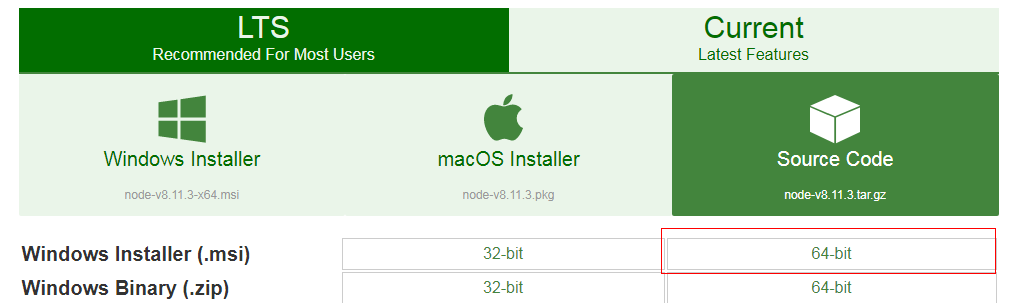
1、下载安装nodejs

2、验证是否安装成功
node -v
npm -v
公司内网需要设置代理
npm config set registry http://mirrors.tools.huawei.com/npm
3、全局安装angular cli
npm install -g @angular/cli
4、创建新项目
打开终端窗口,执行命令
ng new my-app
5、启动开发服务器
cd my-app
ng serve --open
ng serve命令会启动开发服务器,监听文件变化,并在修改这些文件时重新构建此应用。使用--open(或-o)参数可以自动打开浏览器并访问http://localhost:4200/。
本应用会用一条消息来跟你打招呼:
The app works
6、编辑我们的第一个angular组件
这个CLI为我们创建了第一个Angular组件。 它就是名叫app-root的根组件。 你可以在./src/app/app.component.ts目录下找到它。
打开这个组件文件,并且把title属性从 app works! 改为 My First Angular App :
export class AppComponent {
title = 'My First Angular App';
}
浏览器会自动刷新,而我们会看到修改之后的标题。不错,不过它还可以更好看一点。
打开 src/app/app.component.css 并给这个组件设置一些样式:
h1 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}
--------------------迷人的分割线--------------------
作者:架构师小跟班
开发者导航: http://www.codernav.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出,以免更多的人被误导。
作者:架构师小跟班
开发者导航: http://www.codernav.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果文中有什么错误,欢迎指出,以免更多的人被误导。




