在项目中使用了Bootstrap的轮播,需求是轮播下方有一个已读按钮,当点击已读按钮时,隐藏掉当前的焦点的轮播内容;
如图所示:
所以要获取当前的焦点是哪一条;
下方代码是在网络上找到的一个方法,但是发现已经没有了.getActiveIndex()方法,需要进行一定的修正;
$('#myCarousel').on('slide.bs.carousel', function () {
var carouselData = $(this).data('bs.carousel');
// var currentIndex = carouselData.getActiveIndex();//当前图片的索引,注意:这并不是下一张图的索引号
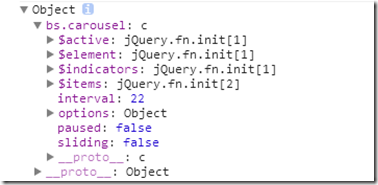
console.dir($(this).data());
// var items = carouselData.$items;//所有图片的包裹div的数组
});
输出$(this).data()
发现结果
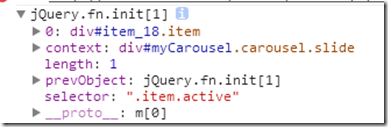
此处的$active就是我们要拿到的那个焦点对象;
所以代码优化为:
$('#myCarousel').on('slide.bs.carousel', function () {
var carouselData = $(this).data('bs.carousel').$active;
});
我给每个item加了一个id,方便操作;
当然我们的需求不一样,拿到这个对象就好说了。剩下的,自己搞定啦~