【前端】打包vue项目到nginx过程
一.基于docker安装nginx
1.安装docker: 参考docker安装步骤
2.安装nginx
拉取镜象
docker pull ngnix
启动临时容器
目的:将容器中需要文件夹复制出来做映射备用
docker run --name tmp-ng -d nginx
新建本地文件夹
mdkir -p /docker/nginx
将容器目录复制出来
docker cp -a tmp-ng:/usr/share/nginx/html /docker/nginx/html
docker cp tmp-ng:/etc/nginx/nginx.conf /docker/nginx/nginx.conf
docker cp tmp-ng:/etc/nginx/conf.d /docker/nginx/conf.d
删除临时镜象
docker stop tmp-ng
docker rm tmp-ng(CONTAINER ID)
运行容器实例并映射到本地目录
docker run --name nginx-1 -e TZ="Asia/Shanghai" -d -p 80:80 \
-v /docker/nginx/html:/usr/share/nginx/html \
-v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf \
-v /docker/nginx/conf.d:/etc/nginx/conf.d \
-v /docker/nginx/logs:/var/log/nginx \
nginx
访问端口出现nginx默认页面

二.打包vue项目部署到nginx


1.创建测试vue项目
vue init webpack vue01
cd vue01
npm install
npm run dev
npm run build
最终在vue01目录生成dist资源文件

打开index.html,如出现白板可能是相对路径问题,设置index.html中路径为相对路径即可
最终访问出现如下界面,即成功:

2.打包部署到nginx
打包成dist.zip
使用lrzsz命令工具上传到 /docker/nginx/html
解压:unzip dist.zip -d ./
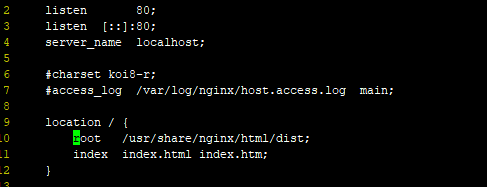
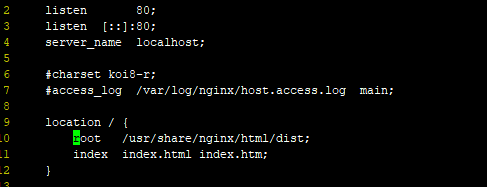
修改defalut.conf (windos上为nginx.conf)

docker restart nginx-1
浏览器访问 ip:80,调转指定静态页面

结束!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现