vue-cli在开启service服务的时候,vue-cli怎么做的
这篇随笔记录的是vue-cli在开启service服务的时候,vue-cli怎么做的
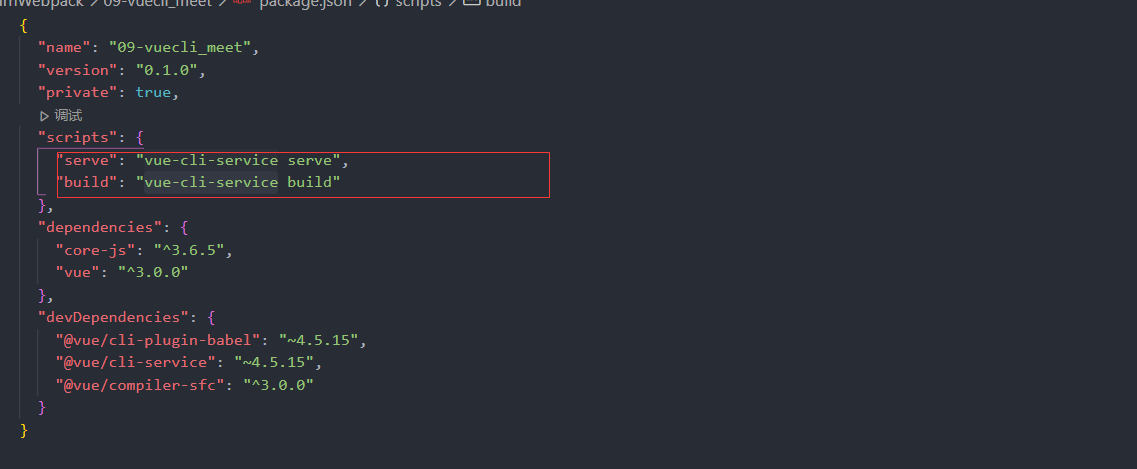
1.我们先查看package.json的代码发现

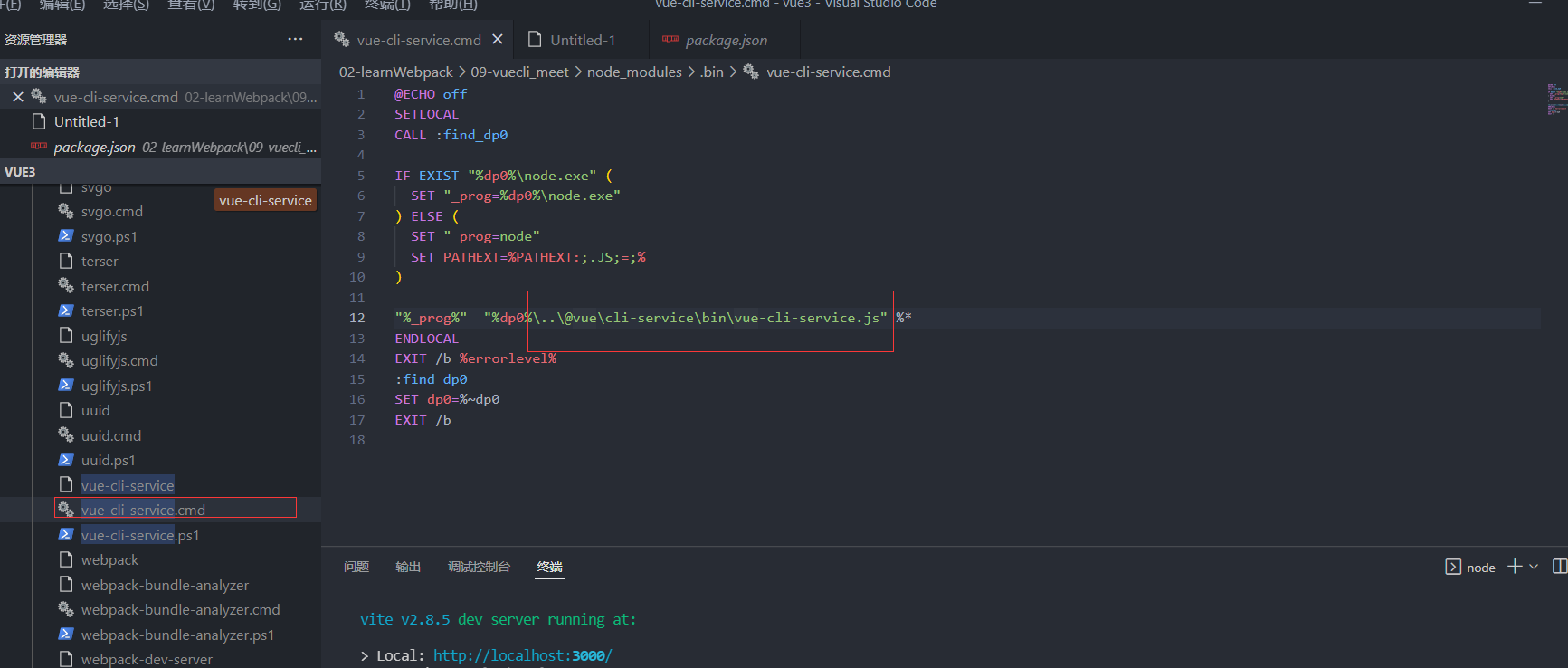
2.由于script的代码都是调用node_modules内部的代码,再看node_modules的.bin文件夹,内部有这样一个文件和内容

