vue基础之组件(创建,data,切换,父子以及同级之间的传值,插槽solt)
组件的三种创建
方式一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!-- 如果要使用组件,直接,把组件的名称,以 HTML 标签的形式,引入到页面中,即可 -->
<mycom1></mycom1>
<my-com1></my-com1>
</div>
<script>
// 1.1 使用 Vue.extend 来创建全局的Vue组件
var com = Vue.extend({
template: '<h3>这是使用 Vue.extend 创建的组件</h3>' // 通过 template 属性,指定了组件要展示的HTML结构
})
// 1.2 使用 Vue.component('组件的名称', 创建出来的组件模板对象)
Vue.component('myCom1', com)
// Vue.component 第一个参数:组件的名称,将来在引用组件的时候,就是一个 标签形式 来引入 它的
// 第二个参数: Vue.extend 创建的组件 ,其中 template 就是组件将来要展示的HTML内容
Vue.component('mycom1', Vue.extend({
template: '<h3>这是使用 Vue.extend 创建的组件</h3>'
}))
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>
</html>
注意点:
- 如果使用 Vue.component 定义全局组件的时候,组件名称使用了 驼峰命名,则在引用组件的时候, 需要把 大写的驼峰改为小写的字母,同时,两个单词之前,使用 - 链接;如果不使用驼峰,则直接拿名称来使用即可;Vue.component(‘mycom’, com1)
方式二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!-- 还是使用 标签形式,引入自己的组件 -->
<mycom2></mycom2>
</div>
<script>
// 注意:不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素
Vue.component('mycom2', {
template: '<div><h3>这是直接使用 Vue.component 创建出来的组件</h3><span>123</span></div>'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>
</html>
方式三
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<mycom3></mycom3>
</div>
<div id="app2">
<mycom3></mycom3>
<login></login>
</div>
<template id="tmpl2">
<h1>这是私有的 login 组件</h1>
</template>
<!-- 第一个组件的组件模板对象 -->
<!-- 在 被控制的 #app 外面,使用 template 元素,定义组件的HTML模板结构 -->
<template id="tmpl">
<div>
<h1>这是通过 template 元素,在外部定义的组件结构,这个方式,有代码的只能提示和高亮</h1>
<h4>这是全局组件</h4>
</div>
</template>
<script>
// 第一个组件的定义
// 这是一个全局组件
Vue.component('mycom3', {
template: '#tmpl'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
var vm2 = new Vue({
el: '#app2',
components: { // 定义实例内部私有组件的
login: {
template: '#tmpl2'
}
},
})
</script>
</body>
</html>
vue组件创建时的注意点小结
- 如果使用 Vue.component 定义全局组件的时候,组件名称使用了 驼峰命名,则在引用组件的时候, 需要把 大写的驼峰改为小写的字母,同时,两个单词之前,使用 - 链接;如果不使用驼峰,则直接拿名称来使用即可
- 不论是哪种方式创建出来的组件,组件的 template 属性指向的模板内容,必须有且只能有唯一的一个根元素
组件的data 与实例中的data区别
- 组件可以有自己的 data 数据
- 组件的 data 和 实例的 data 有点不一样,实例中的 data 可以为一个对象,但是 组件中的 data 必须是一个方法
组件中的 data 除了必须为一个方法之外,这个方法内部,还必须返回一个对象才行;- 组件中 的data 数据,使用方式,和实例中的 data 使用方式完全一样!!!
