JS 查漏补缺
Javascript扫盲
变量提升
JavaScript 在预编译期会先预处理声明的变量,但是变量的赋值操作发生在 JavaScript 执行期,而不是预编译期。
document.write(str); //显示undefined
str = http://c.biancheng.net/js/;
document.write(str); //显示 http://c.biancheng.net/js/
var str;
JavaScript 引擎的解析方式是:先解析代码,获取所有被声明的变量,然后再一行一行地运行。 这样,所有声明的变量都会被提升到代码的头部,这就叫作变量提升(Hoisting)。
js-Number类型
注意:Number 类型所能定义的数值并不是无限的,JavaScript 中的 Number 类型只能表示 -(253 - 1) 到 (253 -1) 之间的数值。
另外,Number 类型中还有一些比较特殊的值,分别为 Infinity、-Infinity 和 NaN,其中
- Infinity:用来表示正无穷大的数值,一般指大于 1.7976931348623157e+308 的数;
- -Infinity:用来表示负无穷大的数值,一般指小于 5e-324 的数;
- NaN:即非数值(Not a Number 的缩写),用来表示无效或未定义的数学运算结构,例如 0 除以 0。
提示:如果某次计算的结果超出了 JavaScript 中 Number 类型的取值范围,那么这个数就会自动转化为无穷大,正数为 Infinity,负数为 -Infinity。
js-Null类型
Null用来定义空对象指针,使用 typeof 操作符来查看 Null 的类型,会发现 Null 的类型为 Object,说明 Null 其实使用属于 Object(对象)的一个特殊值。因此通过将变量赋值为 Null 我们可以创建一个空的对象。
js-Symbol类型
Symbol 是 ECMAScript6 中引入的一种新的数据类型,表示独一无二的值,Symbol 类型的值需要使用 Symbol() 函数来生成
var str = "123";
var sym1 = Symbol(str);
var sym2 = Symbol(str);
console.log(sym1); // 输出 Symbol(123)
console.log(sym2); // 输出 Symbol(123)
console.log(sym1 == sym2); // 输出 false :虽然 sym1 与 sym2 看起来是相同的,但实际上它们并不一样,根据 Symbol 类型的特点,sym1 和 sym2 都是独一无二的
比较运算符
| 运算符 | 名称 | 示例 |
|---|---|---|
| == | 等于 | x == y 表示如果 x 等于 y,则为真 |
| === | 全等 | x === y 表示如果 x 等于 y,并且 x 和 y 的类型也相同,则为真 |
innerHTML
innerHTML 是一个属性而不是一个函数,通过它可以设置或者获取指定 HTML 标签中的内容
<script type="text/javascript">
var demo = document.getElementById("demo");
console.log(demo.innerHTML);
demo.innerHTML = "<h2>innerHTML</h2>"
</script>
document.write()
document.write() 可以向 HTML 文档中写入 HTML 或者 JavaScript 代码
<script type="text/javascript">
document.write("<p>现在的时间是:</p>");
document.write(Date());
</script>
JS for in 循环 (遍历对象而生)
JS for in 循环是一种特殊类型的循环,也是普通 for 循环的变体,主要用来遍历对象,使用它可以将对象中的属性依次循环出来
let person = {name: "Clark", surname: "Kent", age: "36"}
for (let prop in person) {
console.log(prop + ' = '+ person[prop]);
}
/*运行结果
name = Clark
surname = Kent
age = 36*/
Js for of
使用 for of 循环可以轻松的遍历数组或者其它可遍历的对象,例如字符串等。
// 定义一个数组
var arr = ['a', 'b', 'c', 'd', 'e', 'f'];
// 使用 for of 循环遍历数组中的每个元素
for (var value of arr) {
console.log("arr:",value);
}// res : abcdef
// 定义一个字符串
var str = "Hello World!";
// 使用 for of 循环遍历字符串中的每个字符
for (var value of str) {
console.log("str:",value);
}//res : Hello World!
