对Vue中SPA的理解
对Vue中SPA的理解
1. 什么是SPA?
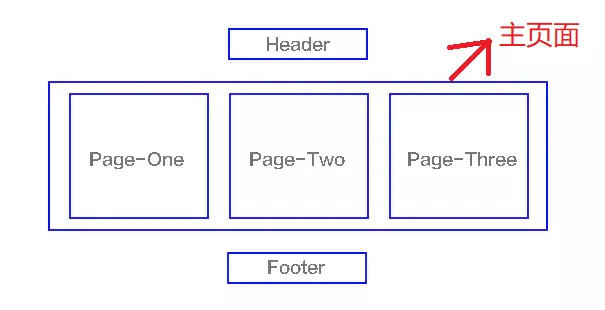
SPA(single-page application),只有一个HTML页面,通过路由实现页面内的局部切换,公共资源部分只加载一次。

我们熟知的JS框架如react,vue,angular,ember都属于SPA。
2. SPA和MPA的区别
MPA(多页面应用)
平常写的普通页面就是MPA,通过a标签实现页面切换,每次切换页面都要重新加载公共资源部分。
两者区别
| SPA | MPA | |
|---|---|---|
| 组成 | 一个外壳页面和多个页面片段组成 | 多个完整页面构成 |
| 资源共用(jss,css) | 共用,只在外壳部分加载 | 不共用,每个页面都要加载 |
| 刷新方式 | 局部刷新或者更改 | 整体刷新 |
| url模式 | 哈希模式(a.com/#/page1.com/#/page2.com) | 历史模式(a.com/page1.com; a.com/page2.com) |
| 用户体验 | 页面片段切换快,用户体验好 | 页面切换加载慢,体验不好 |
| 转场动画 | 容易实现 | 无法实现 |
| 数据传递 | 容易 | 依赖url传参,或者cookie、localstorage等 |
| 搜索引擎优化(SEO) | 需要单独方案,实现较为困难 | 简单 |
| 开发成本 | 难度高,借助专业的框架 | 难度低,但是页面重复代码多 |
| 维护成本 | 相对较低 | 相对较高 |
3. SPA的优缺点
优点:
- 1,用户体验好,快,内容的改变不需要重新加载整个页面,基于这一点spa对服务器压力较小
- 2,前后端分离
- 3,页面效果会比较炫酷(比如切换页面内容时的专场动画)
缺点:
- 1,不利于seo(搜索引擎优化(Search Engine Optimization,SEO)是一种通过了解搜索引擎的运行规则来调整网站,以提高目标网站在有关搜索引擎内排名的方式);
- 2,导航不可用,如果一定要导航需要自行实现前进、后退。(由于是单页面不能用浏览器的前进后退功能,所以需要自己建立堆栈管理)
- 3,不支持低版本的浏览器,最低只支持到IE9
- 4,初次加载时耗时多
- 5,页面复杂度提高很多
4.SPA的一些解决方法
首屏加载慢
- 首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容
- 首屏加载慢的原因:
在页面渲染的过程,导致加载速度慢的因素可能如下:
- 网络延时问题
- 资源文件体积是否过大
- 资源是否重复发送请求去加载了
- 加载脚本的时候,渲染内容堵塞了
- 常见的几种SPA首屏优化方式
-
减小入口文件积:常用的手段是路由懒加载,把不同路由对应的组件分割成不同的代码块,待路由被请求的时候会单独打包路由,使得入口文件变小,加载速度大大增加。
routes:[ path: 'Blogs', name: 'ShowBlogs', component: () => import('./components/ShowBlogs.vue') ] -
静态资源本地缓存
-
UI框架按需加载
-
图片资源的压缩
-
组件重复打包
假设A.js文件是一个常用的库,现在有多个路由使用了A.js文件,这就造成了重复下载
解决方案:在webpack的config文件中,修改CommonsChunkPlugin的配置
minChunks: 3
minChunks为3表示会把使用3次及以上的包抽离出来,放进公共依赖文件,避免了重复加载组件 -
开启GZip压缩
-
使用SSR
SSR(Server side ),也就是服务端渲染,组件或页面通过服务器生成html字符串,再发送到浏览器
从头搭建一个服务端渲染是很复杂的,vue应用建议使用Nuxt.js实现服务端渲染



 浙公网安备 33010602011771号
浙公网安备 33010602011771号