所以说其实是调用了@vue/cli-service/bin/vue-cli-service.js这个文件
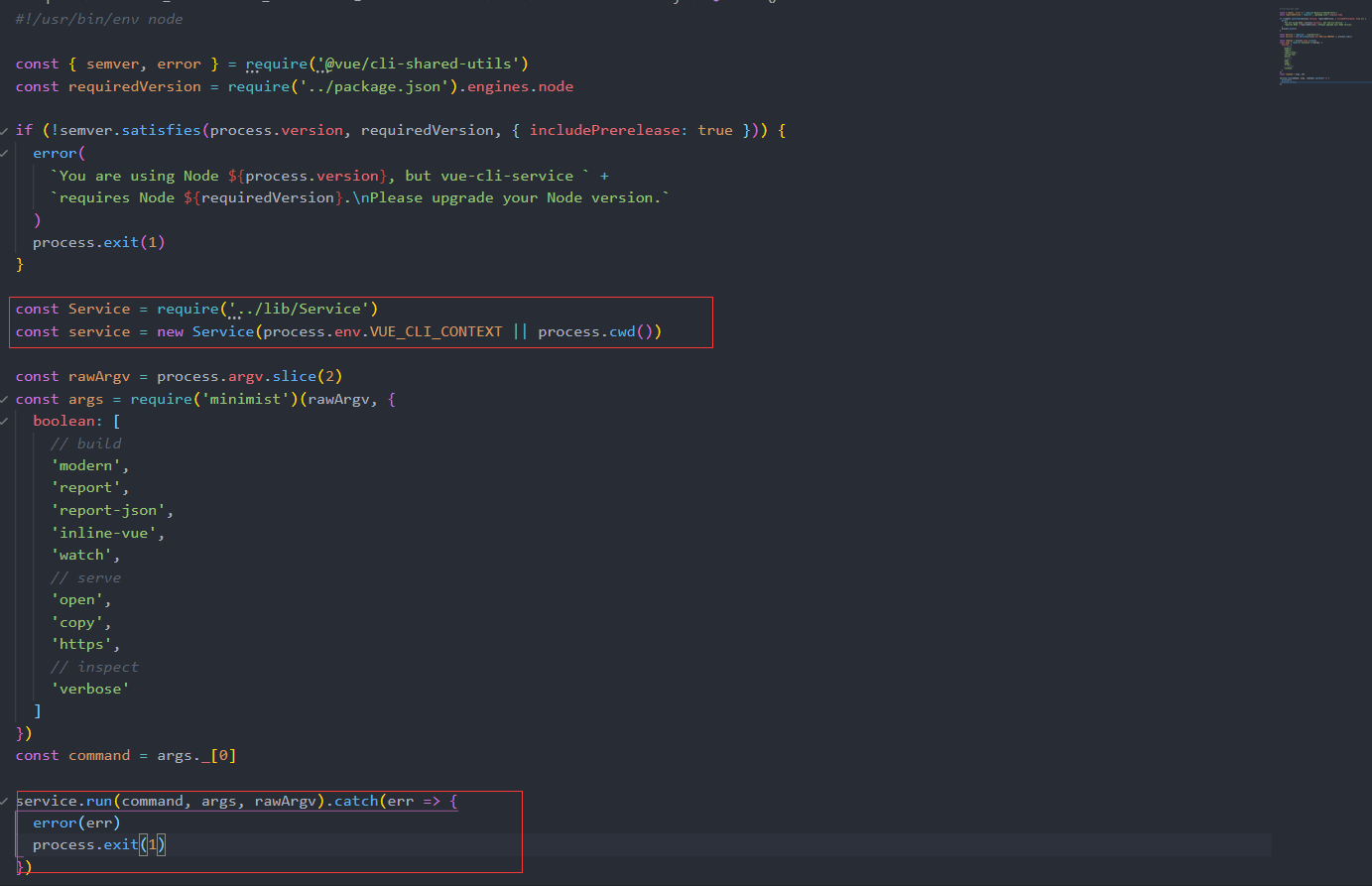
3.vue-cli-service.js文件

