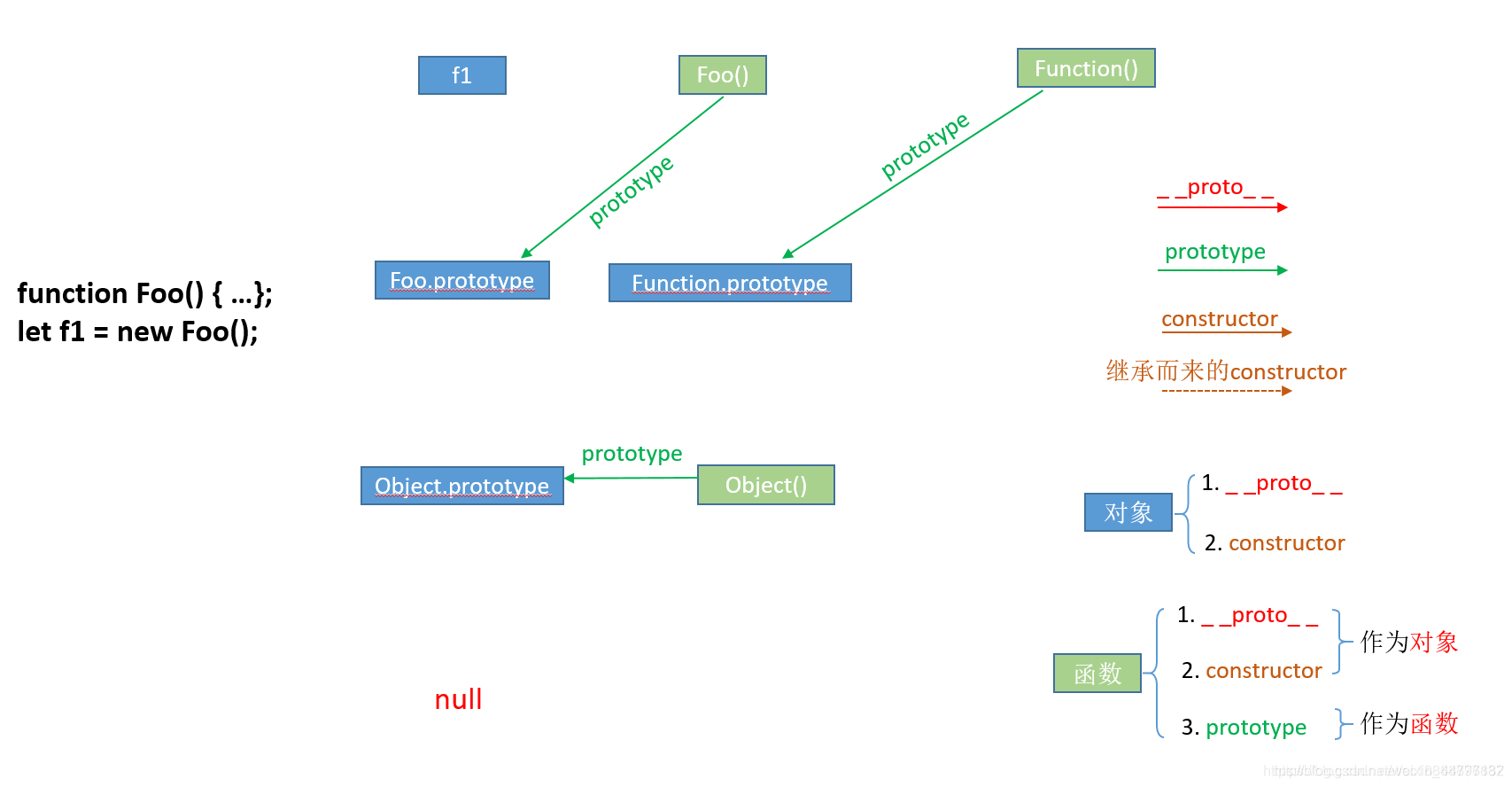
prototype属性,别忘了一点,就是我们前面提到要牢记的两点中的第二点,它是函数所独有的,它是从一个函数指向一个对象。
它的含义是函数的原型对象,也就是这个函数(其实所有函数都可以作为构造函数)所创建的实例的原型对象,由此可知:f1._ proto _ === Foo.prototype,它们两个完全一样。
那prototype属性的作用又是什么呢?
它的作用就是包含可以由特定类型的所有实例共享的属性和方法,也就是让该函数所实例化的对象们都可以找到公用的属性和方法。任何函数在创建的时候,其实会默认同时创建该函数的prototype对象。
