主流原型设计工具- Axure
目录:
前言
Axure简介
Axure工作界面
Axure元件样式
Axure基础操作
Axure特点
Axure与墨刀的区别
前言
在上一节软件开发与创新课程设计课上,王文娟老师发布了在个人博客上介绍主流原型设计工具,可以对比介绍几种不同的原型设计工具的特点和使用方法,也可以重点介绍其中一种的学习任务,因此,这是我为软件开发与创新课程设计写的第二篇博客。
一、Axure简介
Axure是一个专业的快速原型设计工具。Axure是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。Axure已被一些大公司采用。Axure 的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
1、Axure工作界面(Axure9)
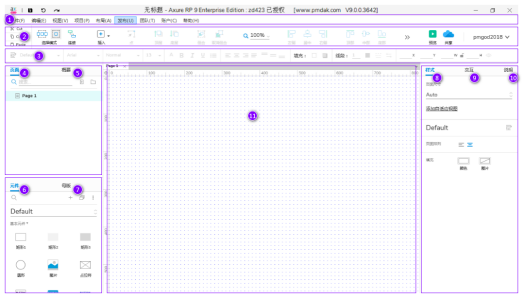
Axure9的工作界面截图:

通过截图,我们可以将Axure9的工作界面分为以下11个部分:
(1)菜单栏
主要包含文件、编辑、视图、项目、布局、发布、团队、账户、帮助几个菜单。
文件:新建、新建元件库、打开、保存、另存为、从RP文件导入、新建团队项目、新建团队元件库、获取并打开团队项目、纸张尺寸与设置、打印、导出页面为图片、自动备份设置、从备份中恢复、偏好设置(常规、画布、网格、辅助线、元件对齐、母版)、退出等功能;
编辑:撤销、重做、剪切、复制、粘贴、查找、替换、全选、删除等功能;
视图:工具栏、样式栏、页面、元件、母版、交互、说明、样式、摘要是否显示控制、重置视图、标签/网格辅助线设置、遮罩设置;
项目:元件样式管理、页面样式管理、说明字段设置、全局变量设置和项目设置、自适应视图;
布局:元件的组合与取消组合、元件的显示层次控制、元件的对齐方式、分布方式、锁定元件转换母版、转换动态面板、重置连接线;。
发布:预览原型、预览选项设置、发布到axure云、生成HTML文件、生成word说明书、生成管理配置文件;
团队:团购项目文件的签入、迁出等管理;
账户:Axure账号登录、退出,代理设置;
帮助:在线学习、在线培训、Axure论坛、意见反馈、欢迎界面、管理授权、检查更新、关于Axure等。
(2)基本工具栏
可通过“菜单---视图---工具栏---自定义基本工具栏列表”控制工具列表显示。以下是默认显示工具说明。
剪贴板:对元件的剪切、复制、粘贴;
选择模式:包含选择、相交选择;
连线工具:用于连接元件;
插入:绘画、矩形、圆形、线段、文本、图片、形状;
点:编辑形状的顶点;
顶层:将元件至于顶层;
底层:将元件至于底层;
组合:将多个元件组合成一个整体;
取消组合:将组合拆散;
缩放:缩放比例支持10%、25%、50%、80%、100%、150%、200%、300%、400%、800%、自定义缩放比列;
分布:水平左侧、居中、右侧,垂直顶部、中部、底部,水平平均分布、垂直平均分布;
预览:用浏览器预览HTML原型效果;
共享:将原型文件上传至Axure云端;
账号:登录、退出Axure云端。
(3)样式工具栏
样式工具栏主要是对元件样式的管理,以下是详细说明。
管理元件样式:自由灵活设置各类型元件的样式,包含颜色、字体、字号、边框、对齐、填充、透明度、阴影等;
文字:字体、字重、字号、文字颜色、加粗、斜体、下划线、项目符号;
文本对齐方式:左对齐、左右居中、右对齐、两端对齐、顶部对齐、上下居中、底部对齐;
元件:背景色颜色、阴影设置;
边框线段:粗细、演示、虚线、箭头;
位置大小:元件X轴、Y轴、宽度、高度,宽高比锁定控制。
(4)页面面板
页面面板主要用于显示当前RP文件的所有页面,同时管理RP文件页面的增删改查。
添加:添加文件夹、添加同级页面、添加子页面、上方添加页面、下方添加页面;
移动:上移、下移、降级、升级;
剪贴:剪切、复制、粘贴、删除;
命名:重新命名当前页面;
重复:复制页面,复制文件夹、复制分支(下级内容);
图表类型:页面、流程图;
搜索:当页面较多时,可通过页面名称快捷搜索查找定位。
(5)概要面板
当前操作页面的所有元件管理,可以控制某个、某些、全部元件是否在概要面板中展示。
根据元件类型展示:展示全部元件、展示母版元件、展示动态面板面板、展示动态面板或母版,单选互斥;
根据元件说明展示:展示具有名称的元件、展示具有脚注的元件,单选互斥;
根据元件显示隐藏规则展示:展示“全部元件”、展示“显示元件”、展示“隐藏元件”,单选互斥;
展示规则:元件类型、元件说明、显示隐藏 三个规则可同时生效,用于控制元件是否在概要面板展示;
元件排序:按照顶层至底层排序、按照底层至顶层排序;
元件搜索:当元件数量较多时,可通过元件名称快捷搜索查找定位。
(6)元件面板
元件面板自带默认元件、流程元件、Icon元件,同时可通过元件面板管理外部元件库。
注1:选中元件面板中的元件,拖动到工作区中,即可使用;
注2:可将自己做好的组合元件保存在元件库中,下次可直接拖动使用;
默认元件:包括基本元件、表单元件、菜单/表格、标记元件;
流程元件:通过流程元件可实现类似于visio的功能;
icon元件:web应用、辅助功能、手势、运输工具、性别、文件类型、加载中、表单控件等icon元件;
元件库:元件库的导入、移除、编辑;
搜索:对所有元件的快捷搜索。
(7)母版面板
Axure中的母版可以简单理解为公共元件模板,将母版应用到相应页面中后,母版内容或样式发生变化,那么引用母版的页面内容或样式同样会跟着变化,常用于制作页面头部或底部内容。
母版面板主要用于管理母版元件的增删改查。
添加:添加文件夹、添加同级母版、添加子母版、上方添加母版、下方添加母版;
移动:上移、下移、降级、升级;
剪贴:剪切、复制、粘贴、删除;
命名:重新命名当前母版;
重复:复制母版,复制文件夹、复制分支(下级内容);
拖放行为:拖放到任意位置、拖放到固定位置、脱离母版;
添加到页面中:选择指定一个、多个、全部页面进行母版添加,母版添加位置,母版去重;
从页面中移除:选择指定一个、多个、全部页面进行母版移除;
使用情况:当前母版在各页面中的使用情况;
搜索:当页面较多时,可通过页面名称快捷搜索查找定位。
(8)样式面板
样式面板包含元件样式、页面样式。
元件样式:名称、位置、尺寸、是否显示、颜色、字体、字号、边框、对齐、填充、透明度、阴影等样式控制,不同元件的样式稍有差别;
页面样式:页面尺寸、页面排列、页面背景填充。
(9)交互面板
交互面板包含页面交互、元件交互,其中元件交互又分为事件交互、样式交互。
页面交互:页面载入时、窗口尺寸改变时、窗口滚动时、页面单击、页面鼠标操作时等;
元件---样式交互:鼠标悬停、鼠标按下、选中、禁用、获取焦点时交互;
元件---事件交互:单击、双击、鼠标按下、鼠标移入、鼠标移出、移动时、旋转时、尺寸改变时、焦点获取时、内容改变时等交互,不同元件事件交互稍有差别。
(10)说明面板
说明面板主要是用于管理元件的注释,目前仅支持文本注释,可对注释内容进行富文本编辑。
(11)工作区
工作区也就是我们操作区域、操作边界,所有的元件操作应用都基于工作区进行。
可通过样式面板的页面尺寸设置工作区域大小;
可通过基本工具栏中的缩放 放大、缩小工作区展示方式。
2、Axure元件样式
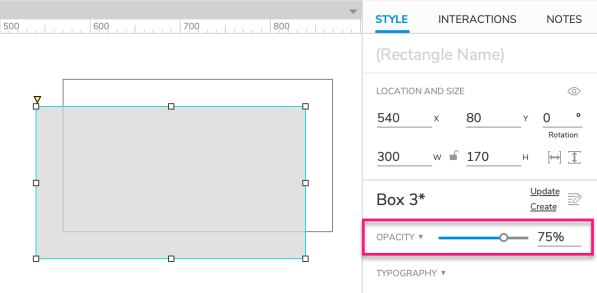
(1)透明度