这个js主要工作是引入lib的Service类,并且实例化Service,调用Service中的run方法
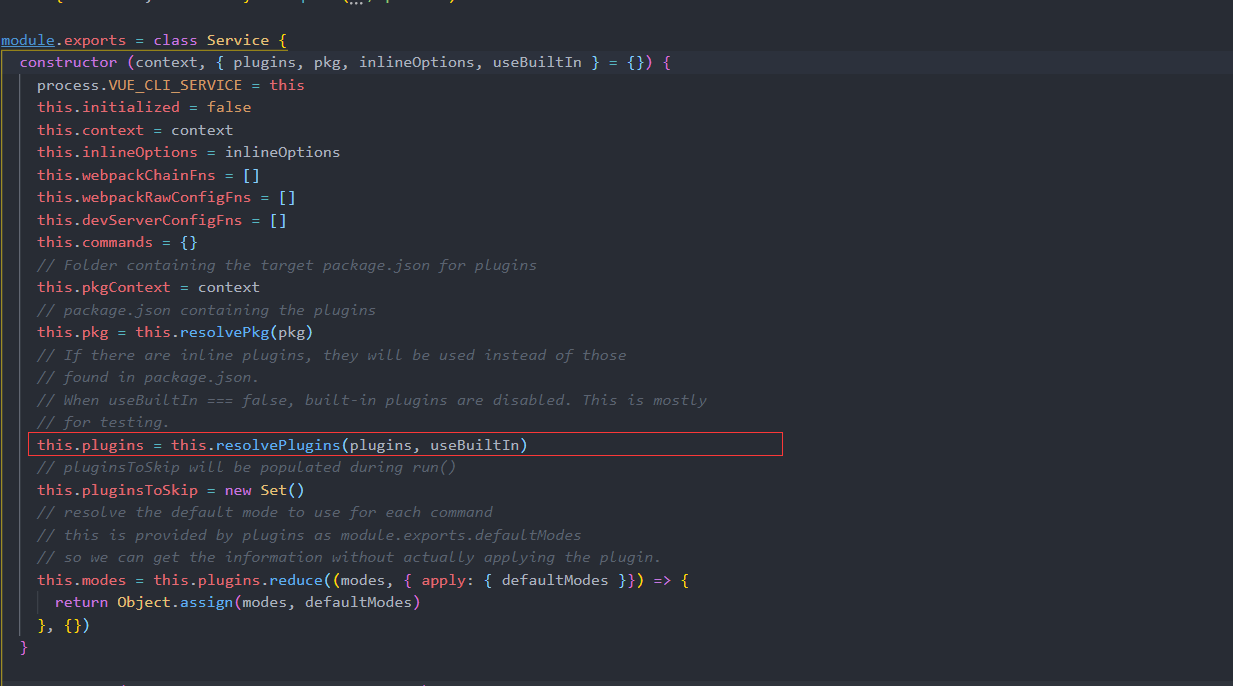
4. Service构造函数
我们需要注意的是这个

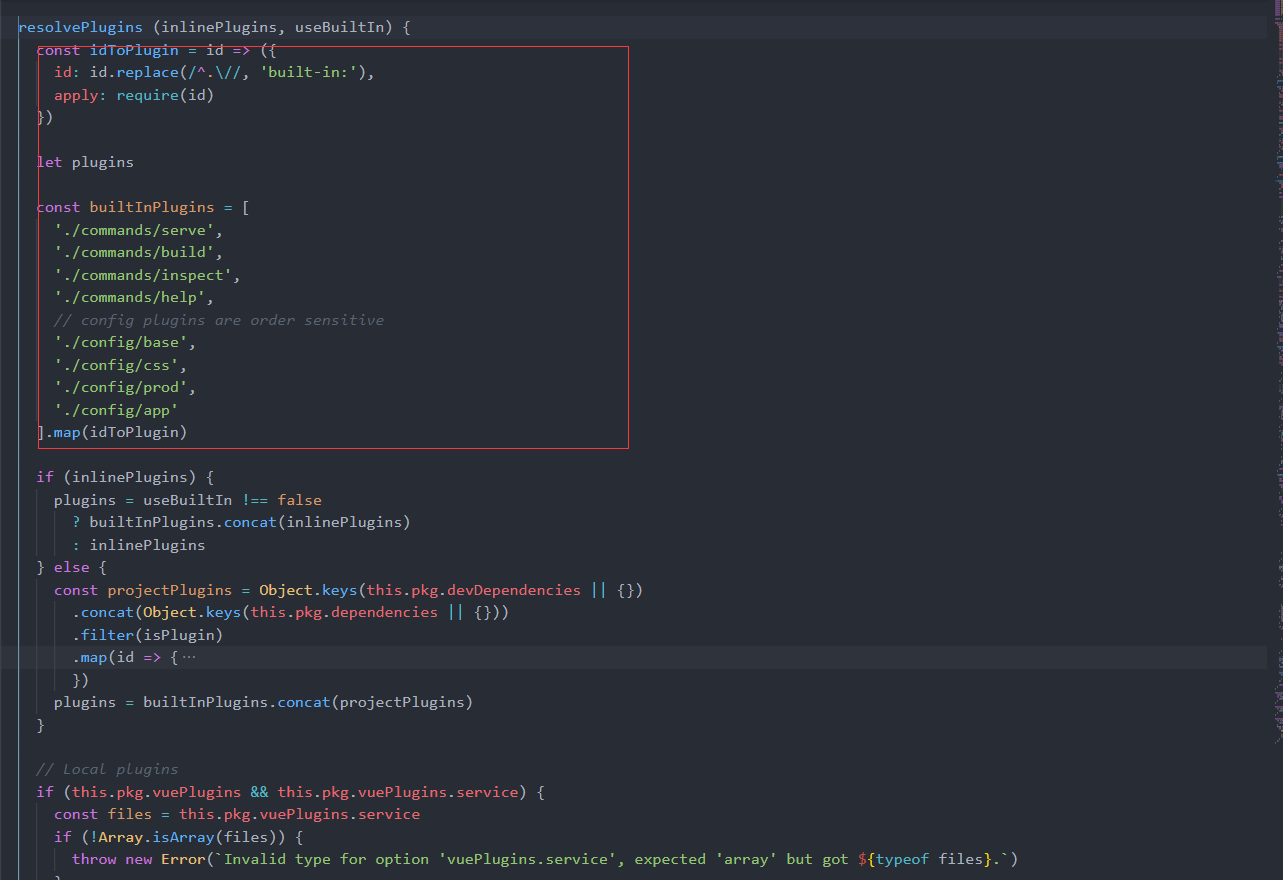
resolvePlugins方法向Service的plugins内注入命令,以及该命令所在的模块

