组件化高级
插槽slot
-
在原来的功能上具有扩展性
-
组件的插槽:
-
组件的插槽为了让我们封装的组件更加的具有扩展性
-
让使用者可以决定组建内部的一些内容到底展示什么
-
-
如何去封装这些组件?抽取共性,保留不同
-
最好的封装方式就是将共性抽取到组件中,将不同暴露为插槽
-
一旦我们预留了插槽,就可以让使用者根据自己的需求,决定插槽中插入什么内容
-
是搜索框,还是文字,还是菜单,都由调用者自己来决定
-
插槽的基本使用
- 插槽的基本使用:
- 插槽的默认值:
< button>按钮 - 如果有多个值,同时放入到组件进行替换,一起作为替换元素
具名插槽的使用
指定slot的name,并在引用组件的时候给定是哪一个插槽
<div id="app"> <cpn> <button slot="left"><</button> <span slot="center">标题</span> <button slot="right">···</button> </cpn> </div> <template id="cpn"> <div> <slot name="left"><span>左边</span></slot> <slot name="center"><span>中间</span></slot> <slot name="right"><span>右边</span></slot> </div> </template> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊' }, components: { cpn: { template: `#cpn` } } }) </script>
编译作用域
- 官方给出了一条准则:父组件模板的所有东西都会在父级作用域内编译;子组件模板的所有东西都会在子级作用域内作用域内编译
<div id="app"> <!-- 这里是可以显示的,因为这个cpn属于app在Vue实例中 --> <cpn v-show="isShow"></cpn> </div> <template id="cpn"> <div> <h2>我是子组件</h2> <p>我是内容,哈哈哈</p> <!