可以调整元件的透明度。0%为完全透明。这个值是整个元件的透明度,会和文字颜色、填充背景颜色里面设置的透明度叠加。
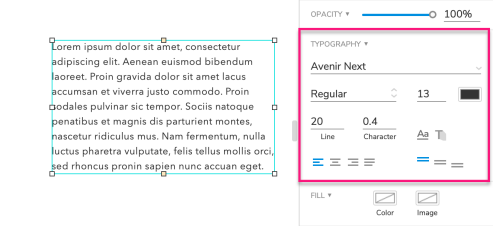
(2)文字排版

字体设置可以设置字体、字形、字号、颜色。
排版样式可以设置行高、文字间距。
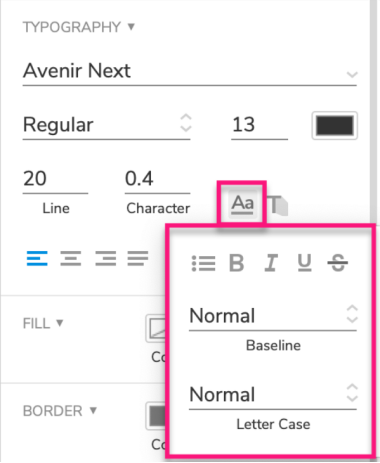
更多设置里还能设置项目符号、斜体、粗体、下划线、删除线、上标和下标、英文大小写切换。

段落格式:可以设置段落的水平方向对齐方式(居左、居中、居右、两端对齐)、垂直方向上中下对齐。
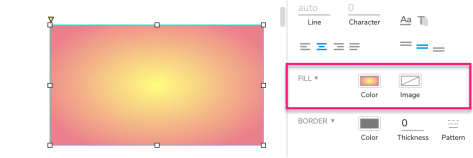
(3)填充

颜色填充支持纯色填充、也支持线性渐变和径向渐变
图像填充可以引入一个图片作为元件的背景。并且可以设置填充位置和样式。
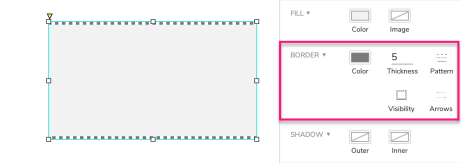
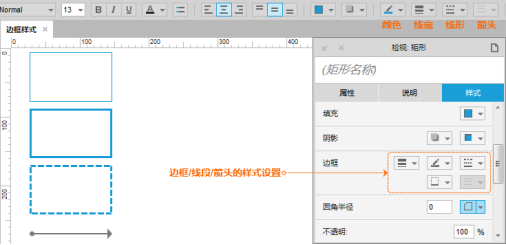
(4)边线

可以设置边框或线段的样式。包括颜色、线宽(线宽设置为0即为不显示边框)、线形(实线、虚线等8种样式可选)。
矩形类的元件,可以设置上下左右各个边框的可见性。
线段和连接线可以设置箭头样式。
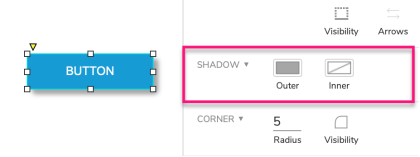
(5)阴影

设置元件的外部阴影或内部阴影。可以自定义阴影位置、模糊度、颜色。
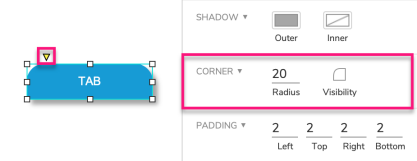
(6)圆角

可以设置矩形类元件的圆角属性。圆角半径数值控制圆角的大小,单位为像素。也可以设置四个圆角的可见性。
在画布中,选中的矩形元件,拖动左上角的黄色三角形把手,也可以改变圆角半径。
注意:边线可见性会影响圆角属性。角对应的两条边线必须都可见,圆角效果才会出现。(边线宽度为0不影响)
(7)内边距

内边距属性可以控制文字在元件内部的位置。可以分别设置上下左右的参数值。单位为像素。
3、Axure基础操作(使用元件为例)
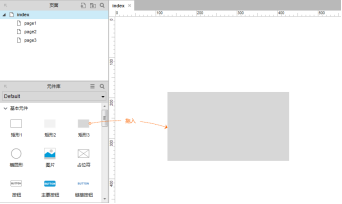
(1)添加元件到画布
在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开

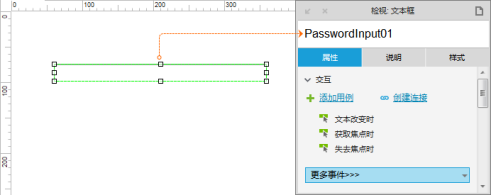
(2)添加元件名称
文本框属性中输入元件的自定义名称,建议采用英文命名。建议格式:PasswordInput01或Password01,名称含义:序号01的密码输入框,格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。

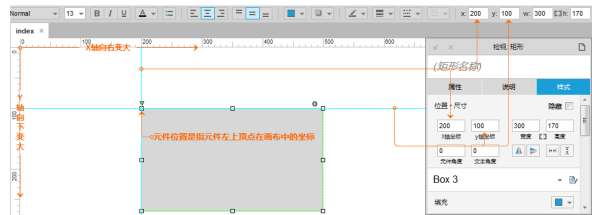
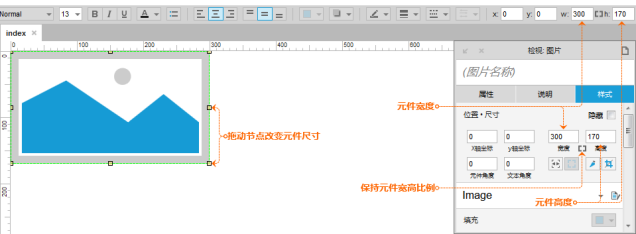
(3)设置元件位置/尺寸
元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。
x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。

w:指元件的宽度值。
h:指元件的高度值。
在输入数值调整元件尺寸时,可以在样式中设置,让元件保持宽高比例。

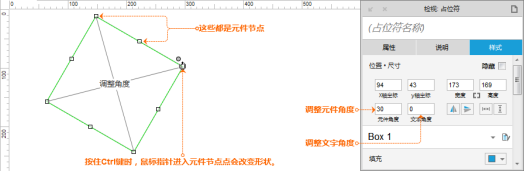
(4)设置元件默认角度
选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度。

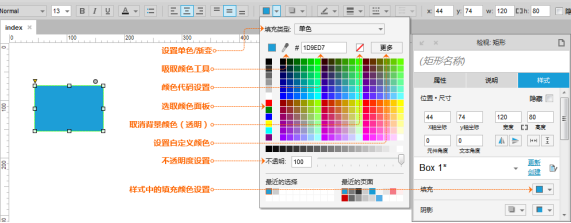
(5)设置元件颜色与透明
选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。

