探寻 webpack_bundle_analyzer 原理
webpack_bundle_analyzer 是什么?
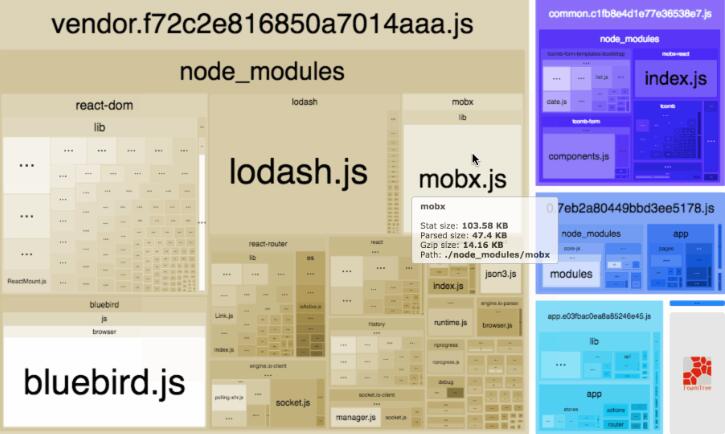
这是webpack官方出品的,对项目中模块依赖关系及体积的分析插件,其界面如下:

问题来了,这是如何来进行统计的?
这里提供一个插件的代码,可以观察到里面的 json 结构。
var fs = require('fs');
var path = require('path');
function FunctionFinder() {};
FunctionFinder.prototype.apply = function (compiler) {
compiler.plugin('emit', function (compilation) {
compiler.plugin('done', function(stats){
let json = stats.toJson({
timings: false,
cached: false,
errors: false,
errorDetails: false,
warning: false
});
fs.writeFile(path.resolve(`./1.json`) , JSON.stringify(json.chunks[1]), function (err) {
if (err) {
console.log(err);
} else {
console.log('ok.');
}
});
});
});
};
module.exports = FunctionFinder;
代码中的 stats 是一个巨大的对象,里面包含 chunks,也就是 webpack 分块之后的文件模块,如果项目比较大的话,直接输出 json 可能会报内存溢出,此时可以分批写入文件或者写入不同文件。
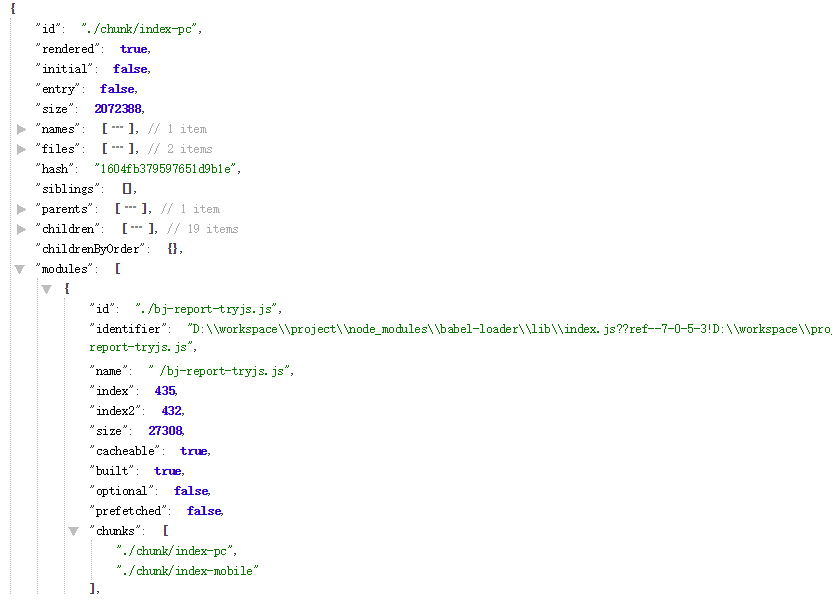
上面代码中,只是将 chunks 数组里下标为1的 chunk 到 1.json 中,最终格式化后,可以看到:

基本就是类似这样的 json 结构,从里面可以看到依赖关系,文件尺寸等。
看到这里,是否已经清楚 webpack_bundle_analyzer 的原理了呢?
更为深入的部分,可以直接去看源代码,这里只做简单介绍。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号