为什么组件data必须是一个函数
因为 如果data是一个对象的话,当有多个这个组件的实例时,这些多个组件在实例化时,都调用了这同一个对象,那么这个data的状态会共享在别的组件中, 如果data是一个函数,vue会 生成一个新的对象,这个对象只属于当前初始化的vm实例 防止了data状态共享在别的组件中的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<counter></counter>
<hr>
<counter></counter>
<hr>
<counter></counter>
</div>
<template id="tmpl">
<div>
<input type="button" value="+1" @click="increment">
<h3>{{count}}</h3>
</div>
</template>
<script>
var dataObj = { count: 0 }
// 这是一个计数器的组件, 身上有个按钮,每当点击按钮,让 data 中的 count 值 +1
Vue.component('counter', {
template: '#tmpl',
data: function () {
// return dataObj //全部变化
return { count: 0 } //单独点击一个组件,点击的组件加一
},
methods: {
increment() {
this.count++
}
}
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {},
methods: {}
});
</script>
</body>
</html>
组件的两种切换方式
方式一 :使用v-if,v-else
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<a href="" @click.prevent="flag=true">登录</a>
<a href="" @click.prevent="flag=false">注册</a>
<login v-if="flag"></login>
<register v-else="flag"></register>
</div>
<script>
Vue.component('login', {
template: '<h3>登录组件</h3>'
})
Vue.component('register', {
template: '<h3>注册组件</h3>'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {}
});
</script>
</body>
</html>
方式二:使用:is指定展示组件的名称
<!--
* @Descripttion:
* @version:
* @Author: wei
* @Date: 2020-03-04 22:19:29
* @LastEditors: wei
* @LastEditTime: 2020-03-13 19:15:09
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<a href="" @click.prevent="comName='login'">登录</a>
<a href="" @click.prevent="comName='register'">注册</a>
<!-- Vue提供了 component ,来展示对应名称的组件 -->
<!-- component 是一个占位符, :is 属性,可以用来指定要展示的组件的名称 -->
<component :is="comName"></component>
</div>
<script>
// 组件名称是 字符串
Vue.component('login', {
template: '<h3>登录组件</h3>'
})
Vue.component('register', {
template: '<h3>注册组件</h3>'
})
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
