关于微信小程序的使用
首先第一步是下载微信开发者工具,这点可在官网看有详细介绍.
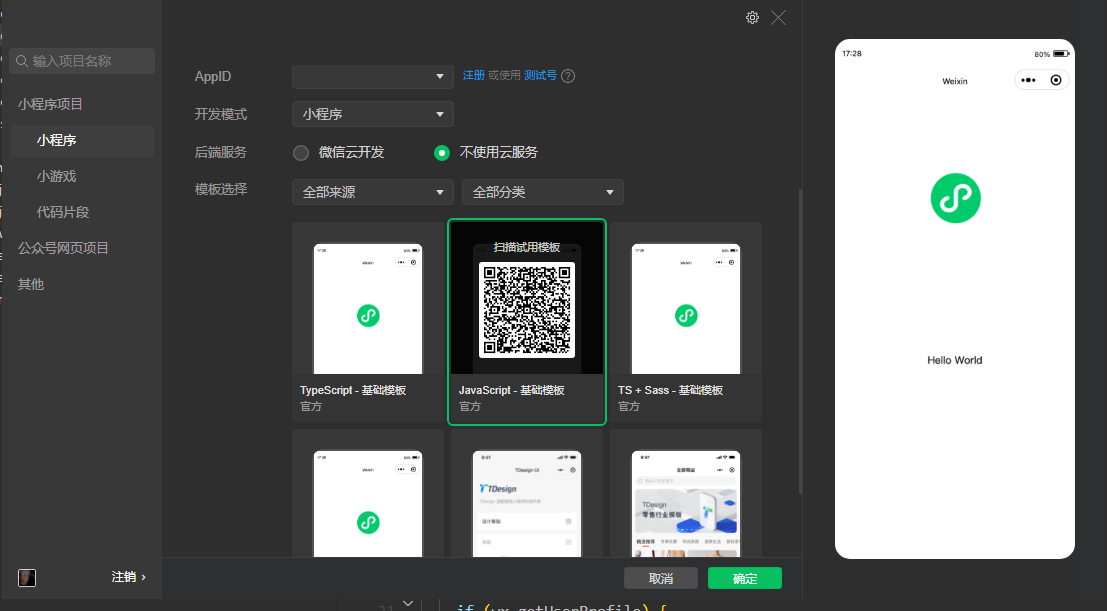
一.创建项目
在这里使用的是javascript- 基础模板


二.小程序入口app.json
重点介绍下文件的入口文件 app.json,在pages写下路径即可以直接创建文件夹以及对应的js json wxml wxss 后缀页面
{
"pages":[
"pages/index/index",
"pages/collectStores/collectStores",
"pages/menu/menu",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"tabBar": {
"color": "#aaaaaa",
"selectedColor": "#2E87E4",
"backgroundColor": "#ddd",
"borderStyle": "black",
"position": "top",
"list": [
{
"pagePath": "pages/index/index",
"text": "附近店面"
},
{
"pagePath": "pages/collectStores/collectStores",
"text": "店面收集"
},
{
"pagePath": "pages/menu/menu",
"text": "我的"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
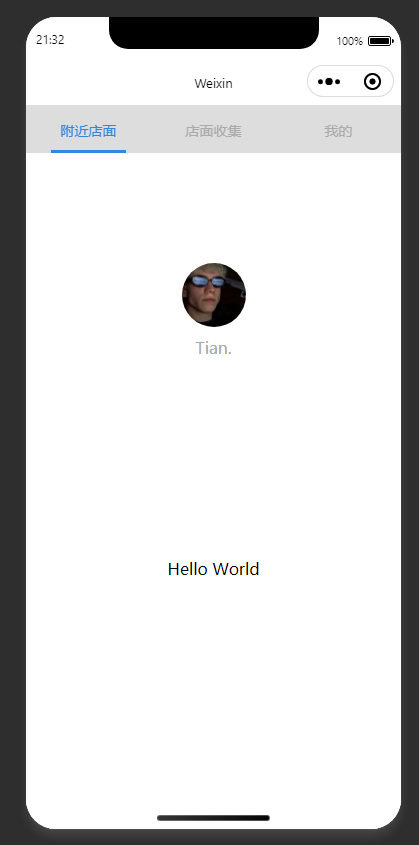
tabBar为小程序的导航栏可使用position 变换导航栏的位置,