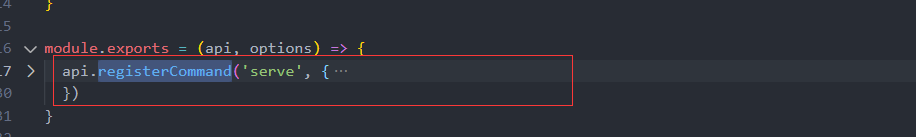
首先看这一部分,这一部分将命令,配置以及它们所对应的模块的对象放到builtInPlugins,我们再看这些对应的模块是啥(我们以serve为例),它是导入commonds的serve(后面的resolvePlugins是往plugins添加更多的东西,于本节并没有太大关系)

发现它其实是导出一个箭头函数,所以Service的plugins放的有很多方法;
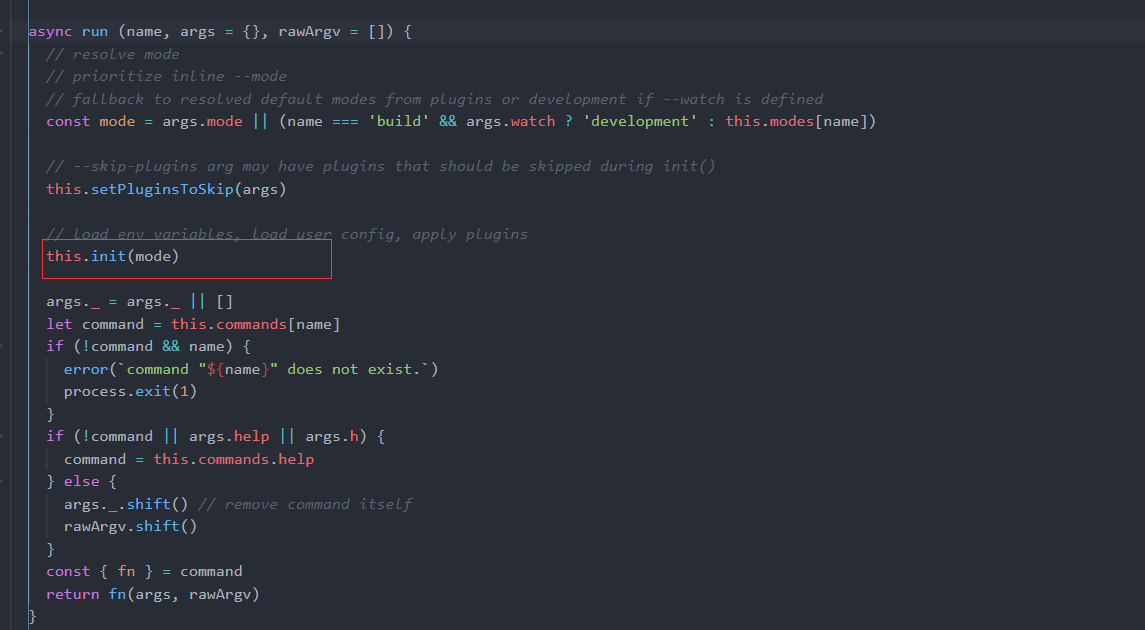
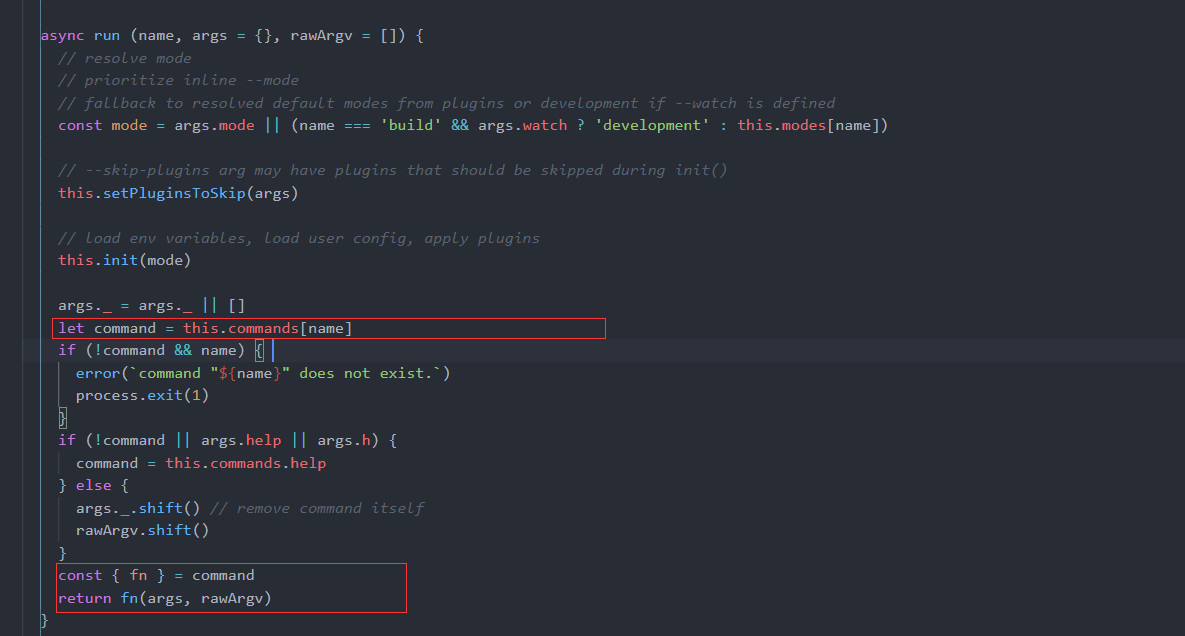
5.Service的run函数
先说run函数的第一步:

