js的模块化
模块化的好处
以前我们平常写js,需要引用大量大js文件,还得注意先后顺序,因为是一层一层依赖的关系。很是麻烦,现在有了模块化,我们只需要知道,我们要实现这个功能需要哪一个js文件就ok,其他的不需要管,它帮我们自动依赖加载了。很方便有没有!!!
一张图说明没有模块化的时候多么的操蛋

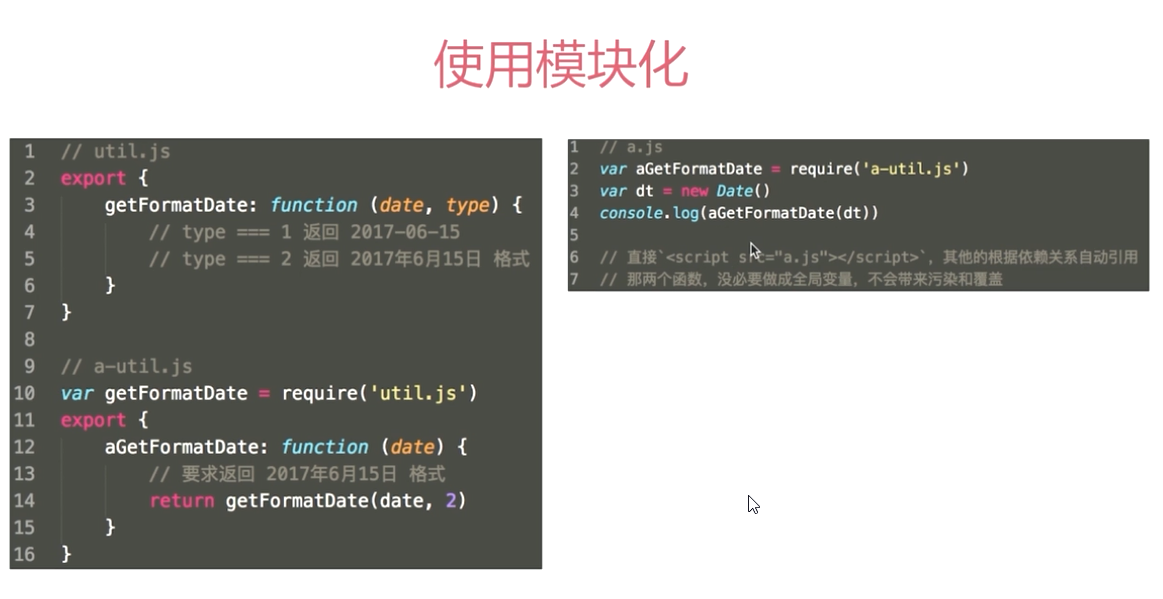
模块化的大致思路(只是雏形,具体代码不是这样写的,只是我们想实现这样的一种效果)

我们想实现的效果就是我们有一个方法可以定义(吐出)一个函数,然后我们需要哪个函数,就去引用他
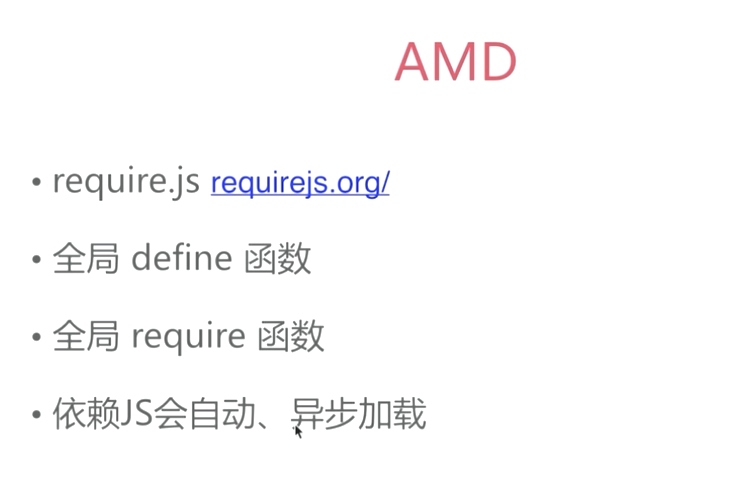
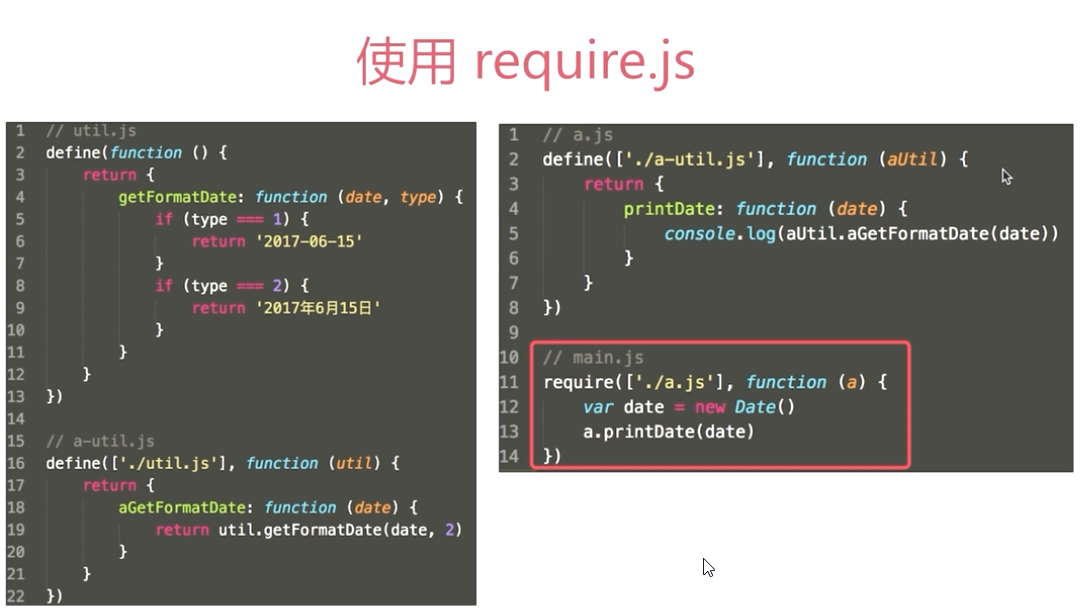
具体实现模块化方法之一 ——》AMD(A异步 M模块 D定义)


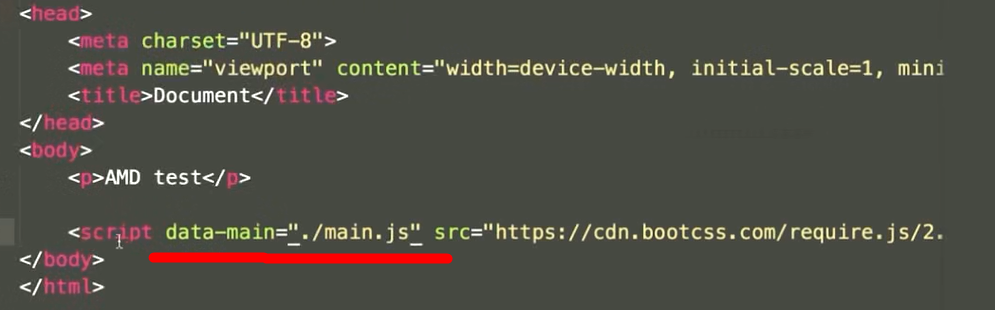
模块化的引用

具体实现模块化方法之二 ——》commonJS(nodeJs的产物)

connonJs和AMD的使用场景









【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步