-- 这里不能显示,因为这个isShow属于组件,在作用域里查找isShow为false --> <button v-show="isShow">按钮</button> </div> </template> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊', isShow: true }, components: { cpn: { template: `#cpn`, data() { return { isShow: false } } } } }) </script>
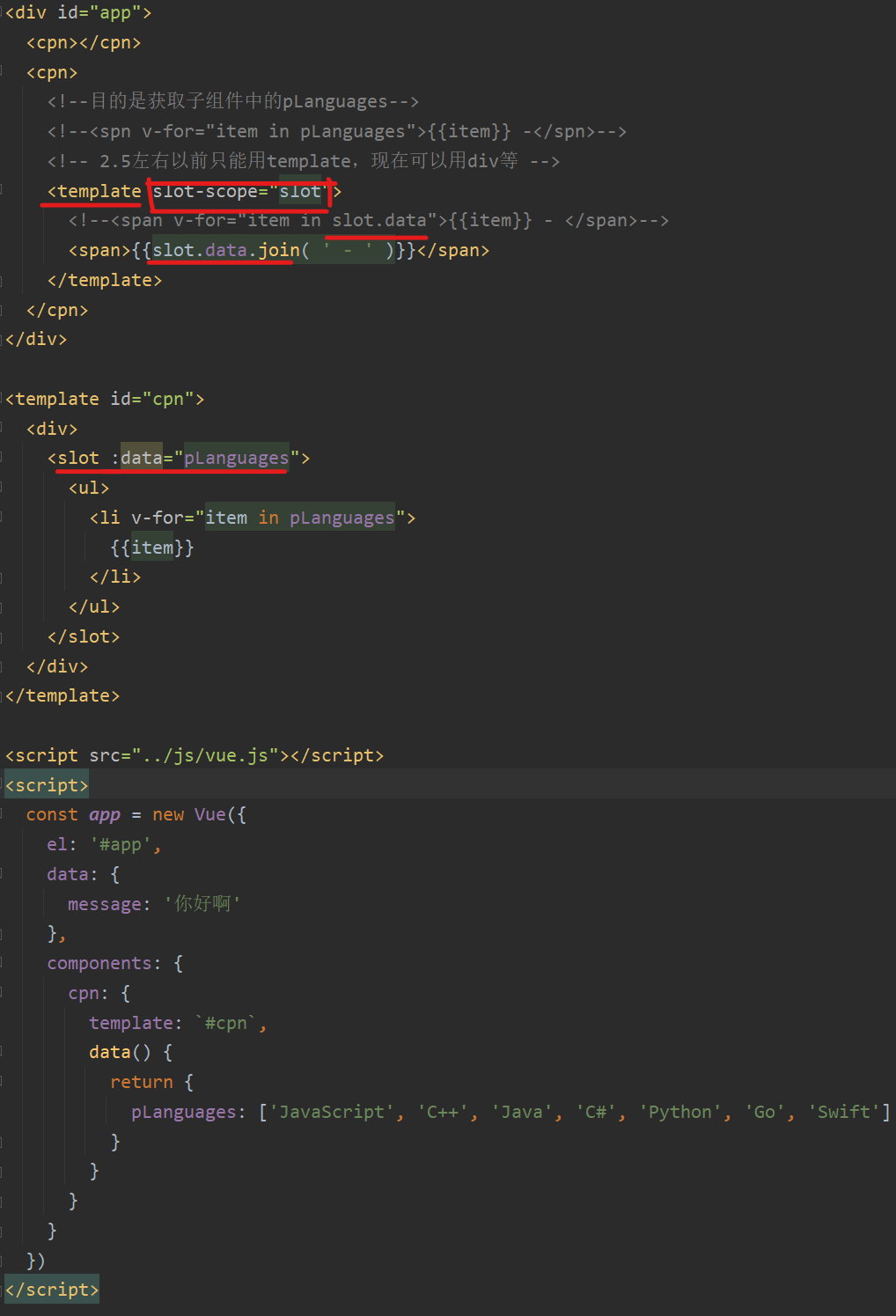
作用域插槽:准备
- 用一句话做一个总结,然后在后续的案例中体会:
- 父组件替换插槽的标签,但是内容由子组件来提供
例:想让父组件换一种格式输出,但是拿不到子组件中的值
<div id="app"> <cpn></cpn> <cpn> <!--目的是获取子组件中的pLanguages--> <spn v-for="item in pLanguages"> {{item}} - </spn> </cpn> </div> <template id="cpn"> <div> <slot> <ul> <li v-for="item in pLanguages"> {{item}} </li> </ul> </slot> </div> </template> <script src="../js/vue.js"></script> <script> const app = new Vue({ el: '#app', data: { message: '你好啊' }, components: { cpn: { template: `#cpn`, data() { return { pLanguages: ['JavaScript', 'C++', 'Java', 'C#', 'Python', 'Go', 'Swift'] } } } } }) </script>
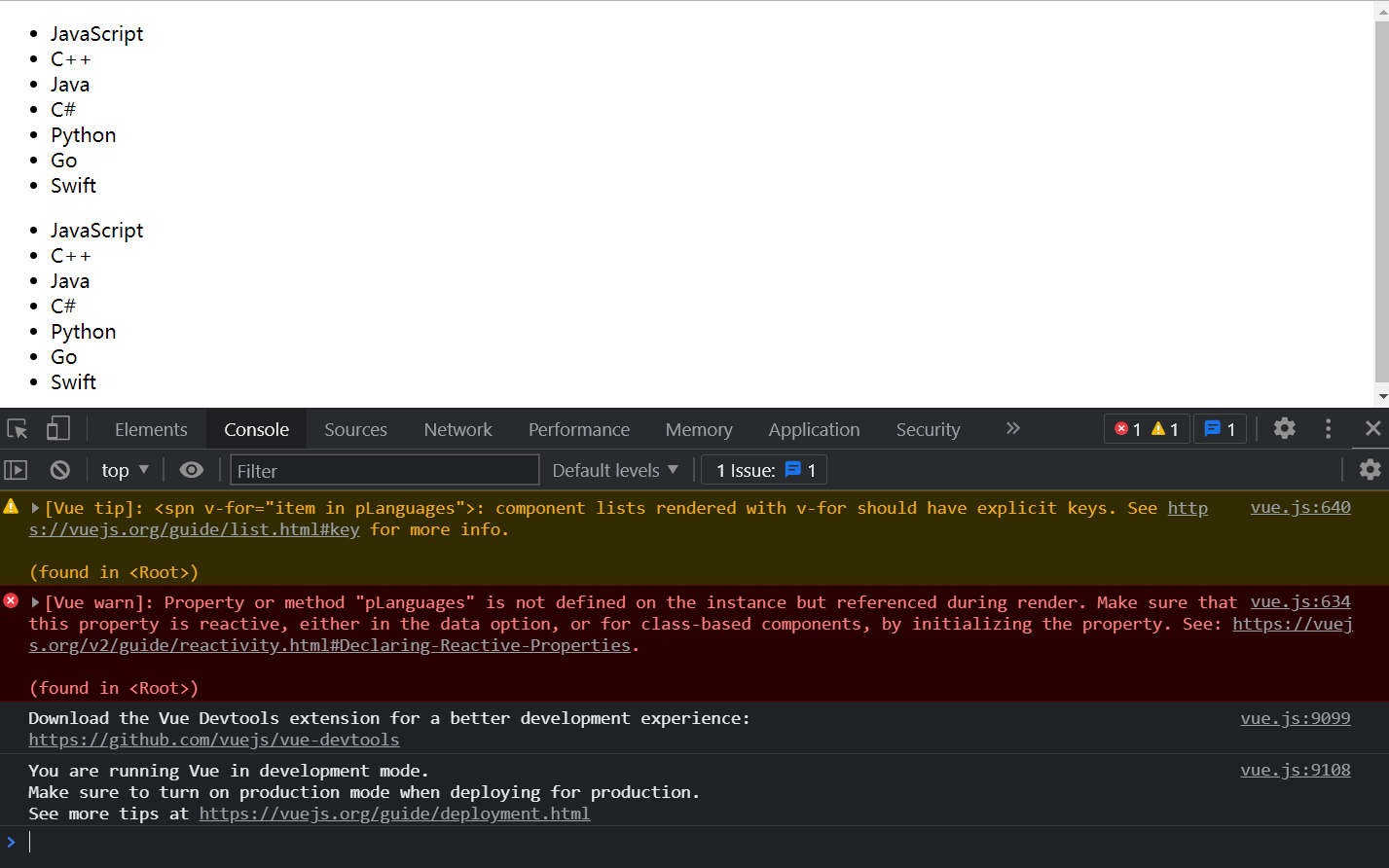
效果:

正确:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)