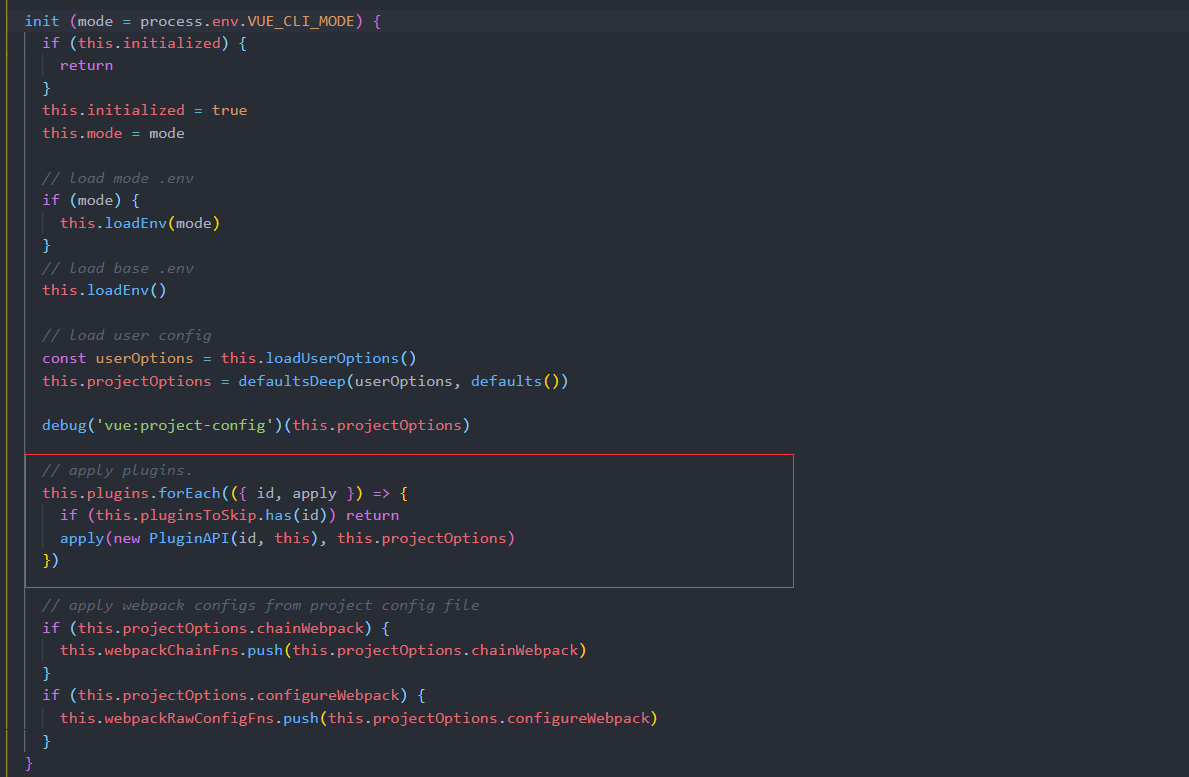
这个init函数:

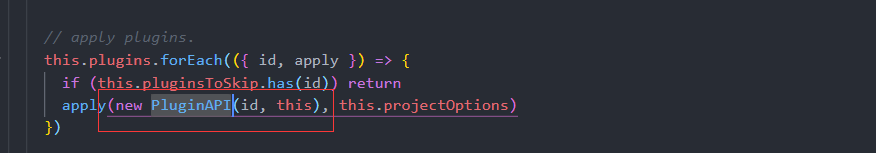
主要做的任务调用调用构造函数中初始化plugins的方法,接下来看这个方法做了啥:

这个时候看下api传的是啥:

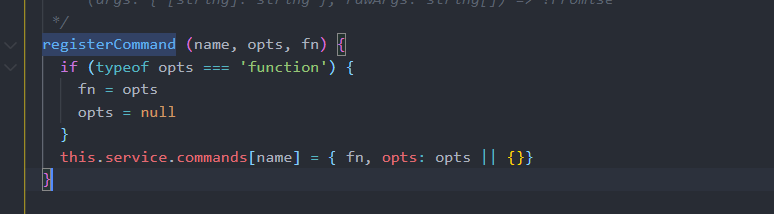
是PluginAPI的实例对象的方法

这个时候就会发现,这个this.service就是Service的实例对象,所以这里就完成了Service的commands的注册,至于注册的信息都是在serve.js内完成编写的,我们再看Service的run方法

