前端模块化
前端模块化
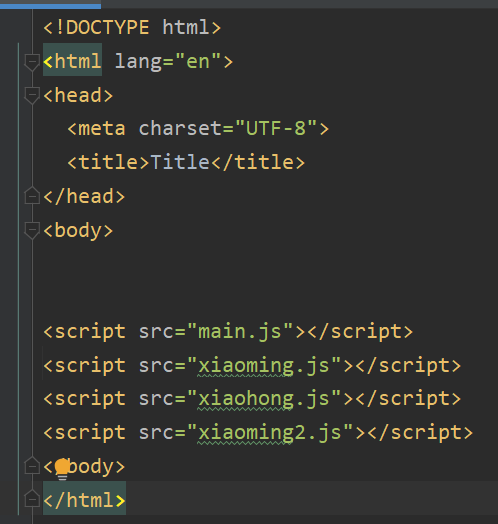
以前模块化的方式:
以前的方式可能出现的问题:

可能小红定义的全局变量覆盖了小明定义的全局变量,小明2中引用小明1的时候会导致数据紊乱,并且要保证执行正确,就要正确的顺序进行引用。



当然可以使用闭包的方式,但是如果用了闭包的方式,又不能访问小明1中的flag。
ES5的解决方法:
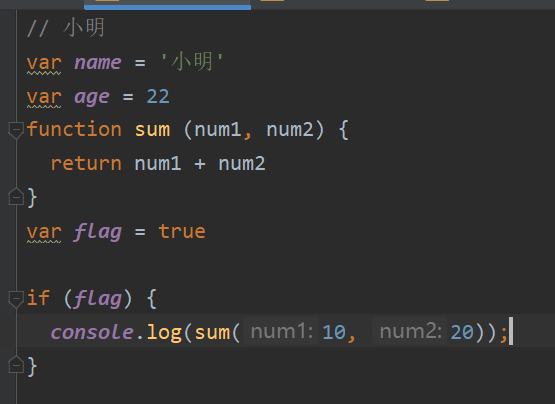
小明:
var moduleA = (function () {
var obj = {}
// 小明
var name = '小明'
var age = 22
function sum (num1, num2) {
return num1 + num2
}
var flag = true
if (flag) {
console.log(sum(10, 20));
}
obj.falg = flag
obj.sum = sum
return obj
})()
(function(){
if ( moduleA.falg ) {
console.log('小明是天才');
}
console.log(moduleA.sum(1, 2));
})()
使用模块作为出口
- 常见的模块化规范:
- Common JS、AMD、CMD、也有ES6的Modules
CommonJS(了解)
-
模块化有两个核心:导出和导入
-
CommonJS的导出:
module.exports = {
flag: true,
test(a, b) {
return a+b
},
demo(a, b) {
return a*b
}
}
- CommonJS的导入:
// CmmonJS模块
var {test, demo, flag} = require('moduleA');
// 等同于
var _mA = require('moduleA');
var test = _mA.test;
var demo = _mA.demo;
var flag = _mA.flag;
ES6模块化的导入和导出
export(导出)/import(导入)
index.html
<script src="aaa.js" type="module"></script>
<script src="bbb.js" type="module"></script>
<script src="mmm.js" type="module"></script>
aaa.js
var name = '小明'
var age = 18
var flag = true
function sum(num1, num2) {
return num1 + num2
}
if(flag) {
console.log(sum(20, 30));
}
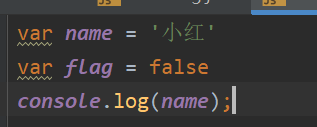
bbb.js
var name = '小红'
var flag = false
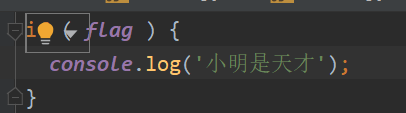
mmm.js
if (flag) {
console.log("小明是天才,哈哈哈哈");
}
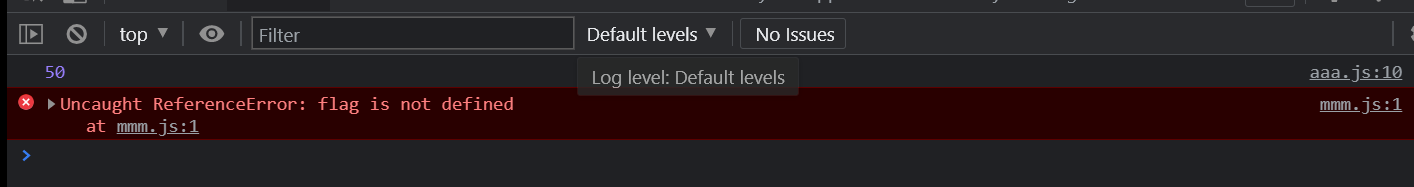
执行结果:

- 因为每个JS文件作为一个模块,不能直接使用aaa中的flag
解决办法:
- 方式一:
// 在aaa.js最后加入
export { flag, sum }
// 在mmm.js最前加入
import { flag, sum } from './aaa.js'
- 方式二:
// 定义时直接导出
export function add( num1, num2 ) {
return num1 + num2
}
export var num1 = 100
// 导入
import {flag, sum} from "./aaa.js";
import { num1, add } from "./aaa.js";
console.log(add(num1, 200));
- 导出类
export class Person {
name;
run() {
console.log(this.name + '在奔跑');
}
}
import { Person } from "./bbb.js";
const person = new Person();
person.name = '刘翔'
person.run()
- default
- 有时候我们不希望别人引用我们的名字,我只导出一个功能,调用者自己起名字
- 默认的只能有一个
const address = '北京市'
export default address
import addr from './aaa.js'
=====================================
export default function( arg ) {
console.log(arg);
}
import getName from './bbb.js'
getName('你好啊')
- 统一全部导入
import * as info from './bbb.js'
if( info.flag ) {
console.log('Hello World')
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号