B-JUI 实践 之 带搜索与编辑的Datagrid
使用B-JUI 1.31版本
DataGrid 页直接上代码:
<div class="bjui-pageHeader" style="background-color: #fefefe; border-bottom: none;"> <form data-toggle="ajaxsearch" id="findglobalform" data-options="{searchDatagrid:$.CurrentNavtab.find('#datagrid-globals')}"> <fieldset> <legend style="font-weight:normal;">搜索:</legend> <div style="margin:0; padding:1px 5px 5px;"> <span>姓名全拼:</span> <input name="pinyin" size="10"> <span>性别:</span> <select name="sex"> <option value="">全部</option> <option value="M">男</option> <option value="F">女</option> </select> <span>生日:</span> <input name="birth" type="text" value="" data-toggle="datepicker" placeholder="点击选择日期" data-pattern="yyyy-MM-dd" readonly="true"> <span>身份证:</span> <input name="idcard" size="20"> <div class="btn-group"> <button type="submit" class="btn-green" data-icon="search">查询!</button> <button type="reset" class="btn-orange" data-icon="times">重置</button> </div> </div> </fieldset> </form> </div> <div class="bjui-pageContent"> <table class="table table-bordered" id="datagrid-globals" data-toggle="datagrid" data-options="{ loadType:'GET', filterThead:false, columnFilter:false, columnMenu:false, showCheckboxcol:false, height: '98%', width:'100%', gridTitle : '全局ID列表', showToolbar: true, toolbarCustom: globallistbar, dataUrl: 'service/global/list', dataType: 'json', editMode: {dialog:{width:'500',height:300,title:'编辑人员信息',mask:true,fresh:true,beforeClose:'closeeditglobal'}}, editUrl: 'html/pixconf/editglobal.html', delUrl:'service/global/delete', delPK:'globalid', paging: {pageSize:2,selectPageSize:'15,30'}, linenumberAll: true }"> <thead> <tr> <th data-options="{name:'globalid',align:'center',width:20,quicksort:false}">ID</th> <th data-options="{name:'name',align:'center',width:70,quicksort:false}">姓名</th> <th data-options="{name:'sex',render:'renderSexType',align:'center',width:40}">性别</th> <th data-options="{name:'birth',align:'center',width:120,quicksort:false}">生日</th> <th data-options="{name:'mobile',align:'center',width:140,quicksort:false}">手机号</th> <th data-options="{name:'idcard',align:'center',width:170,quicksort:false}">身份证</th> <th data-options="{name:'medcard',align:'center',width:170,quicksort:false}">社保号</th> <th data-options="{render:'global_operation',align:'center',quicksort:false}">操作</th> </tr> </thead> </table> </div> <script type="text/javascript"> function closeeditglobal() { $.CurrentNavtab.find('#datagrid-globals').datagrid('refresh'); return true; } function renderSexType(value) { return (value == 'F') ? '女' : '男'; } function newGlobal() { BJUI.dialog({ id: 'newglobaldlg', url: 'html/pixconf/addglobal.html', title: '新增人员', mask: true, height: 400, width: 500, }); } function globallistbar() { return '<button type="button" class="btn-blue" data-icon="plus" onclick="newGlobal()">新增</button>'; } // 操作列 function global_operation() { var html = '<button type="button" class="btn-green" data-toggle="edit.datagrid.tr">编辑</button>' + '<button type="button" class="btn-red" data-toggle="del.datagrid.tr">删除</button>' return html } </script>
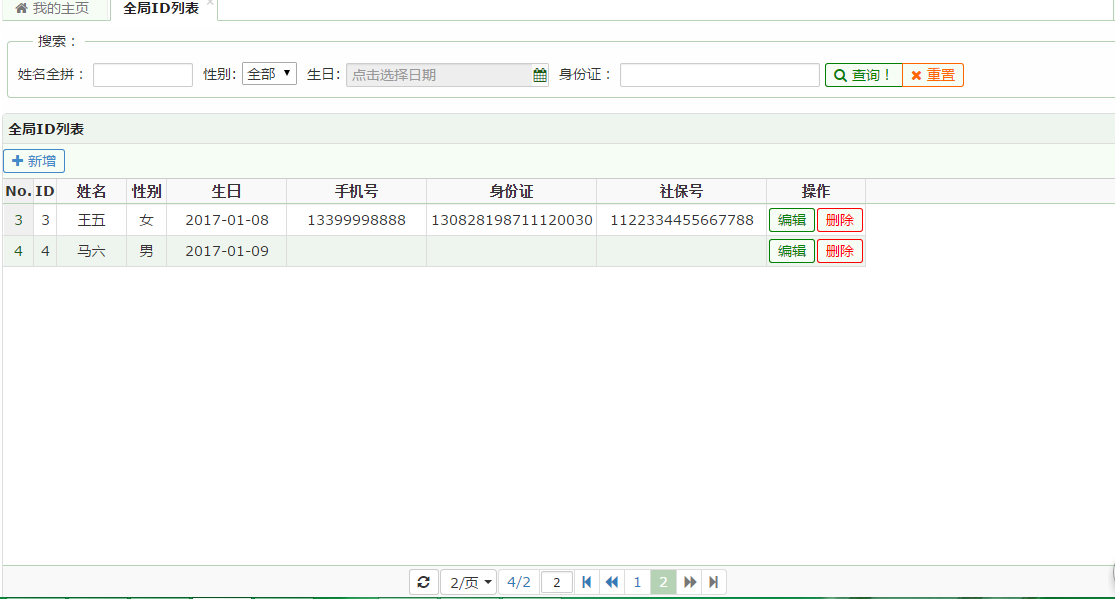
效果如图:

分页
后台必须接收的参数为:pageCurrent,pageSize
后台返回的数据格式为:{"totalRow":1,"list":[{"globalid":3,"address":"","birth":"2017-01-08","idcard":"130828198711120030","medcard":"1122334455667788","mobile":"13399998888","name":"王五","sex":"F","pinyin":"wangwu"}],"status":0}