所以很明确了,这里的fn就是serve.js的这个方法

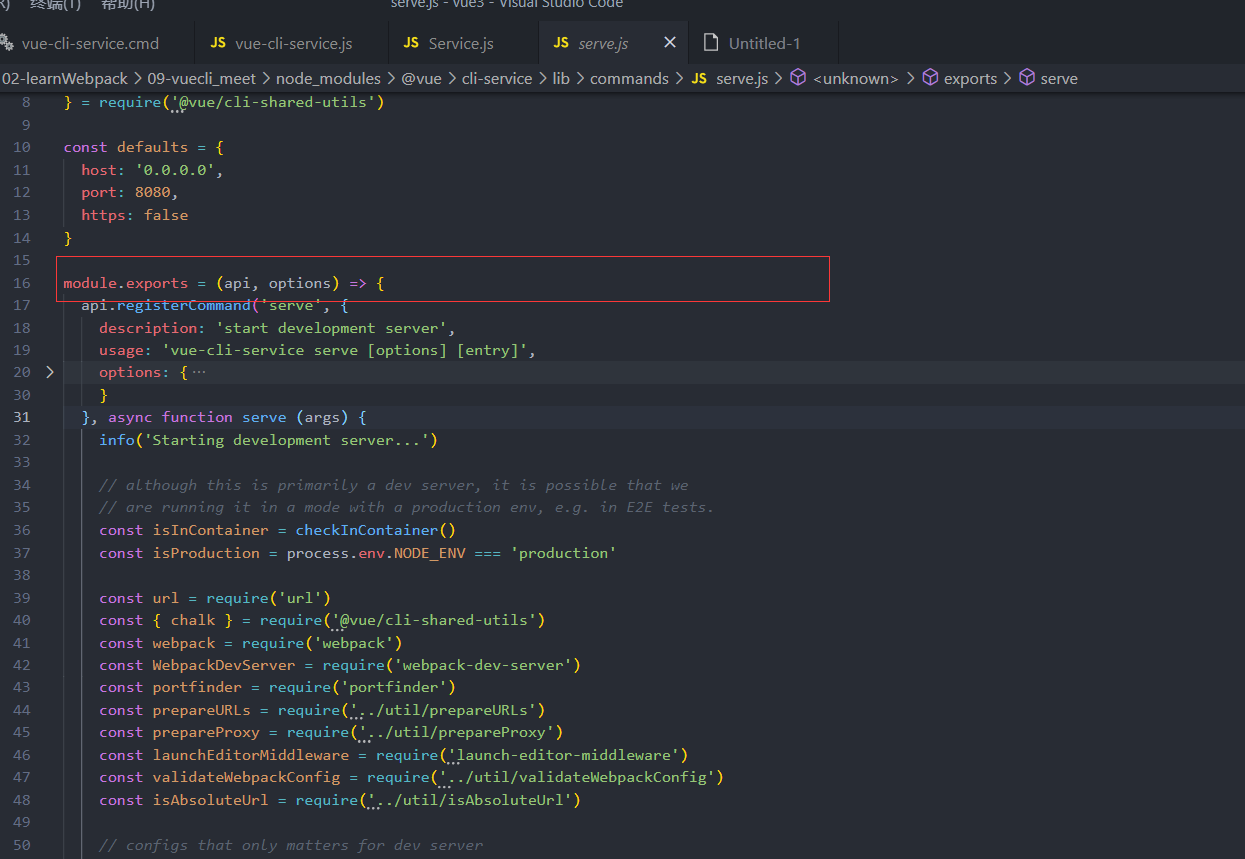
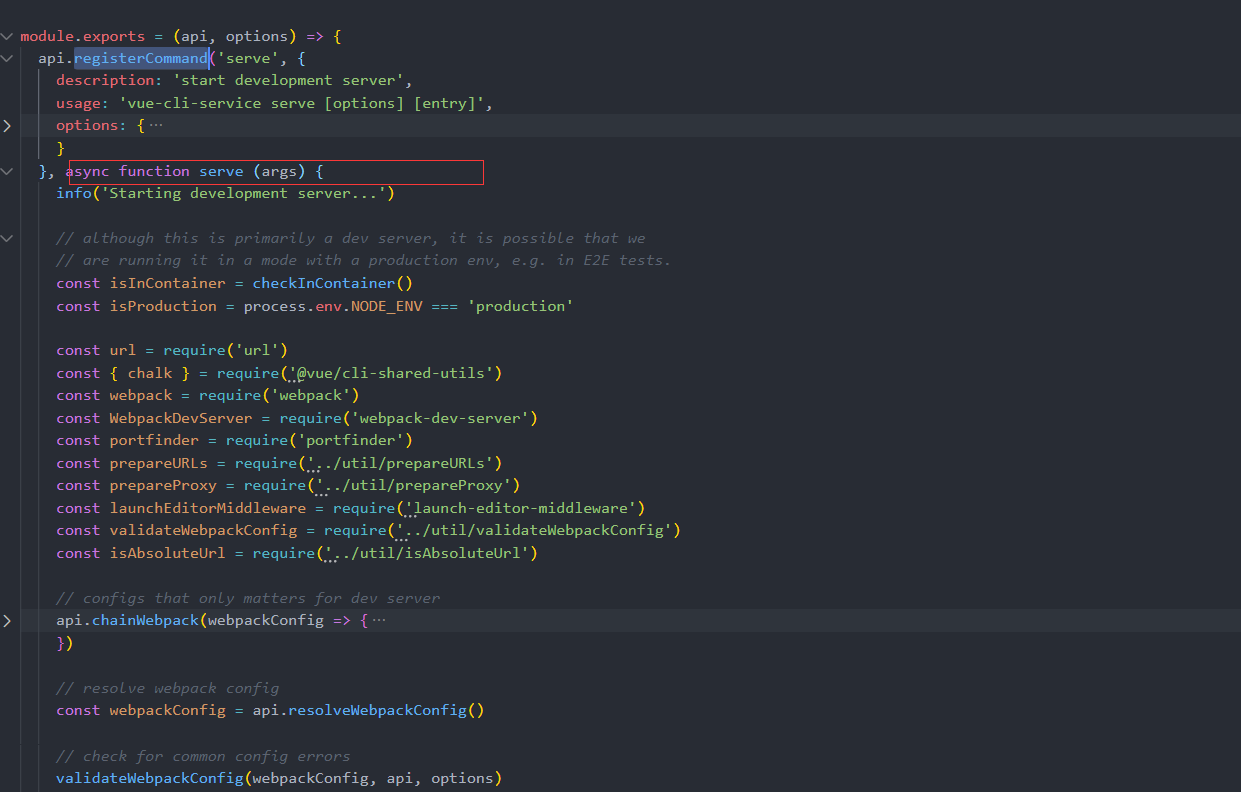
6.serve.js
那么这个js文件做了啥

