用惯了其他的ui框架 ,综合感觉BootstrapDialog算是最好的一个了。
因为不想在js中写过多的html代码,所以习惯的写法,把代码写在html中,js引用
实例如下:
html代码
<div style=’display:none’id=’bts_content’> <!--- 此处为代码块儿 ---> </div>
js代码:
var html = $('#bts_content').html(); BootstrapDialog.show({ title:'TEST', messgae:html, })
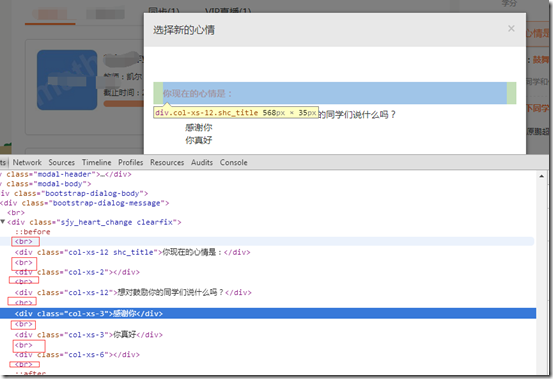
这个时候问题就出现了。
查看弹出窗口的代码,我们可以发现,在每一行的下边 都加上了<br>
使用js过滤br也不管用,是在窗口启动之后才加上去的。
最后白板测试,发现是message给这些html当成了文本,所以 换行 /r/n被替换生成的<br>
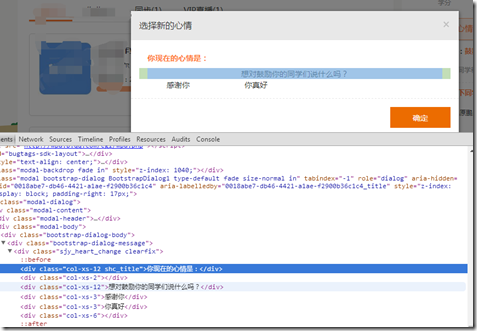
所以我们可以得出:
var html = $('#sjy_heart_change').html(); html=html.replace(/[\r\n]/g,'');
用js的replace方法 处理掉/r/n即可解决问题;
再次运行,我们发现 br不见了