个人博客的使用-- docsify
效果
效果

基本代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
<style>
.btn {
-webkit-text-size-adjust: 100%;
font: 400 1em/1.8 Microsoft Yahei, Avenir, Segoe UI, Hiragino Sans GB, STHeiti, Microsoft Sans Serif, WenQuanYi Micro Hei, sans-serif;
font-size: 12px;
text-decoration: none;
display: block;
width: 50px;
height: 50px;
border: 1px solid #e2e2e2;
cursor: pointer;
text-align: center;
line-height: 15px;
transition: all .3s ease-out;
margin-bottom: 40px;
color: #2793f7;
border-color: #88c4fa;
background: #e9f4ff;
position: fixed;
right: 2%;
bottom: 10%;
z-index: 999999;
}
.toTop {
bottom: 3%;
}
.icon {
cursor: pointer;
display: block;
margin: 10px auto 2px;
width: 16px;
height: 16px;
}
.icon-refresh {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAF8WlUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4gPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDAgNzkuMTYwNDUxLCAyMDE3LzA1LzA2LTAxOjA4OjIxICAgICAgICAiPiA8cmRmOlJERiB4bWxuczpyZGY9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkvMDIvMjItcmRmLXN5bnRheC1ucyMiPiA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtbG5zOnhtcE1NPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvbW0vIiB4bWxuczpzdEV2dD0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL3NUeXBlL1Jlc291cmNlRXZlbnQjIiB4bWxuczpkYz0iaHR0cDovL3B1cmwub3JnL2RjL2VsZW1lbnRzLzEuMS8iIHhtbG5zOnBob3Rvc2hvcD0iaHR0cDovL25zLmFkb2JlLmNvbS9waG90b3Nob3AvMS4wLyIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ0MgKE1hY2ludG9zaCkiIHhtcDpDcmVhdGVEYXRlPSIyMDE3LTEyLTA2VDIwOjA1OjI5KzA4OjAwIiB4bXA6TWV0YWRhdGFEYXRlPSIyMDE3LTEyLTA2VDIwOjA1OjI5KzA4OjAwIiB4bXA6TW9kaWZ5RGF0ZT0iMjAxNy0xMi0wNlQyMDowNToyOSswODowMCIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDoxOGM4ZDBmZS1iM2ZhLTQwOGQtOWY4OS0zODllMmFhYjEwZTAiIHhtcE1NOkRvY3VtZW50SUQ9ImFkb2JlOmRvY2lkOnBob3Rvc2hvcDo0NGEwMmRkNi1jYjk4LTQzNGUtOTE4Ni0zOGNhYWEzMTEzYzIiIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo1MjMzNDY4ZS01MjM4LTQ2YjgtYmRiNS00NjExZTY5OGY5MmQiIGRjOmZvcm1hdD0iaW1hZ2UvcG5nIiBwaG90b3Nob3A6Q29sb3JNb2RlPSIzIiBwaG90b3Nob3A6SUNDUHJvZmlsZT0ic1JHQiBJRUM2MTk2Ni0yLjEiPiA8eG1wTU06SGlzdG9yeT4gPHJkZjpTZXE+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJjcmVhdGVkIiBzdEV2dDppbnN0YW5jZUlEPSJ4bXAuaWlkOjUyMzM0NjhlLTUyMzgtNDZiOC1iZGI1LTQ2MTFlNjk4ZjkyZCIgc3RFdnQ6d2hlbj0iMjAxNy0xMi0wNlQyMDowNToyOSswODowMCIgc3RFdnQ6c29mdHdhcmVBZ2VudD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIi8+IDxyZGY6bGkgc3RFdnQ6YWN0aW9uPSJzYXZlZCIgc3RFdnQ6aW5zdGFuY2VJRD0ieG1wLmlpZDoxOGM4ZDBmZS1iM2ZhLTQwOGQtOWY4OS0zODllMmFhYjEwZTAiIHN0RXZ0OndoZW49IjIwMTctMTItMDZUMjA6MDU6