面试遇到的坑CSS篇 1
------------恢复内容开始------------
1.display: none和 visibility: hidden
代码
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#box{
background-color: #ffbbff;
height: 300px;
width: 600px;
text-align: center;
font-size:0;
margin: auto;
width: 100%;
}
div {
background-color:#ddffbb;
height: 140px;
width: 140px;
display: inline-block;
font-size:14px;
}
.div2{
display: none;
}
.div3{
visibility: hidden;
}
</style>
<div id="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
</div>
效果
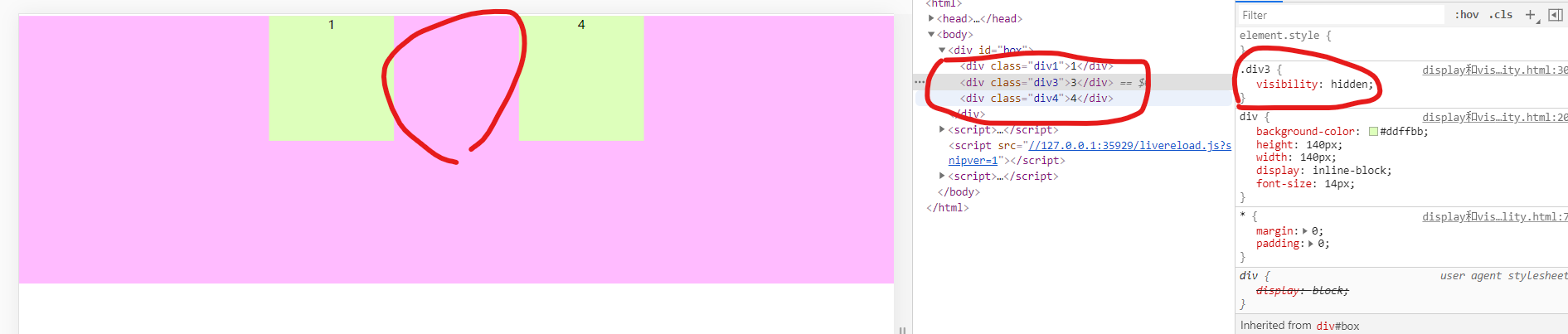
div3使用 visibility: hidden; 可以看到在第三个盒子中还是会占用空间而 div2 使用display: none;后完全消失在网页中
2.如何让三个div盒子居中在页面中显示
使用display:inline-block; 后盒子就是变成一排并且盒子之间有间隙,
使用 float:left;可消除缝隙
或者父元素添加font-size:0;此时子元素再设置font-size: 14px
待补充
------------恢复内容结束------------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现