typora的安装和配置
链接:https://pan.baidu.com/s/1hMLgDeL6-JO7WOJuEg_VMg
提取码:djnj

typora安装很简单,无脑下一步,注意保存位置
基本设置





设置基本完成,现在有两个需要单独设置,样式和导出
样式


关闭此软件,然后重新打开


但是我还是喜欢github的主题,只是有一些需要修改选择对应主题

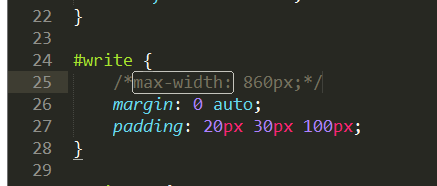
注释 max-width:所有语句,使显示区域变大


样式设置

/*
####################################################################################################################################################################3
################################################# 自定义样式 ###########################################################3
####################################################################################################################################################################3
*/
/*注释 */
.cm-s-inner .cm-comment, .cm-s-inner.cm-comment {
color: #8e908c;
}
/* 关键字 */
.cm-s-inner .cm-keyword {
color: #097bf7;
/*color: #ec832e; */
}
.cm-s-inner .cm-variable-3 {
color: rgb(14, 176, 115);
}
/*字符串*/
.cm-s-inner .cm-string {
color: rgb(225, 99, 99);
}
/* java类名 */
.cm-s-inner .cm-def {
color: rgb(203, 114, 41);
}
blockquote {
border-left: 4px solid #42b983;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号