这三步是拿到webpack的配置,校验配置,并且提取出devServer的部分,往下:

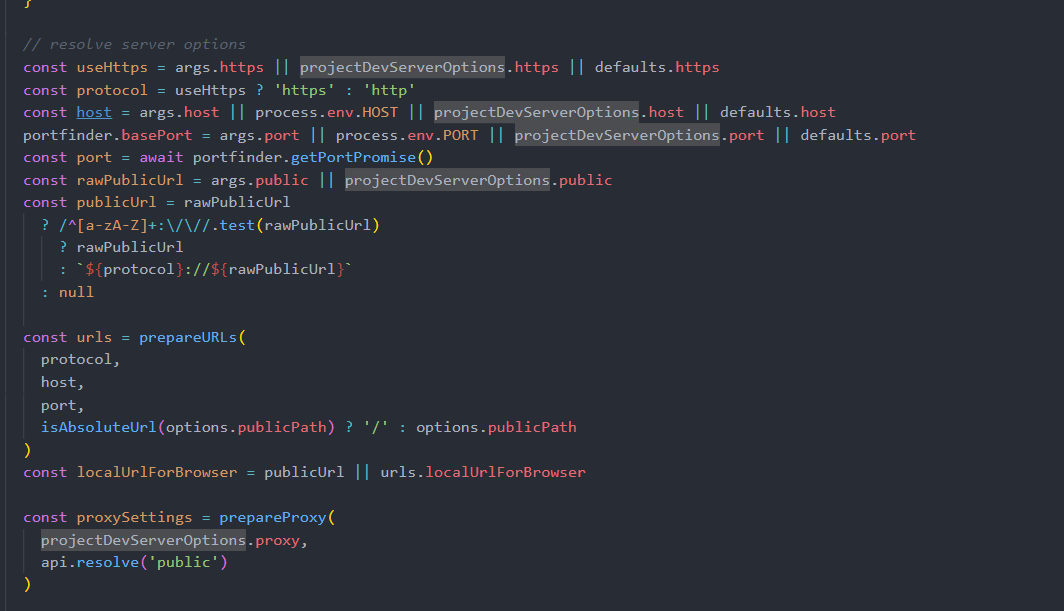
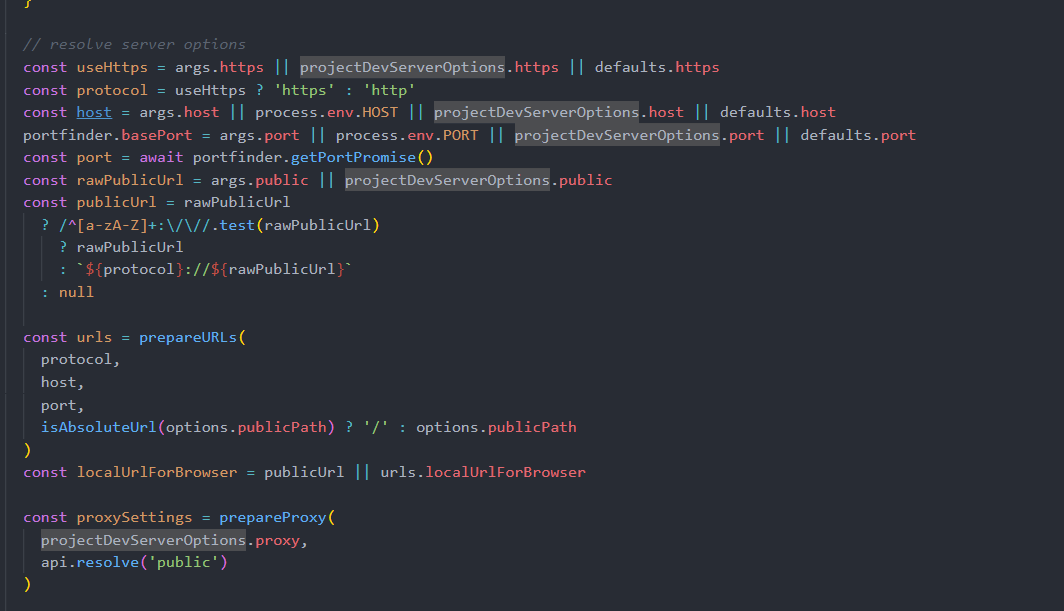
这些部分就是解析这些配置了(下面还有解析配置,太多截不下图),再往下:

