一切不以需求为导向的软件推荐都是耍流氓
因为本身是搞IT的涉猎的内容较广加上平时喜欢写写文章,同时又是属于折腾的一类人,所以做笔记对我而言尤为重要。我的需求如下
平时就是文章整理+摘抄(PC端、手机端)+日记(随手记录的一些想法)
穷,所以还是免费的友好些。
悬浮大纲目录,这一点很重要。因为我写的东西基本上篇幅都比较长,如果没有这个会无比蛋疼
不知道什么时候起开始需要多端的文字记录,云笔记随之进入自我世界。基本上,市面上的云笔记都用过了。
- 最开始是为知笔记,那时候它还很美。后来收费了之前的笔记导出需要开通会员,弃之

-
有道云笔记,这个我用的不多,只是在它之前我已经学会了Markdown,它却不支持,还有一个比较蛋疼的是广告。弃之
-
前段时间疯狂的迷恋上了Notion,一个号称可以搞定一切的笔记类软件,其实它已经不单纯了。无奈于它的网速尤其是移动端(中国移动),打开速度太感人了,弃之

- OneNote,因为在某宝买了个5T的网盘,配合起来还好。只是它真的不太适合做笔记(至少对我而言,不抬杠)尤其是长文笔记,很长一段时间我只是利用它收集文章

这过程中我还尝试过语雀、幕布,语雀其实还好,当时弃用的原因是因为客户端的问题

国内还有一款类似于Notion称为wolai,不同于当年的寒舟的像素级照搬,它还做了一点点创新,我要的功能它都有。但是因为还处于测试阶段所以不太敢用

到底用什么云笔记?
上面我写了主流的云笔记,但是唯独缺少了印象笔记,你以为我要推荐印象笔记么?我只能说你还是太年轻!
VNote+各种云端
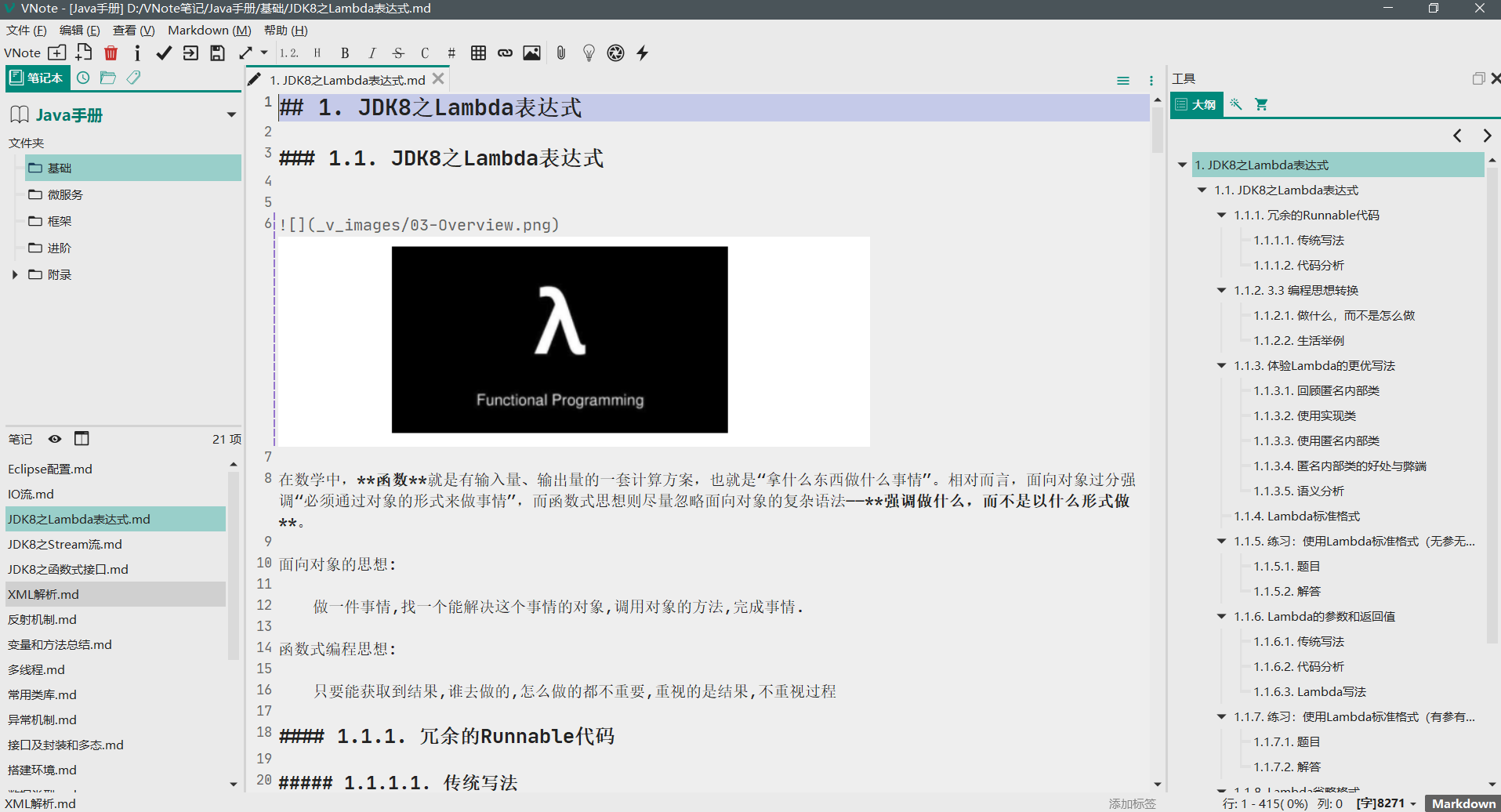
个人的理解云笔记并不靠谱,尤其最近频繁看到笔记丢失的消息。最靠谱的解决方案还是存储在本地。而VNote这款号称更懂程序员的笔记软件基本上符合了我对笔记的一切需求,也是我现在的主力笔记软件。作者的主页:https://www.oschina.net/p/vnote

