基于Vue+cordova开发webapp并调用Native功能 实践
(转载请注明来源:cnblogs coder-fang)
实践介绍:使用VUE+cordova进行android app设计(webapp),实例中包括四个本地功能:获取地理位置,手机振动,调取手机图片,扫描二给码。
系统要求安装:npm,jdk,android-sdk.
- 安装cordova,安装vue-cli:
npm i cordova -g,npm i -g vue-cli。 - 使用cordova初始化项目并安装android平台:
使用命令行进入开发目录: 执行: cordova create vueapp
此命令会生成vueapp目录,vueapp即是完整的cordova项目 进入vueapp目录: 执行:cordova platform add android
执行 cordova build android,
会将项目默认的示例打包成apk,目录在 vueapp\platforms\android\build\outputs\apk下,直接copy到手机进行安装即可。
注:在进行build过程中,会用到sdk相关平台包,按要求进行安装。 - 使vueapp项目支持相关插件:
在vueapp目录下执行安装插件命令: cordova plugin add cordova-plugin-geolocation #支持手机位置获取 cordova plugin add cordova-plugin-camera #支持手机相机与相册调用 cordova plugin add cordova-plugin-vibration #支持调用手机振动 cordova plugin add phonegap-plugin-barcodescanner #支持手机扫描二维码
- 创建Vue项目:
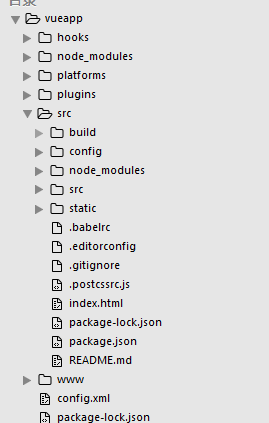
在vueapp目录下: 执行 vue init webpack src 此命令会生成src目录,进入src目录: 执行 npm i项目整体目录结构如下:

-
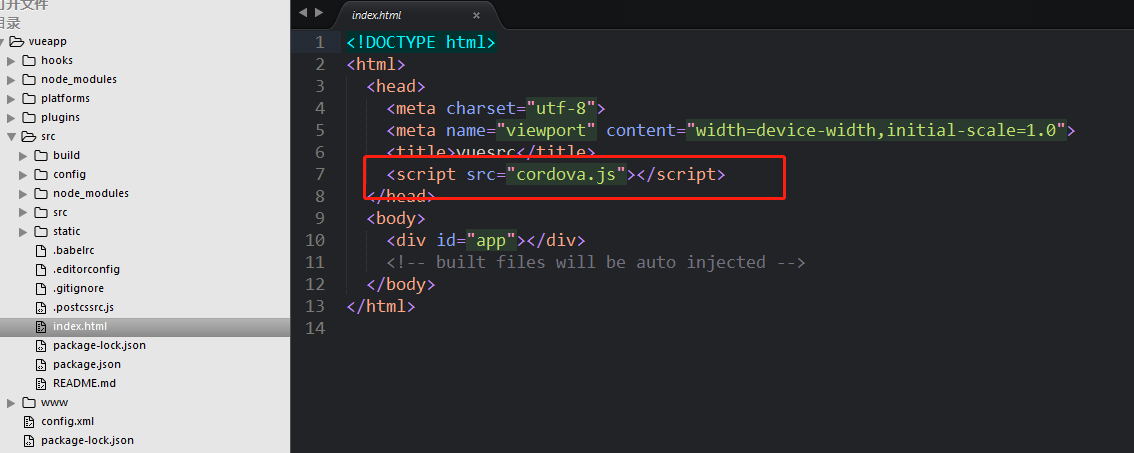
修改src下的index.html,加入cordova.js

-
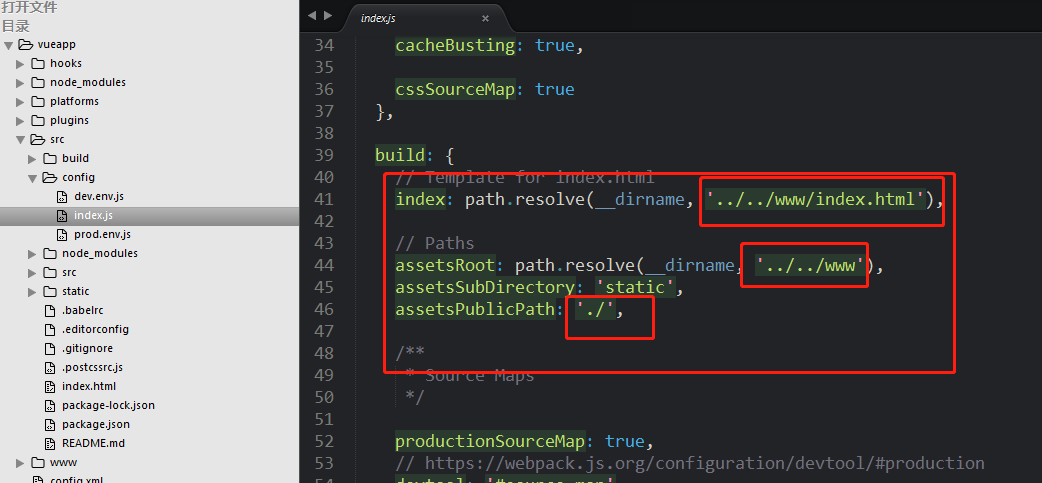
修改src下config目录下index.js,使其build生成到www目录下,因为cordova生成app时是读取www目录的内容:

-
将src下默认生成的HelloWord.Vue中的显示内容删除,直接修改App.vue,代码如下:
 View Code
View Code<template> <div id="app"> <img :src="imgsrc" width="64" height="64"><br/> <button @click="getposition(1)">获取位置</button> <span>{{msg}}</span><br/> <button @click="getimage()">显示本地图片</button> <button @click="getcode()">获取二维码</button><br/> <span>{{codeinfo}}</span> <router-view/> </div> </template> <script> export default { name: 'App', data:function(){ return { imgsrc:'./static/logo.png', msg:'cordova not init', codeinfo:'' } }, methods:{ getcode() { var me = this; cordova.plugins.barcodeScanner.scan( function (result) { me.codeinfo="We got a barcode\n" + "Result: " + result.text + "\n" + "Format: " + result.format + "\n" + "Cancelled: " + result.cancelled; }, function (error) { alert("Scanning failed: " + error); } ); }, getimage() { var me= this; navigator.camera.getPicture(onSuccess, onFail, { quality: 50, destinationType: Camera.DestinationType.FILE_URI,sourceType:0 }); function onSuccess(imageURI) { me.imgsrc = imageURI; } function onFail(message) { alert('Failed because: ' + message); } }, getposition:function(val) { navigator.vibrate(500); var me = this; var onSuccess = function(position) { me.msg='Latitude:\t' + position.coords.latitude + '\n' + 'Longitude:\t' + position.coords.longitude + '\n' + 'Altitude:\t' + position.coords.altitude + '\n' + 'Accuracy:\t' + position.coords.accuracy + '\n' + 'Altitude Accuracy:\t' + position.coords.altitudeAccuracy + '\n' + 'Heading:\t' + position.coords.heading + '\n' + 'Speed:\t' + position.coords.speed + '\n' + 'Timestamp:\t' + position.timestamp + '\n'; }; // onError Callback receives a PositionError object // var error= function(error) { me.msg='code: ' + error.code + '\n' + 'message: ' + error.message + '\n'; } navigator.geolocation.getCurrentPosition(onSuccess, error,{maximumAge: 30000, timeout: 30000, enableHighAccuracy: val}); } }, mounted(){ document.addEventListener("deviceready", onDeviceReady, false); var me = this; function onDeviceReady() { me.msg="cordova is ready"; } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style> - 在src目录下使用npm run build 打包vue项目,所生成的相关文件全部进入www目录下。
- 再次进入vueapp目录,执行 cordova build android ,生成相关APK,copy并安装apk。
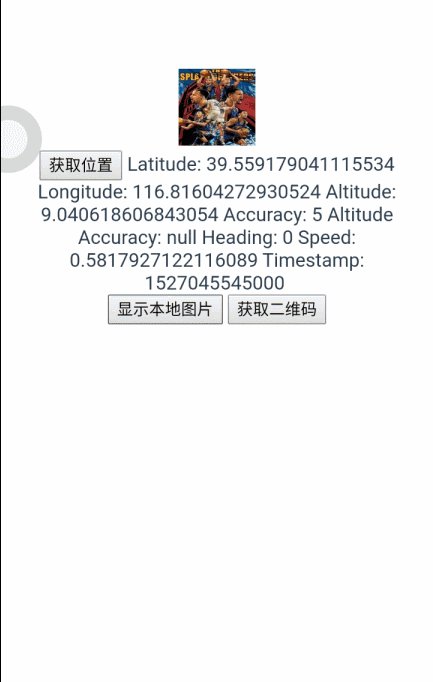
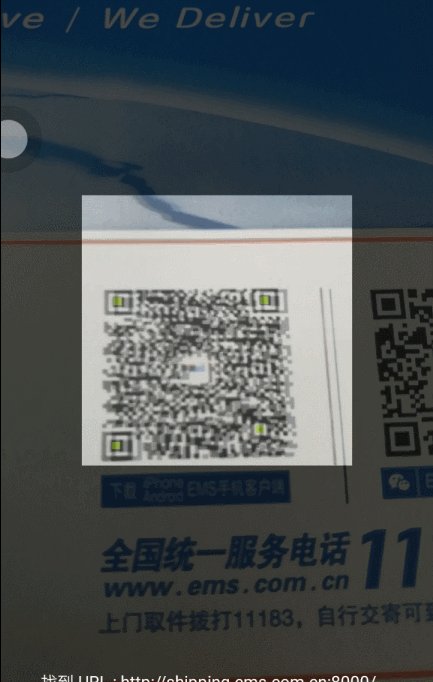
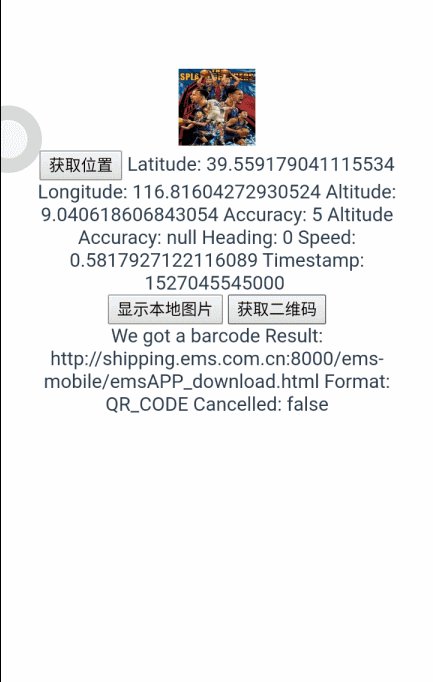
- 华为6x效果(录屏有点卡,但都是点击相应的按钮出现的效果):