5. constructor属性
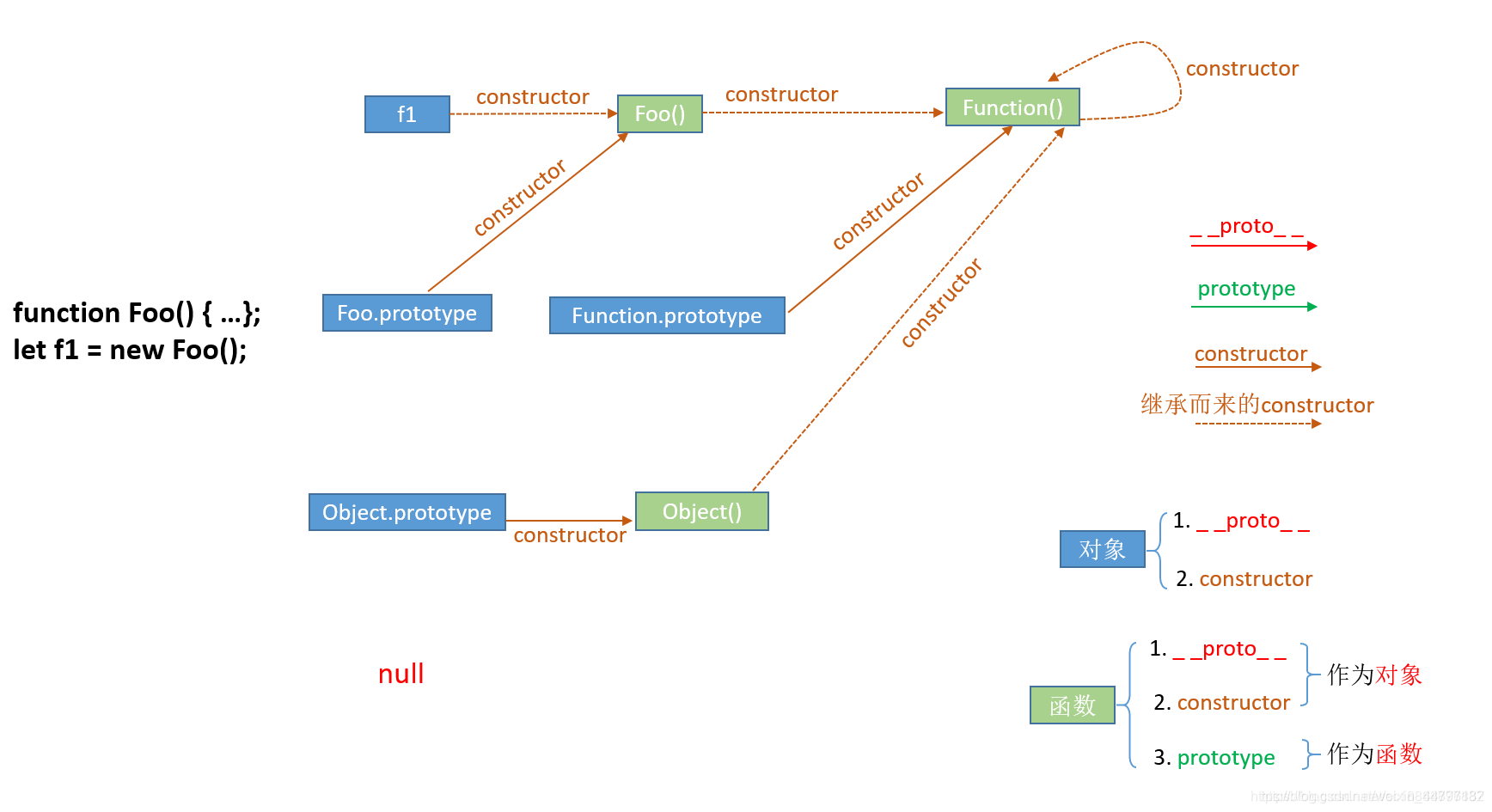
constructor属性也是对象才拥有的,它是从一个对象指向一个函数,含义就是指向该对象的构造函数,每个对象都有构造函数(本身拥有或继承而来,继承而来的要结合__proto__属性查看会更清楚点,如下图所示),从上图中可以看出Function这个对象比较特殊,它的构造函数就是它自己(因为Function可以看成是一个函数,也可以是一个对象),所有函数和对象最终都是由Function构造函数得来,所以constructor属性的终点就是Function这个函数。

