在进行表单设计中,验证码的增加恰恰可以实现是否为“人为”操作,增加验证码可以防止网站数据库信息的冗杂等...
现在,我将讲述通过servlet实现验证码:
验证码作为一个图片,在页面中为“画”出来的,它是如何画出来的呢?
<生成图片>
{
生成图片的类:
1.BufferedImage图像数据缓冲区
2.Graphics绘制图片
3.color获取颜色
4.Random获取随机数
5.ImageIO输出图片
}
///////////////////////////////////////////////////////////////////////////
<生成验证码图片>
1.在index.jsp中写入以下代码
<form method="get" action="demo5" onsubmit="return isvalidate();" >
姓名:<input type="text" placeholder="请输入姓名" name="myname">
密码:<input type="password" placeholder="请输入密码" name="mypassword">
验证码:<input type="text" name="checkCode"/>
<img alt="验证码" id="imagecode" src="demo4"/>
<a href="javascript:reloadCode()">看不清楚</a><br>
<input type="submit" value="提交"/>
</form>
2.在src中创建ServletDemo4类
public class ServletDemo4 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException {
//这个方法实现验证码的生成
BufferedImage bi = new BufferedImage(68, 22, BufferedImage.TYPE_INT_RGB);//创建图像缓冲区
Graphics g = bi.getGraphics(); //通过缓冲区创建一个画布
Color c = new Color(255, 255, 255); //创建颜色
/*根据背景画了一个矩形框
*/
g.setColor(c);//为画布创建背景颜色
g.fillRect(0, 0, 68, 22); //fillRect:填充指定的矩形
// X和Y用于指定矩形左上角也就是相对于原点的位置,width和height用于指定矩形的宽和高。
char[] ch = "ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789".toCharArray();//转化为字符型的数组
Random r = new Random();
int len = ch.length;
int index; //index用于存放随机数字
StringBuilder sb = new StringBuilder();
for (int i = 0; i < 4; i++) {
index = r.nextInt(len);//产生随机数字
g.setColor(new Color(r.nextInt(88), r.nextInt(188), r.nextInt(255))); //设置颜色随机
g.drawString(ch[index] + "", (i * 15) + 3, 18);//画数字以及数字的位置
sb.append(ch[index]);
}
request.getSession().setAttribute("piccode", sb.toString()); //将数字保留在session中,便于后续的使用
ImageIO.write(bi, "JPG", response.getOutputStream());
}
}
3.在WEB-INF进行配置文件
<servlet-name>ServletDemo4</servlet-name>
<servlet-class>com.neunb.servlet.ServletDemo4</servlet-class>
</servlet>
<servlet>
<servlet-mapping>
<servlet-name>ServletDemo4</servlet-name>
<url-pattern>/demo4</url-pattern>
</servlet-mapping>
------华丽分割线-------
<输入信息及验证码与进行校验>
1.创建ServletDemo5类、
public class ServletDemo5 extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws IOException
//用于验证验证码
{
String name=request.getParameter("myname");
String password=request.getParameter("mypassword");
String piccode = (String) request.getSession().getAttribute("piccode");
String checkCode = request.getParameter("checkCode"); //取值
//checkCode=checkCode.toUpperCase(); //把字符全部转换为大写的(此语句可以用于验证码不区分大小写)
response.setContentType("text/html;charset=gbk");//解决乱码问题
PrintWriter out = response.getWriter();
Map<String,String> map=new HashMap<>();
map.put("小红","123");//存入用户名,密码
map.put("小丽","123");
map.put("小张","123");
String html = "<html><head><title></title></head><body><p>登录成功</p><a href='index.jsp'>返回</a></body></html>";//设置登录成功页面
if (checkCode.equals(piccode)) {
if(map.containsKey(name)){
if(map.get(name).equals(password)){
out.write(html);//信息验证成功,跳转
}
else out.println("密码错误!!!");
}
else out.println("用户名不存在!!!");
} else {
out.println("验证码输入错误!!!");
}
out.flush();//将流刷新
out.close();//将流关闭
}
}
2.配置WEB-INF
<servlet-name>ServletDemo5</servlet-name>
<servlet-class>com.neunb.servlet.ServletDemo5</servlet-class>
</servlet>
<servlet>
<servlet-mapping>
<servlet-name>ServletDemo5</servlet-name>
<url-pattern>/demo5</url-pattern>
</servlet-mapping>
------华丽分割线-----
在点击页面中的看不清楚时,需要进行刷新,在页面中书写一段JS代码
<script type="text/javascript">
function reloadCode() {//切换验证码
var time = new Date().getTime();
document.getElementById("imagecode").src = "demo4?d=" + time;
}
function isvalidate()
{//对输入信息合格性进行判断
if(document.getElementsByName("myname")[0].value.length<2||document.getElementsByName("myname")[0].value.length>12)
{
alert("用户名不合法(提示:长度在2-12个字符组成)");
return false;
}
if(document.getElementsByName("mypassword")[0].value.length<3)
{
alert("密码长度至少为3位");
return false;
}
if(document.getElementsByName("checkCode")[0].value.length!=4)
{
alert("验证码为4位");
return false;
}
return true;
}
</script>
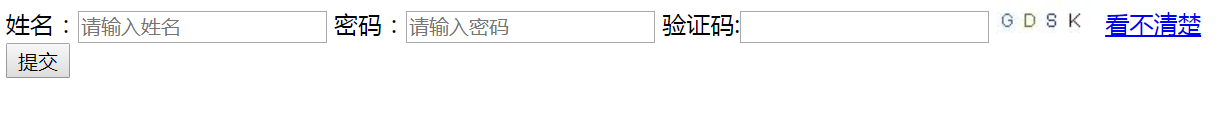
运行结果截图: