WPF笔记: 自定义Expander样式
样式代码:
<Style x:Key="ExpanderToggleButtonStyle" TargetType="{x:Type ToggleButton}"> <Setter Property="FocusVisualStyle" Value="{x:Null}"/> <Setter Property="Height" Value="35" /> <Setter Property="Background" Value="SlateGray" /> <Setter Property="Foreground" Value="Gainsboro"/> <Setter Property="FontSize" Value="20" /> <Setter Property="FontFamily" Value="宋体" /> <Setter Property="FontWeight" Value="Bold" /> <Setter Property="BorderThickness" Value="0"/> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="Width" Value="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=Expander}, Path=ActualWidth}"></Setter> <Setter Property="Padding" Value="10 5"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type ToggleButton}"> <Canvas Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True"> <Canvas x:Name="canvNormal" Visibility="Visible" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True" Canvas.Right="0"> <Path Data="M 0 0 L 6 6 12 0 " Stroke="LightSteelBlue" StrokeThickness="2" Canvas.Right="5" Canvas.Top="10"/> <Path Data="M 0 0 L 6 6 12 0 " Stroke="LightSteelBlue" StrokeThickness="2" Canvas.Right="5" Canvas.Top="15"/> </Canvas> <Canvas x:Name="canvChecked" Visibility="Hidden" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True" Canvas.Right="0"> <Path Data="M 0 0 L 6 -6 12 0 " Stroke="LightSteelBlue" StrokeThickness="2" Canvas.Right="5" Canvas.Top="15"/> <Path Data="M 0 0 L 6 -6 12 0 " Stroke="LightSteelBlue" StrokeThickness="2" Canvas.Right="5" Canvas.Top="20"/> </Canvas> <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Canvas> <ControlTemplate.Triggers> <Trigger Property="IsPressed" Value="true"> <Setter Property="Background" Value="SlateGray" /> </Trigger> <Trigger Property="IsChecked" Value="true"> <Setter Property="Visibility" TargetName="canvChecked" Value="Visible" /> <Setter Property="Visibility" TargetName="canvNormal" Value="Hidden" /> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="ExpanderStyle" TargetType="{x:Type Expander}"> <Setter Property="Foreground" Value="#FF217cb5"/> <Setter Property="FontFamily" Value="宋体" /> <Setter Property="FontSize" Value="14" /> <Setter Property="Background" Value="Transparent"/> <Setter Property="HorizontalContentAlignment" Value="Stretch"/> <Setter Property="VerticalContentAlignment" Value="Stretch"/> <Setter Property="BorderBrush" Value="Transparent"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="HorizontalAlignment" Value="Center"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Expander}"> <Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}" Background="{TemplateBinding Background}" CornerRadius="0" SnapsToDevicePixels="True" Width="{TemplateBinding Width}"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="auto"/> <RowDefinition Height="auto"/> </Grid.RowDefinitions> <ToggleButton x:Name="HeaderSite" Grid.Row="0" ContentTemplate="{TemplateBinding HeaderTemplate}" ContentTemplateSelector="{TemplateBinding HeaderTemplateSelector}" Content="{TemplateBinding Header}" IsChecked="{Binding IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" Style="{DynamicResource ExpanderToggleButtonStyle}" /> <ContentPresenter x:Name="ExpandSite" Grid.Row="1" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" ContentStringFormat="{TemplateBinding ContentStringFormat}" Focusable="False" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" Visibility="Collapsed" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> </Grid> </Border> <ControlTemplate.Triggers> <Trigger Property="IsExpanded" Value="True"> <Setter Property="Visibility" TargetName="ExpandSite" Value="Visible"/> </Trigger> <Trigger Property="IsEnabled" Value="False"> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
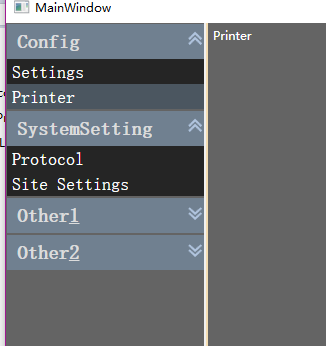
效果图: