HTMl和HTML5的区别(HTML5新增的属性)
html5的声明
<!DOCYPE html>
html的声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
HTML5多媒体
-
HTML5 <video>
-
HTML5 <audio>
HTML5图形
使用<canvas>元素
使用SVG
CSS3 2D转换、CSS3 3D转换
2D/3D转换
阴影效果
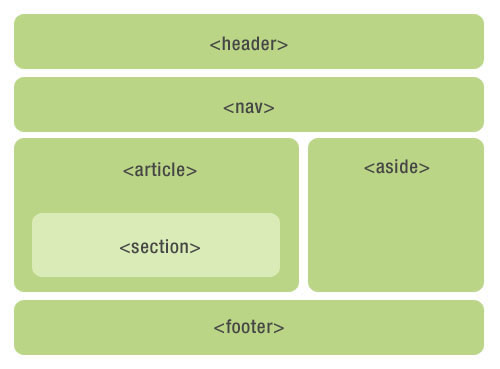
语义化标签
<article> 定义页面独立的内容区域。 <aside> 定义页面的侧边栏内容。 <summary> 标签包含 details 元素的标题 <header> <nav> <section> <article> <aside> <figcaption> <figure> <footer>

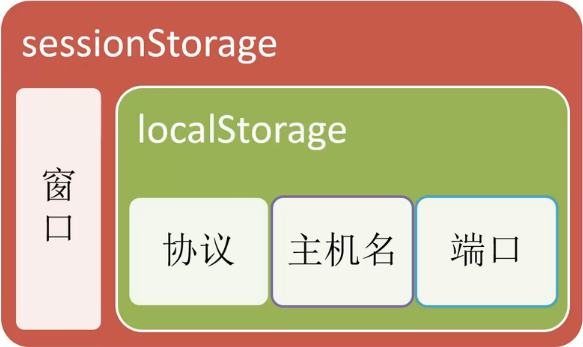
Web本地存储
localStorage-- 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除
sessionStorage - 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。

总结:Html5主要是增加了语音和视频嵌入,图形化页面的绘制,语义化标签,web的本地存储






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2021-05-26 JavaScript 垃圾回收机制