面试 CSS篇清除浮动及display:inline-block
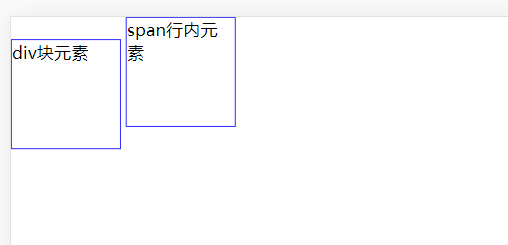
一、 在div使用display:inline-block时,HTML代码中的回车换行键会被转化为一个空白符
如图

<style type="text/css"> *{ margin: 0; padding: 0; } div{ width: 100px; height: 100px; border: 1px solid #0000FF; display: inline-block; } span{ width: 100px; height: 100px; border: 1px solid #0000FF; display: inline-block; } </style> </head> <body> <div id=""> div块元素 </div> <span> span行内元素 </span> </body>
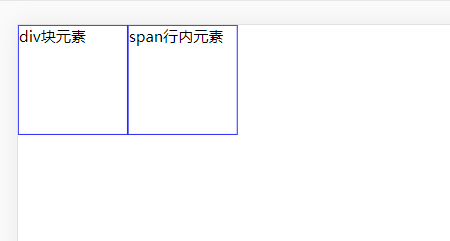
在父辈里添加 font-size: 0px; 在div里添加font-size:14px就能取消缝隙

二、清除浮动
1、 clear:both
图片文字浮动起来div就坍塌了,在代码中添加一个div加上clear:both;后清除浮动;优点: 方便简洁使用起来比较方便 缺点: 添加多余代码,不方便后期的维护
<style type="text/css"> #father{ border: 1px solid #0099CC; } #father img{ float: left; } #father p{ float: right; } .clear{ clear:both } </style> </head> <body> <div id="father"> <img src="https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3681880960,455182084&fm=26&gp=0.jpg" > <p>这是一段文字</p> <div class="clear"> </div> </div>
2、在页面中添加伪类标签 :after 这种方法是最好的不会在html中添加多余的div
#father:after{
content: '';
display: block;
clear: both;
}
3、在父级页面中添加 overfloat:hidden






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现