outerloop标签
JavaScript 中的标签就是一个标识符(类似变量名),后面跟随一个冒号:
Js事件处理
| 事件 | 描述 | |
|---|---|---|
| 鼠标、键盘事件 | onclick | 点击鼠标时触发此事件 |
| ondblclick | 双击鼠标时触发此事件 | |
| onmousedown | 按下鼠标时触发此事件 | |
| onmouseup | 鼠标按下后又松开时触发此事件 | |
| onmouseover | 当鼠标移动到某个元素上方时触发此事件 | |
| onmousemove | 移动鼠标时触发此事件 | |
| onmouseout | 当鼠标离开某个元素范围时触发此事件 | |
| onkeypress | 当按下并松开键盘上的某个键时触发此事件 | |
| onkeydown | 当按下键盘上的某个按键时触发此事件 | |
| onkeyup | 当放开键盘上的某个按键时触发此事件 | |
| 窗口事件 | onabort | 图片在下载过程中被用户中断时触发此事件 |
| onbeforeunload | 当前页面的内容将要被改变时触发此事件 | |
| onerror | 出现错误时触发此事件 | |
| onload | 页面内容加载完成时触发此事件 | |
| onmove | 当移动浏览器的窗口时触发此事件 | |
| onresize | 当改变浏览器的窗口大小时触发此事件 | |
| onscroll | 当滚动浏览器的滚动条时触发此事件 | |
| onstop | 当按下浏览器的停止按钮或者正在下载的文件被中断时触发此事件 | |
| oncontextmenu | 当弹出右键上下文菜单时触发此事件 | |
| onunload | 改变当前页面时触发此事件 | |
| 表单事件 | onblur | 当前元素失去焦点时触发此事件 |
| onchange | 当前元素失去焦点并且元素的内容发生改变时触发此事件 | |
| onfocus | 当某个元素获得焦点时触发此事件 | |
| onreset | 当点击表单中的重置按钮时触发此事件 | |
| onsubmit | 当提交表单时触发此事件 |
Js全局作用域
- 最外层的函数和在最外层函数外面定义的变量拥有全局作用域;
- 所有未定义直接赋值的变量拥有全局作用域;
- 所有 window 对象的属性拥有全局作用域,例如 window.name、window.location、window.top 等。
实际情况下,所有具有全局作用域的变量都会被绑定到 window 对象中,成为 window 对象的一个属性,如下例所示:
var str = "JavaScript";
document.write(str); // 输出:JavaScript
document.write(window.str); // 输出:JavaScript
document.write(str === window.str); // 输出:true
访问对象属性的方式
要访问或获取属性的值,您可以使用对象名.属性名或者对象名["属性名"]的形式
var person = {
name: "Peter",
age: 28,
gender: "Male",
}
console.log("姓名:" + person.name); // 输出:姓名:Peter
console.log("年龄:" + person["age"]); // 输出:年龄:28
使用对象名.属性名的形式更易于代码的编写,但并不是所有情况下都可以使用。如果属性名中包含空格或者特殊字符,则不能使用对象名.属性名的形式来访问对象属性,必须使用对象名["属性名"]的形式才行
var person = {
"first name": "Peter",
"current age": 28,
gender: "Male"
};
console.log(person["first name"]); // 输出:Peter
console.log(person.current age); // 报错:missing ) after argument list
删除对象属性
delete 语句来删除对象中的属性
var person = {
name: "Peter",
age: 28,
gender: "Male",
phone: "15012345678"
};
delete person.gender;
delete person["phone"];
delete 语句是从对象中删除指定属性的唯一方式,而将属性值设置为 undefined 或 null 仅会更改属性的值,并不会将其从对象中删除。
Js调用对象方法
var person = {
name: "Peter",
age: 28,
gender: "Male",
displayName: function() {
document.write(this.name);
}
};
person.displayName(); // 输出:Peter
person["displayName"](); // 输出:Peter
NaN(非数字)
以下几种操作会返回 NaN:
- 使用函数无法将参数转换为数字时会返回 NaN,例如 parseInt("abc")、new Number("abc");
- 结果不是实数的数学运算,例如 Math.sqrt(-1);
- 任何操作数中包含 NaN 的表达式,例如 5 * NaN;
- 涉及字符串的非加法运算,且字符串无法自动转换为数字,例如 "foo" / 5。
Number
| 属性 | 描述 |
|---|---|
| Number.MAX_VALUE | JavaScript 中所能表示的最大值 |
| Number.MIN_VALUE | JavaScript 中所能表示的最小值 |
| Number.NaN | 非数字 |
| Number.NEGATIVE_INFINITY | 负无穷,在溢出时返回 |
| Number.POSITIVE_INFINITY | 正无穷,在溢出时返回 |
| Number.EPSILON | 表示 1 与 Number 所能表示的大于 1 的最小浮点数之间的差 |
| Number.MIN_SAFE_INTEGER | 最小安全整数,即 -9007199254740991 |
| Number.MAX_SAFE_INTEGER | 最大安全整数,即 9007199254740991 |
| 方法 | 描述 |
|---|---|
| Number.parseFloat() | 将字符串转换成浮点数,和全局方法 parseFloat() 作用相同 |
| Number.parseInt() | 将字符串转换成整型数字,和全局方法 parseInt() 作用相同 |
| Number.isFinite() | 判断 Number 对象是否为有穷数 |
| Number.isInteger() | 判断 Number 对象是否为整数 |