针对笔记同步问题的解决方案就是各种云端了。
-
坚果云:同步速度很可以,免费用户每月1G流量。基本上是够用的,除非你搞的文章中存在大量图片,而且频繁的书写文章
-
OneDrive:同步速度一般,流量无上限
-
GitHub、oschina:这种其实就比较另类了,我就给它归为一类。我是不太喜欢(仁者见仁智者见智,不接受反驳)。
印象笔记+各种本地编辑器(推荐)
其实这个才是我最喜欢的笔记同步、编写方案。早上到公司比较早(基本上天天第一个到)其实我想找一个印象笔记的悬浮目录插件,很明显没有找到。但是找到了如下两个插件
印象猴:https://github.com/michalyao/evermonkey
-
印象猴是vscode的一个插件,它可以对印象笔记内的文件进行新建、打开、搜索、发布、打开最近编辑的笔记等等。简直不要太爽
不知道怎么翻译:https://github.com/bordaigorl/sublime-evernote
-
这款插件是针对sublime的,功能方面和印象猴基本上一致,注意一下他们各自使用的命令即可
-
官方文档:很抱歉这个貌似是老外写的,没找到官方文档,凑合看Github上的吧
插件授权
其实这两个插件都是通过印象笔记API来实现的,所以必须要经过应用授权。实测都可用
sublime
插件的安装就不说了,如果你不会给sublime安装插件,建议还是用vscode
配置
Preferences > Package Settings > Evernote > Evernote: Reconfigure
{
"token":"授权页的token",
"noteStoreUrl":"授权页的notestoreurl"
}
vscode
应用商店搜索evermonkey,点击安装即可