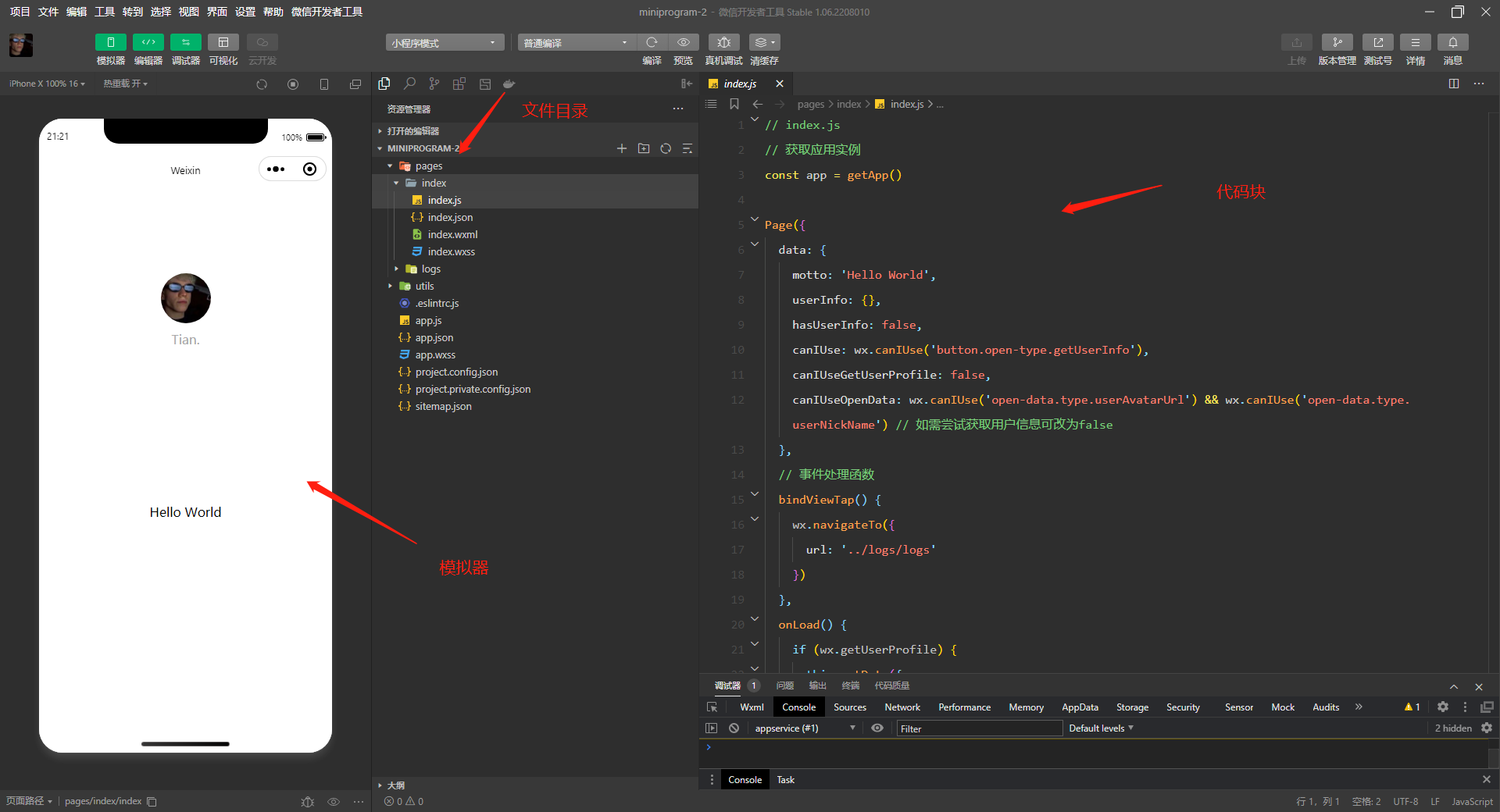
三. 文件夹目录

wxml页面对标web的html页面,不过在wxml是不能直接写javascript代码的,需要在.js后缀的文件写.
.js文件有小程序专属的生命周期函数和vue类似,在实际开发中会使用到UI所以使用到这些函数的情况下很少使用到.
// pages/menu/menu.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })
.wxss后缀为文件的css文件
四.组件的使用
在页面代码区底部可拉出调试器,点开终端通过npm进行安装组件,在这里使用的是vant -ui

npm可到node官网下载,在工具点击构建npm,即安装好了插件
在app.json写下
"usingComponents": { "van-button": "vant-weapp/button" },
即可使用代码,在wxml页面写下
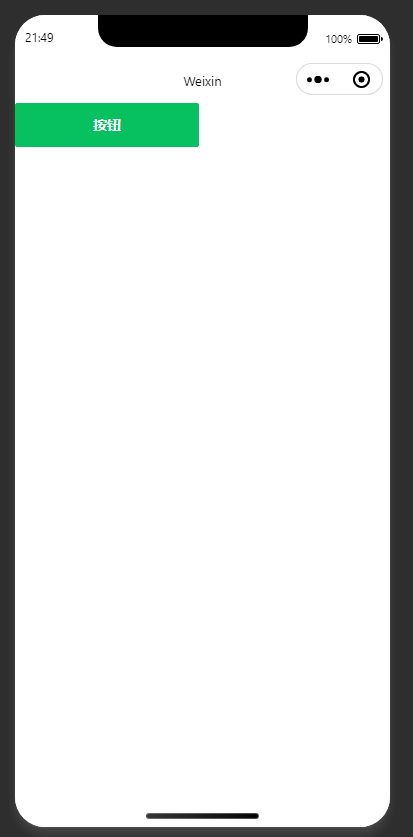
<van-button type="primary">按钮</van-button>
运行代码即可看到效果

app.json写下的组件是全局作用域,也就是说每一个文件夹都是可使用.
比如在index文件夹使用组件,只能在index文件夹内使用,在其他文件无法使用.
四.与web对比
小程序view 对应 web的div
text 对应 span
navigator链接对应 web的a标签
小程序的方法绑定使用的是bindtap: 对应 web的Onclick:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号