comName: 'login' // 当前 component 中的 :is 绑定的组件的名称
},
methods: {}
});
</script>
</body>
</html>
父组件向子组件传值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!-- 父组件,可以在引用子组件的时候, 通过 属性绑定(v-bind:) 的形式, 自定义一个属性
把 需要传递给 子组件的数据,以属性绑定的形式,传递到子组件内部,供子组件使用 -->
<com1 v-bind:parentmsg="msg"></com1>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: ' 这是父组件中的数据'
},
components: {
// 结论:经过演示,发现,子组件中,默认无法访问到 父组件中的 data 上的数据 和 methods 中的方法
com1: {
data() { // 注意: 子组件中的 data 数据,并不是通过 父组件传递过来的,而是子组件自身私有的,
// 比如: 子组件通过 Ajax ,请求回来的数据,都可以放到 data 身上;
// data 上的数据,都是可读可写的;
return {
title: '123',
content: 'container'
}
},
template: '<h1 @click="change">这是子组件,子组件内容为{{this.content}} --- {{ parentmsg }}</h1>',
// 注意: 组件中的 所有 props 中的数据,都是通过 父组件传递给子组件的
// props 中的数据,都是只读的,无法重新赋值
props: ['parentmsg'], // 把父组件传递过来的 parentmsg 属性,先在 props 数组中,定义一下,这样,才能使用这个数据
methods: {
change() {
this.parentmsg = '被修改了'
}
}
}
}
});
</script>
</body>
</html>

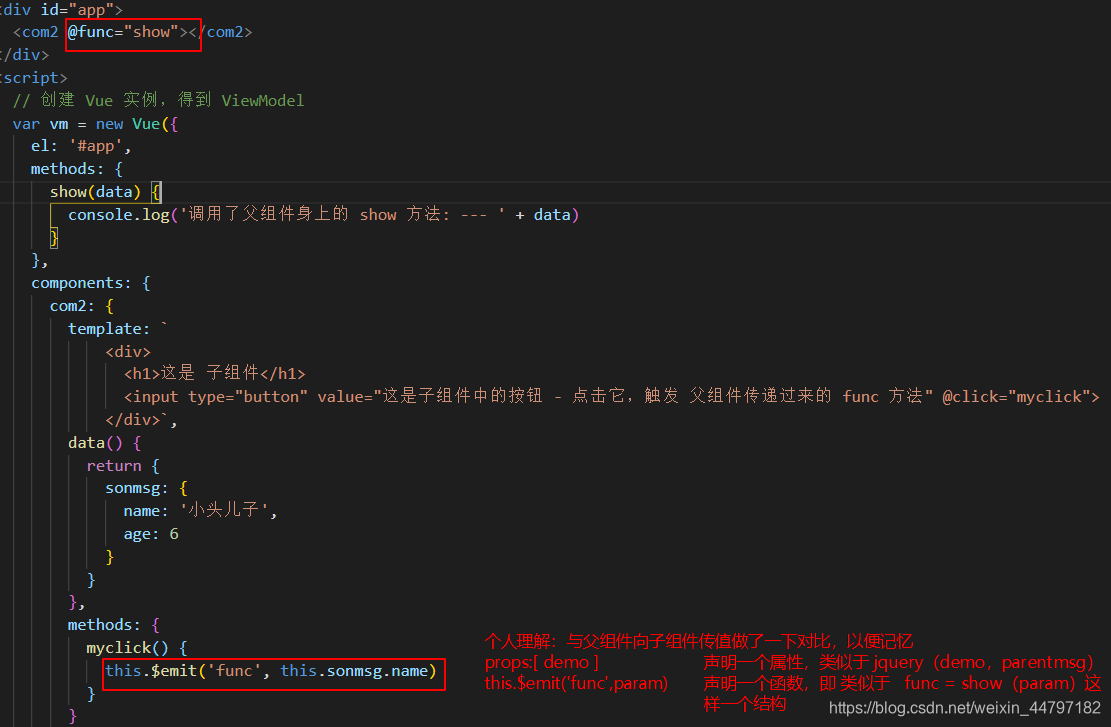
父组件向子组件传递方法(子组件向父组件传值)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!-- 父组件向子组件 传递 方法,使用的是 事件绑定机制; v-on, 当我们自定义了 一个 事件属性之后,
那么,子组件就能够,通过某些方式,来调用 传递进去的 这个 方法了 -->
<com2 @func="show"></com2>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
datamsgFormSon: null
},
methods: {
show(data) {
console.log('调用了父组件身上的 show 方法: --- ' + data)
console.log(data);
this.datamsgFormSon = data
}
},
components: {
com2: {
template: `
<div>
<h1>这是 子组件</h1>
<input type="button" value="这是子组件中的按钮 - 点击它,触发 父组件传递过来的 func 方法" @click="myclick">
</div>`,
data() {
return {
sonmsg: {
name: '小头儿子',
age: 6
}
}
},
methods: {
myclick() {
// 当点击子组件的按钮的时候,如何 拿到 父组件传递过来的 func 方法,并调用这个方法???
// emit 英文原意: 是触发,调用、发射的意思
// this.$emit('func123', 123, 456)
this.$emit('func', this.sonmsg.name)
}
}
}
}
});
</script>
</body>
</html>

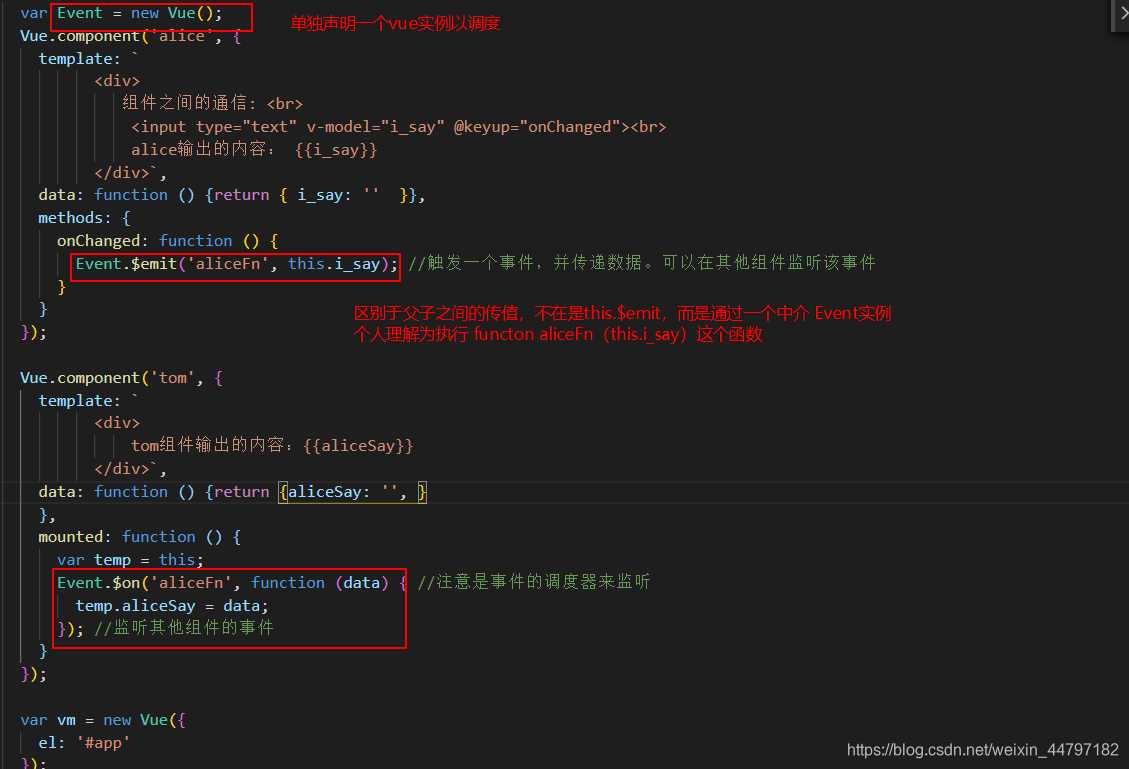
同级组件之间的传值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
</head>
<body>
<div id="app">
<alice></alice>
<br><br>
<tom></tom>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script type="text/javascript">
var Event = new Vue();
//使用一个事件的调渡器来将两个组件的数据联系在一起,如上两个数据i_say和aliceSay
// 任意组件间的通信的核心是要有一个中间的事件调度器,用来关联两个数据。在一个组件中通过$emit来触发事件,并传递数据,我们在另外的一个组件中通过$on来监听事件并接受数据。
Vue.component('alice', {
template: `
<div>
组件之间的通信: <br>
<input type="text" v-model="i_say" @keyup="onChanged"><br>
alice输出的内容: {{i_say}}
</div>`,
data: function () {
return { i_say: '' }
},
methods: {
onChanged: function () {
Event.$emit('aliceFn', this.i_say); //触发一个事件,并传递数据。可以在其他组件监听该事件
}
}
});
Vue.component('tom', {
template: `
<div>
tom组件输出的内容:{{aliceSay}}
</div>`,
data: function () {
return {
aliceSay: '',
}
},
mounted: function () {
var temp = this;
Event.$on('aliceFn', function (data) { //注意是事件的调度器来监听
temp.aliceSay = data;
}); //监听其他组件的事件
}
});
var vm = new Vue({
el: '#app'
});
</script>
</body>
</html>

插槽solt的基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--
如果现在事先模板中不知道需要什么内容,需要在使用时传递就可以使用插槽with来实现,这种效果!
-->
<cpn></cpn> <!-- 和模板一样 -->
<cpn><span>哈哈哈</span></cpn> <!-- 替换了模板中的solt中的dom元素 -->
<cpn><i>呵呵呵</i></cpn>
<cpn>
<i>呵呵呵</i>
<div>我是div元素</div>
<p>我是p元素</p>
</cpn>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: `
<div>
<p>我是组件</p>
<slot><button>按钮</button></slot>
<hr>
</div>`
}
}
})
</script>
</body>
</html>
具名插槽的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<cpn></cpn>
<cpn><span slot="center">这是替换name=center的文字</span></cpn>
<cpn><button slot="left">这是替换name=left的文字</button></cpn>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊'
},
components: {
cpn: {
template: `
<div>
<slot name="left"><span>左边</span></slot>
<slot name="center"><span>中间</span></slot>
<slot name="right"><span>右边</span></slot>
<hr>
</div>`
}
}
})
</script>
</body>
</html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号