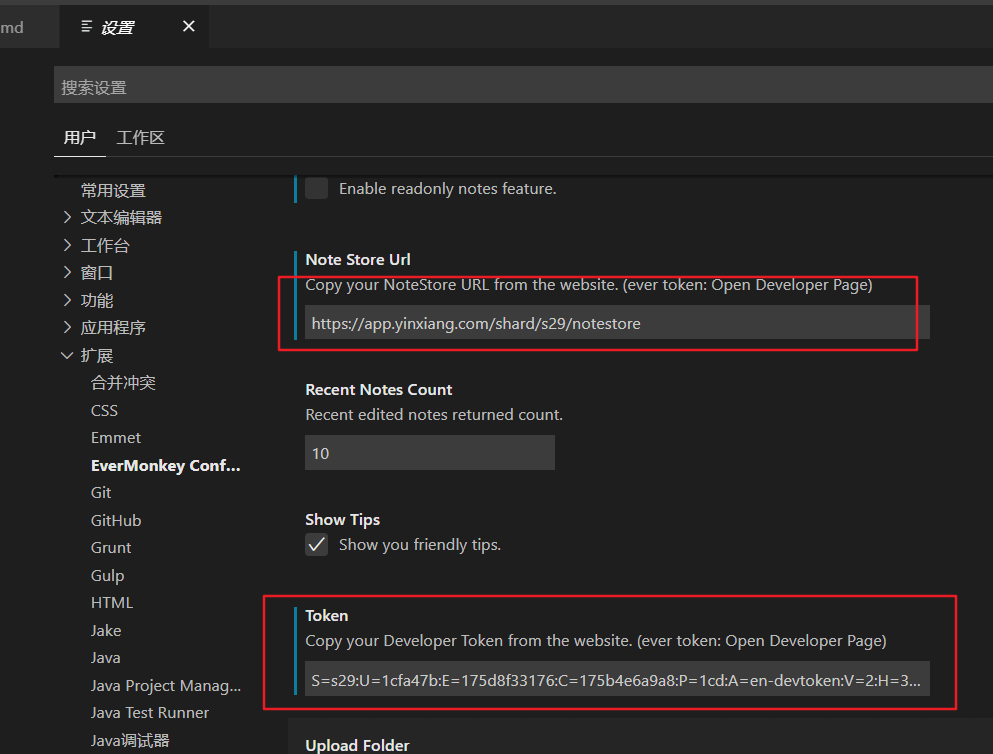
配置

这种方案的优点是网页剪藏、多端同步全部完美解决。惟一的缺点就是印象笔记流量免费用户只有60MB
关于图床
图床的选择相对来说不是特别多,但是还好。VNote支持的图床有GitHub、Gitee、腾讯云和微信公众号。除此之外还有七牛云做图床,只是现在貌似需要有备案的域名才可以
至于图床工具只推荐一个:PicGo
地址:https://github.com/Molunerfinn/PicGo
具体的配置不做说明了,不复杂。迄今为止我用过最好的一个图床工具了,说明文档:https://picgo.github.io/PicGo-Doc
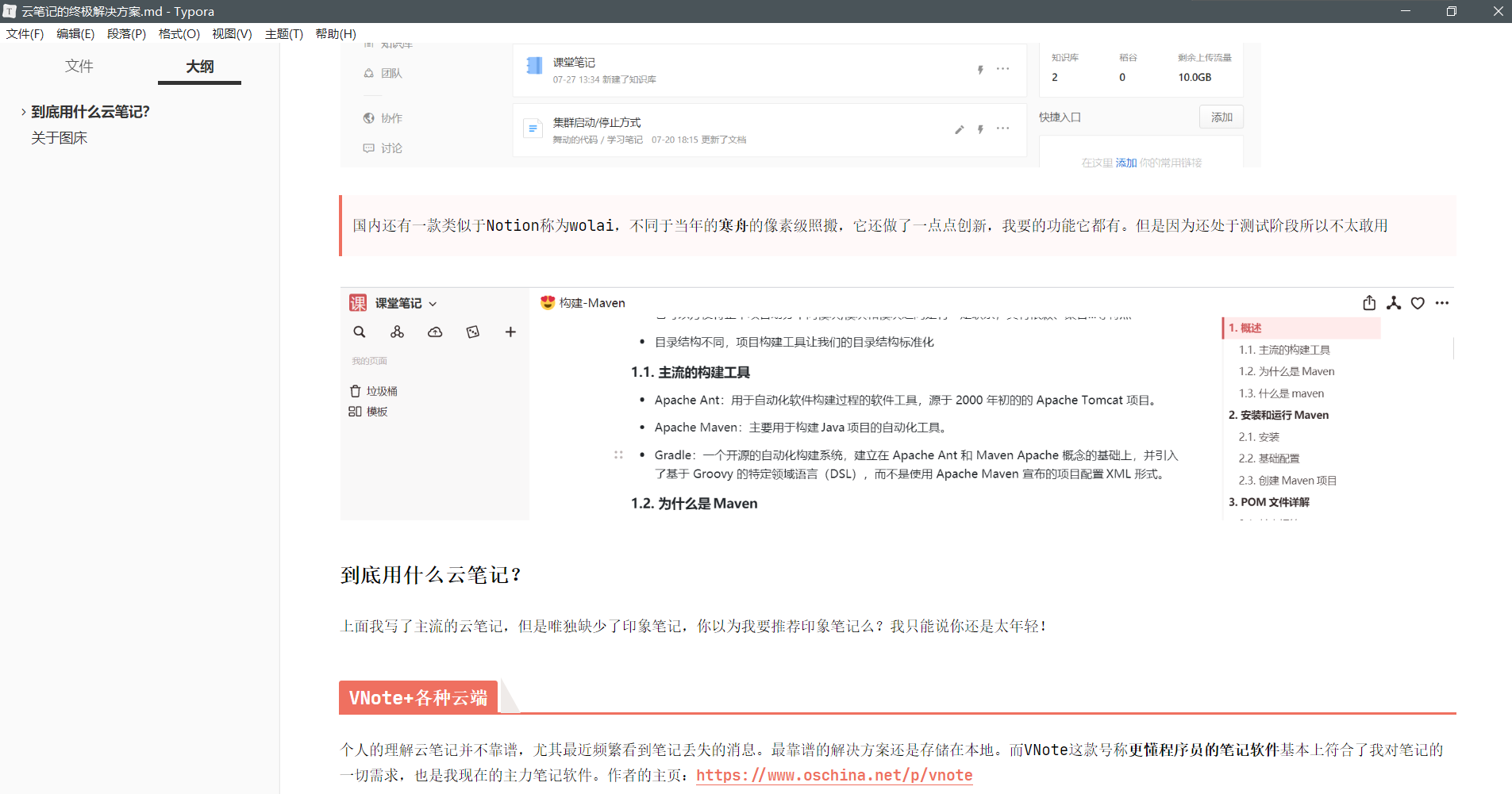
最后说一下Typroa,阅读体验很不错。但是做为笔记管理的话体验并不是特别好,最后搞一个效果图



 浙公网安备 33010602011771号
浙公网安备 33010602011771号