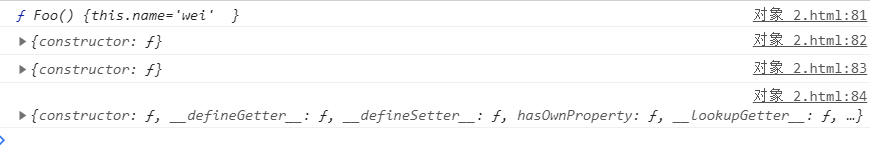
这里解释一下上段中“每个对象都有构造函数”这句话。这里的意思是每个对象都可以找到其对应的constructor,因为创建对象的前提是需要有constructor,而这个constructor可能是对象自己本身显式定义的或者通过__proto__在原型链中找到的。而单从constructor这个属性来讲,只有prototype对象才有。每个函数在创建的时候,JS会同时创建一个该函数对应的prototype对象,而函数创建的对象._ _ proto_ _ === 该函数.prototype,该函数.prototype.constructor===该函数本身,故通过函数创建的对象即使自己没有constructor属性,它也能通过__proto__找到对应的constructor,所以任何对象最终都可以找到其构造函数(null如果当成对象的话,将null除外)。如下:

6. 总结
1,我们需要牢记两点:
①__proto__和constructor属性是对象所独有的;
② prototype属性是函数所独有的,因为函数也是一种对象,所以函数也拥有__proto__和constructor属性。
2,__proto__属性都是由一个对象指向一个对象,即指向它们的原型对象(也可以理解为父对象)
__proto__属性的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(父对象)里找,一直找,直到__proto__属性的终点null,再往上找就相当于在null上取值,会报错。通过__proto__属性将对象连接起来的这条链路即我们所谓的原型链。
3,prototype属性它是函数所独有的,它是从一个函数指向一个对象。
它的作用就是包含可以由特定类型的所有实例共享的属性和方法,也就是让该函数所实例化的对象们都可以找到公用的属性和方法。
4,constructor从一个对象指向一个函数,含义就是指向该对象的构造函数,所有函数(此时看成对象了)最终的构造函数都指向Function。
7.代码
// __proto__
// 原型链部分
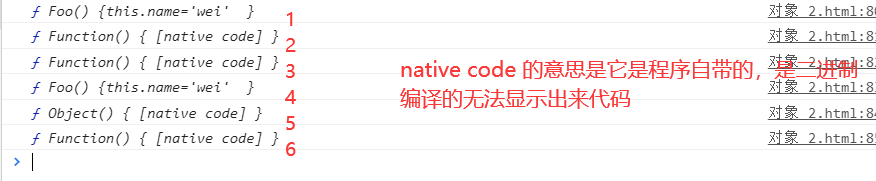
console.log(f1); //1
console.log(f1.__proto__); //2
console.log(Foo.prototype); //3
console.log(Foo.prototype.__proto__); //4
console.log(Object.prototype); //5
console.log(Object.prototype.__proto__); //6
// 其他部分
console.log(Foo); //7
console.log(Foo.__proto__); //8
console.log(Function.prototype); //9
console.log(Function.prototype.__proto__); //10
console.log(Object().__proto__); //11
console.log(Function().__proto__); //12

console.log(Foo);
console.log(Foo.prototype);
console.log(Function().prototype);
console.log(Object.prototype);

console.log(f1.constructor); //1
console.log(Foo.constructor); //2
console.log(Function().constructor); //3
console.log(Foo.prototype.constructor); //4
console.log(Object.prototype.constructor); //5
console.log(Object.constructor); //6

最后,感谢这篇博文,本文中的部分内容参考自这篇博文:
https://blog.csdn.net/cc18868876837/article/details/81211729



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律