说一说inline-block的奇葩之处
今天本来想聊一下margin和padding,但是当我给div加了一个display:inline-block之后,发现一个问题:
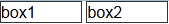
.box_demo{border: 1px solid #333;width: 80px;display: inline-block;}
<div class="box_demo"> box1 </div> <div class="box_demo"> box2 </div>

发现没有,中间赫然有着4px的间距!!之前居然一直都没有注意到!!!
我想着是不是只有block元素才有的问题,看了一下inline元素,依然存在这个问题,这个引起了我的注意,在网上搜罗了一番,渐渐发现,这确实是一个坑。
称 号:“inline-block元素间间隙问题”。
现 象:如上。
产生原因:换行、空格导致。
解决办法:(1)去掉换行;
优点:此解法so easy;缺点:代码洁癖者哭了;
(2)使用负margin值;
优点:此解法so easy;缺点:字体大小不同,他们的间隙也不同,到底该负margin多少 %>_<%;
(3)使用font-size:0;
CSS:
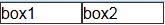
.wrap{font-size: 0;} .box_demo{border: 1px solid #333; width: 80px; display: inline-block; font-size: 16px;}
HTML:
<div class="wrap"> <div class="box_demo"> box1 </div> <div class="box_demo"> box2 </div> </div>
截图:

解铃还须系铃人,既然这个间隙是由于空格等文本类的问题产生的,那好,我让你的字体大小为零,然后让该显示的字体还设置为16px,间隙就不见了。
优点:此解法so easy;缺点:可能会存在一些兼容性问题;
看到这里,关于这个奇葩问题的所有核心内容以就完了,你又成功的识破了一个坑,并知道如何填补它,如果想继续深一步了解,可以继续往下看。
》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》》
其实这个问题还可以围绕着这个“由于文本产生的问题”,还可以有其他解法:
比如:(1)使用letter-spacing;
修改上述CSS:
.wrap{letter-spacing: -4px;} .box_demo{border: 1px solid #333; width: 80px; display: inline-block; letter-spacing: 0;}
优点:此解法so easy;缺点:不兼容(Opera浏览器下需设置为:-8px);
(2)使用word-spacing;
方法同上,只用把letter改为word即可;
优缺点同上;
还有一个非常重要的问题,上述解法对于低于IE7的兼容性,有兴趣的可以点击下边的链接:
http://demo.doyoe.com/css/inline-block-space/