MjkrMDg6MDAiIHN0RXZ0OnNvZnR3YXJlQWdlbnQ9IkFkb2JlIFBob3Rvc2hvcCBDQyAoTWFjaW50b3NoKSIgc3RFdnQ6Y2hhbmdlZD0iLyIvPiA8L3JkZjpTZXE+IDwveG1wTU06SGlzdG9yeT4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6y+UmcAAABSklEQVQ4jZ3TsUscURAG8N9dlrBtFNsg2c6ICFfYXI40dgYM2imCtbCFrZCAFoKFxSKmSZXGNIYUiX9AtEiVFBG7NYpWRwrL7TbFvguL5NS7r3lv5s03w5v5plGWpTqSrIiwjDlMI8JvHOFjnsZX9fhGPUGSFfN4j1H98SZP460kKzq4+JcgyYo17IWgfXzAKUo8xSts4xF+YgqtRlmWkqxo4ziQX+RpfNKvfJIVp3gezHYzXD49kLxUI0MnSrJiFmP4chc54Aar4UuT+BPhdXjcvYcsT+Ovt31NTIT7+X0J/oemqstDI8IZXuIZLh9CSrLiMWZw1sTn4F8foPAKvmGjp4OuahJ3jjFUj9DFE7R6OlgI53EQVT/yCL4H8k6exj/6SfmdSsq/VE0eVy3Xtqrxh3kaLzLcMr3N03izZzQGXOeDPI2v6/F/AbaUdQcRrkRMAAAAAElFTkSuQmCC) no-repeat;
}
.icon-toTop {
/* background: url(./md_img/toTop.png) no-repeat ; */
/* background-size: contain; */
}
.mebox .btn .icon-refresh:hover {
transform: rotate(480deg);
transition: all 2s;
}
</style>
</head>
<body>
<div id="app"></div>
<div class="mebox">
<!-- 刷新开始 -->
<a class="btn refresh"><i class="icon icon-refresh"></i><span>刷新</span></a>
<!-- 刷新结束 -->
<!-- 刷新开始 -->
<a class="btn toTop"><img src="./md_img/topTop2.png" class="icon" style="width: 25px;height: 25px;" alt=""></a>
<!-- <a class="btn toTop"><img src="./md_img/toTop.png" style="width: 40px;height: 40px;" alt=""></a> -->
<!-- 刷新结束 -->