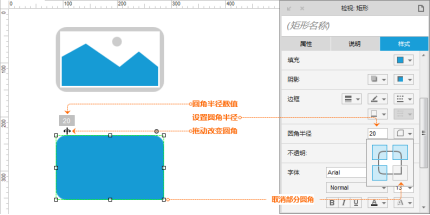
(6) 设置形状或图片圆角
可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。

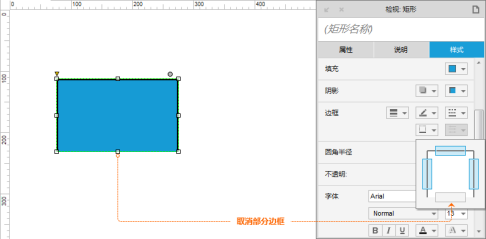
(7)设置矩形仅显示部分边框
在Axure RP 8的版本中,矩形的边框可以在样式中设置显示全部或部分。

(8) 设置线段/箭头/边框样式
线段、箭头和元件边框的样式可以在快捷功能或者元件样式中进行设置。

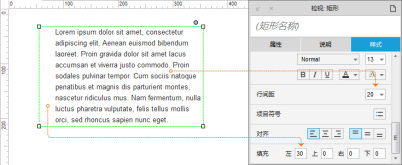
(9)设置元件文字边距/行距
在元件样式中可以设置元件文字的行间距与填充。
行间距:是指文字段落行与行之间的空隙。填充:是指文字与形状边缘之间填充的空隙。

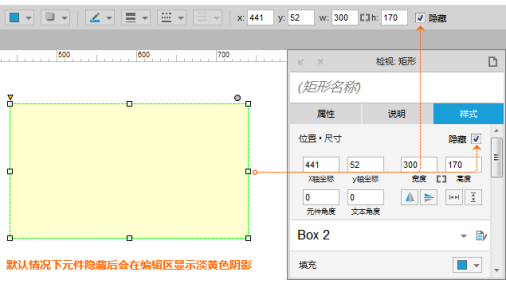
(10) 设置元件默认隐藏
选择要隐藏的元件,在快捷功能或者元件样式中勾选隐选项。

4、Axure特点
优点:
(1)沟通,传输,修改较为方便;
(2)熟练使用库和自定义控件后,效率大幅提升,远胜专业型;
(3)生成的HTML页面自带左侧目录边栏。。
(3)有组件库。在制定组件化规范后,可以快速利用组件库制作低保真原型。
(4)能完成简单的交互,上手快,行业内都用
(5)团队协作很方便。
缺点:
生成的原型在移动端很难用
5、Axure与墨刀的区别
(1)原型图工具有axure、墨刀、摩客(Mockplus)、xiaopiu、Sketch等,其中现在最常用的原型图工具主要包括axure和墨刀。Axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。
(2)Axure缺点同样也相当明显,Axure的动态面板、中继器等功能都是强大的,但是不容易搞懂。AXURE的素材也是一个的问题,大部分PM 都会在AXURE原型库、素材库去寻找相应的第三方素材库,进行载入,需要花费相应的时间。
(3)墨刀对于APP的原型设计真的是体验非常好,其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。
(4)墨刀的缺点就是相应的就是不自由,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如Axure 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能
(5)总的来说墨刀和Axure就像美图秀秀和photoshop。前者都是简化了基础的操作,很像封装好了一个函数,你直接调用就可以了。大部分小伙伴外出拍了照片肯定是美图秀秀,选选效果,感觉不错之后立即分享。但是真的设计到很多的图层组合,可控地调整页面元素,还是会用到photoshop这就涉及到不同的需求,你用这个软件是想达到什么目的,是更想研究逻辑结构还是更像展现原型效果。
(6)墨刀更加方便快捷,可以做一个简单的DEOM和领导沟通;如果是给技术将详细功能会用axure绘制原型图,交互更多更加自由,也可以更加方便的增加备注标签,方便研发人员理解。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号