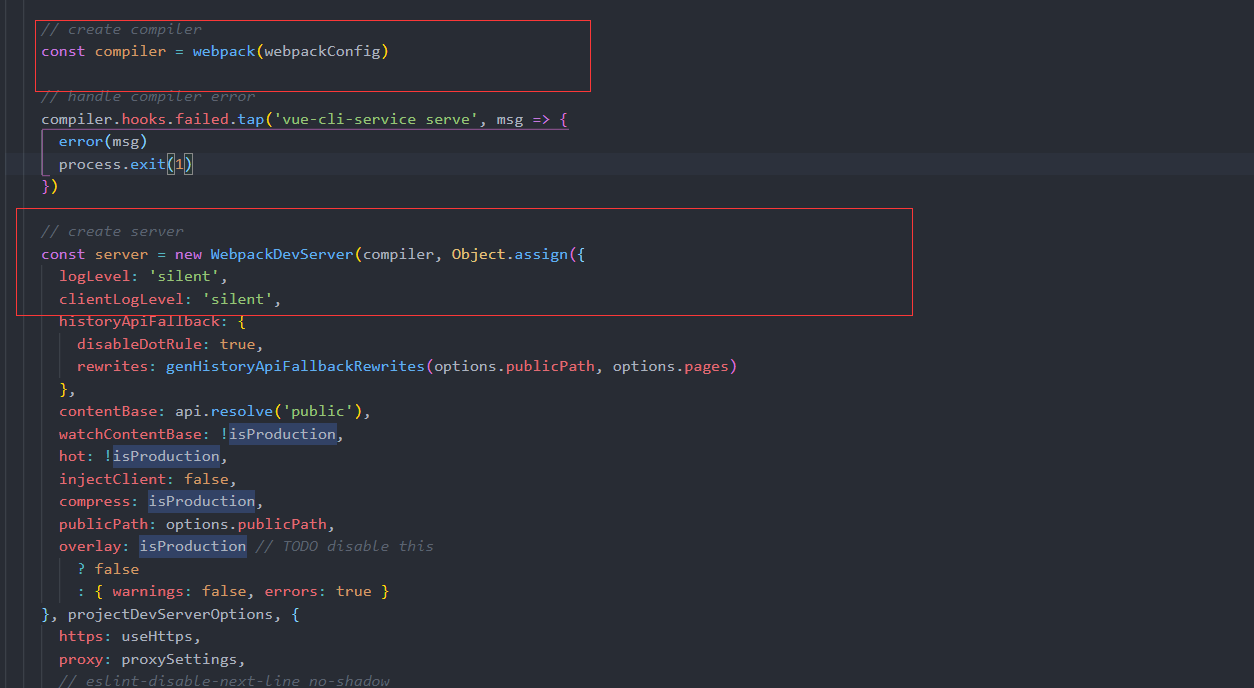
这两部分别是创建compiler和devServer(配置也就是再这里书写的),启动了webpack的devserver,再往下:

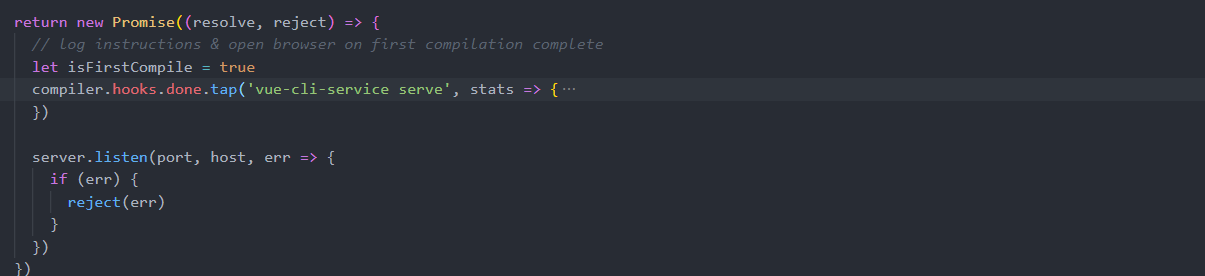
就是调用hook函数和监听devServer服务





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现