</div>
<script>
window.$docsify = {
name: 'java面试题',
repo: 'https://gitee.com/coderwcb',
loadSidebar: true,
subMaxLevel: 6, // 侧边栏最高层数.但是 一级标题不显示
sidebarDisplayLevel: 1,
// loadNavbar: true,
search: {
maxAge: 86400000, // 过期时间,单位毫秒,默认一天
paths: 'auto',
placeholder: '搜索',
noData: '找不到结果',
// 搜索标题的最大程级, 1 - 6
depth: 6,
},
count: {
countable: true,
fontsize: '0.9em',
color: 'rgb(90,90,90)',
language: 'chinese'
},
}
</script>
<!-- <script>
// 缓存
// 如需启动,吧js中sw。js文件复制到根目录
if (typeof navigator.serviceWorker !== 'undefined') {
navigator.serviceWorker.register('sw.js')
}
</script> -->
<script src="./js/docsify.min.js"></script>
<script src="./js/countable.js"></script> <!-- 统计字数 -->
<script src="./js/prism-java.js"></script> <!-- java代码高亮 -->
<script src="./js/zoom-image.min.js"></script> <!-- 图片缩放 -->
<script src="./js/docsify-copy-code.min.js"></script> <!-- 代码复制 -->
<script src="./js/docsify-sidebar-collapse.min.js"></script>
<script src="./js/search.min.js"></script>
<script type="text/javascript">
window.onload = function () {
toTop() // 到顶部
// 刷新
document.querySelector(".mebox .refresh").onclick = function () {
refresh();
}
if(!localStorage.getItem("alert")){
alert("注意,本文档是用来PWA离线缓存,就是说,加载一次之后,没有网也能继续查询,但是需要注意的是,如果需要刷新请点击右下角的刷新更新新内容,不点击还是旧的内容")
localStorage.setItem("alert",true)
}
}
</script>
<script>
function refresh() {
// 刷新 清除缓存
localStorage.getItem("docsify.search.index") ? localStorage.removeItem("docsify.search.index") : "";
localStorage.getItem("docsify.search.expires") ? localStorage.removeItem("docsify.search.expires") : "";
caches.keys().then(data => {
data.forEach(v => {
if (v == "docsify") {
caches.delete('docsify');
var timeer = setInterval(() => {
caches.keys().then(res => {
if (res == '') {
console.log("成功清除");
clearInterval(timeer)
location.reload(); // 刷新
}
})
}, 30);
}
})
})
}
function toTop() {
// 返回到顶部
var timer = null;
document.querySelector(".mebox .toTop").onclick = function () {
cancelAnimationFrame(timer);
timer = requestAnimationFrame(function fn() {
var oTop = document.body.scrollTop || document.documentElement.scrollTop;
if (oTop > 0) {
document.body.scrollTop = document.documentElement.scrollTop = oTop - 400;
timer = requestAnimationFrame(fn);
} else {
cancelAnimationFrame(timer);
}
});
}
}
</script>
</body>
</html>
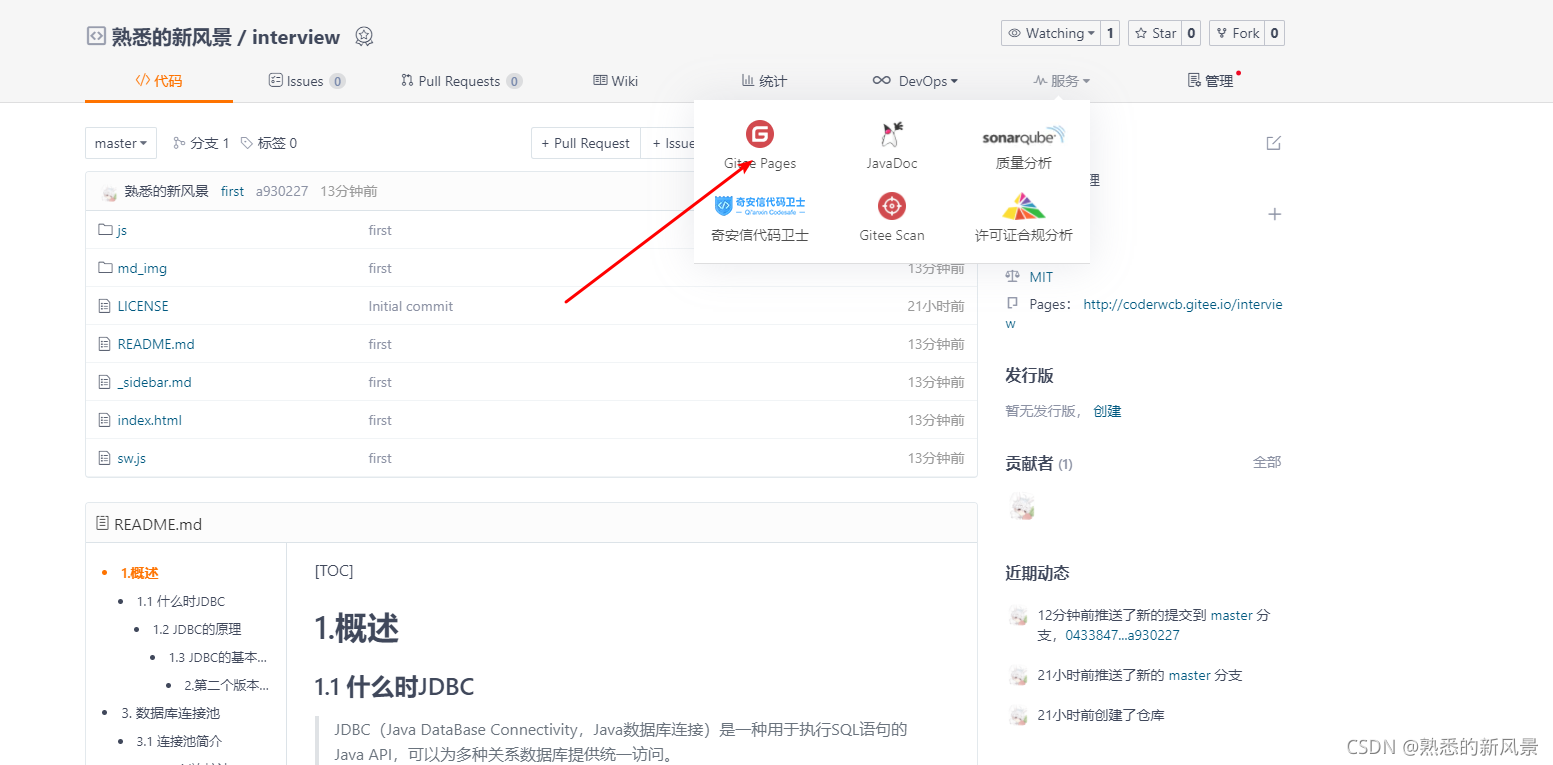
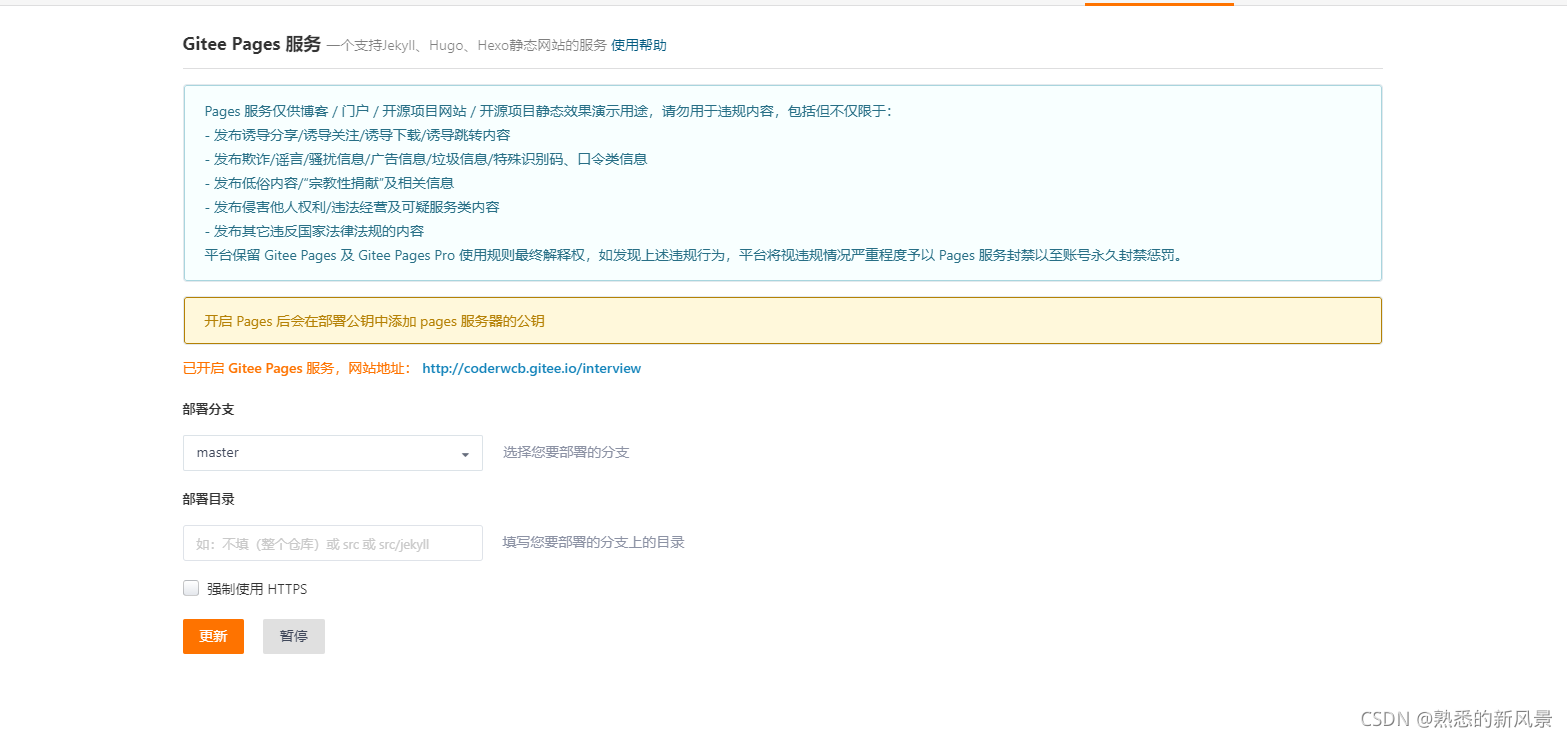
上传至gitee,并开启服务

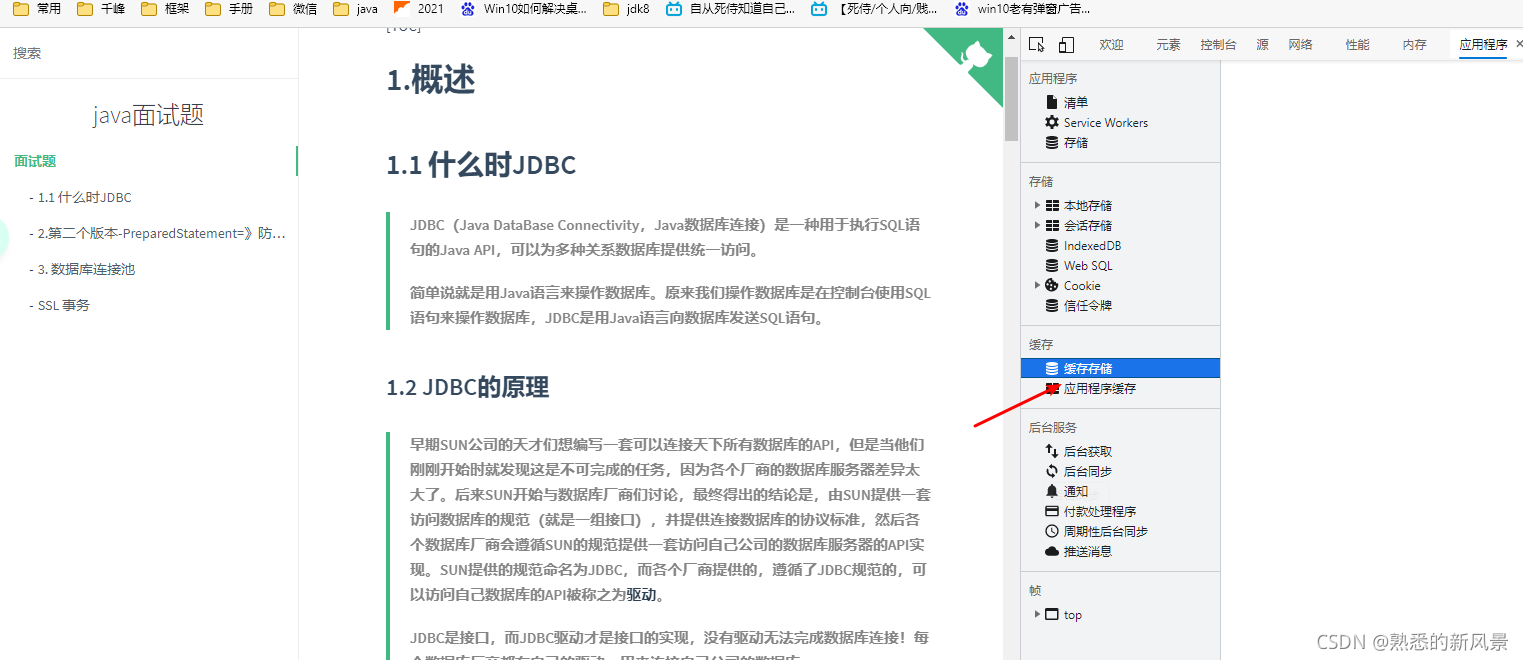
访问


但是有一点哈,不知道为什么gitee不能缓存数据,也就是说sw.js无用.如下,但是在本地测试的时候可以缓存,也就是说,断网也可以继续使用,至于缓存等有了自己的网站再说,再说了,在gitee创建一个网站也挺高大上的有没有



 浙公网安备 33010602011771号
浙公网安备 33010602011771号