| Number.isNaN() | 判断 Number 对象是否为 NaN 类型 |
| Number.isSafeInteger() | 判断 Number 对象是否为安全整数,即范围为 -(2⁵³ - 1)到 2⁵³ - 1 之间的整数 |
| Number.toString() | 把 Number 对象转换为字符串,使用指定的基数 |
| Number.toLocaleString() | 把 Number 对象转换为字符串,使用本地数字格式顺序 |
| Number.toFixed() | 把 Number 对象转换为字符串,结果的小数点后有指定位数的数字 |
| Number.toExponential() | 把 Number 对象的值转换为指数计数法 |
| Number.toPrecision() | 把 Number 对象格式化为指定的长度 |
| Number.valueOf() | 返回一个 Number 对象的基本数字值 |
String
| 属性 | 描述 |
|---|---|
| constructor | 获取创建此对象的 String() 函数的引用 |
| length | 获取字符串的长度 |
| prototype | 通过该属性您可以向对象中添加属性和方法 |
var str = new String('JavaScript');
String.prototype.name = null;
str.name = "Hello World!";
| 方法 | 描述 |
|---|---|
| anchor() | 创建一个 HTML 锚点,即生成一个<a>标签,标签的 name 属性为 anchor() 方法中的参数 |
| big() | 用大号字体显示字符串 |
| blink() | 显示闪动的字符串 |
| bold() | 使用粗体显示字符串 |
| charAt() | 返回在指定位置的字符 |
| charCodeAt() | 返回指定字符的 Unicode 编码 |
| concat() | 拼接字符串 |
| fixed() | 以打字机文本显示字符串 |
| fontcolor() | 使用指定的颜色来显示字符串 |
| fontsize() | 使用指定的尺寸来显示字符串 |
| fromCharCode() | 将字符编码转换为一个字符串 |
| indexOf() | 检索字符串,获取给定字符串在字符串对象中首次出现的位置 |
| italics() | 使用斜体显示字符串 |
| lastIndexOf() | 获取给定字符串在字符串对象中最后出现的位置 |
| link() | 将字符串显示为链接 |
| localeCompare() | 返回一个数字,并使用该数字来表示字符串对象是大于、小于还是等于给定字符串 |
| match() | 根据正则表达式匹配字符串中的字符 |
| replace() | 替换与正则表达式匹配的子字符串 |
| search() | 获取与正则表达式相匹配字符串首次出现的位置 |
| slice() | 截取字符串的片断,并将其返回 |
| small() | 使用小字号来显示字符串 |
| split() | 根据给定字符将字符串分割为字符串数组 |
| strike() | 使用删除线来显示字符串 |
| sub() | 把字符串显示为下标 |
| substr() | 从指定索引位置截取指定长度的字符串 |
| substring() | 截取字符串中两个指定的索引之间的字符 |
| sup() | 把字符串显示为上标 |
| toLocaleLowerCase() | 把字符串转换为小写 |
| toLocaleUpperCase() | 把字符串转换为大写 |
| toLowerCase() | 把字符串转换为小写 |
| toUpperCase() | 把字符串转换为大写 |
| toString() | 返回字符串 |
| valueOf() | 返回某个字符串对象的原始值 |
Array
创建 Array 对象的语法格式如下:
var arr = new Array(values);
var arr = Array(values);
在使用 new Array() 来定义数组时,如果只提供一个数值参数,那么这个数值将用来表示数组的初始长度,例如new Array(5)表示定义一个长度为 5 的数组。JavaScript 中,数组允许的最大长度为 2³²-1,即 4294967295。
| 方法 | 描述 |
|---|---|
| concat() | 拼接两个或更多的数组,并返回结果 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中 |
| entries() | 返回数组的可迭代对象 |
| every() | 检测数值元素的每个元素是否都符合条件 |
| fill() | 使用一个固定值来填充数组 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组 |
| find() | 返回符合传入函数条件的数组元素 |
| findIndex() | 返回符合传入函数条件的数组元素索引 |
| forEach() | 数组每个元素都执行一次回调函数 |
| from() | 通过给定的对象中创建一个数组 |
| includes() | 判断一个数组是否包含一个指定的值 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置 |
| isArray() | 判断对象是否为数组 |
| join() | 把数组的所有元素放入一个字符串 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key) |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组 |
| pop() | 删除数组的最后一个元素并返回删除的元素 |
| push() | 向数组的末尾添加一个或更多元素,并返回数组的长度 |
| reduce() | 累加(从左到右)数组中的所有元素,并返回结果 |
| reduceRight() | 累加(从右到左)数组中的所有元素,并返回结果 |
| reverse() | 反转数组中元素的顺序 |
| shift() | 删除并返回数组的第一个元素 |
| slice() | 截取数组的一部分,并返回这个新的数组 |
| some() | 检测数组元素中是否有元素符合指定条件 |
| sort() | 对数组的元素进行排序 |
| splice() | 从数组中添加或删除元素 |
| toString() | 把数组转换为字符串,并返回结果 |
| unshift() | 向数组的开头添加一个或多个元素,并返回新数组的长度 |
| valueOf() | 返回数组对象的原始值 |
JS RegExp (正则表达式)对象
在 JavaScript 中需要借助 RegExp 对象来使用正则表达式,要创建 RegExp 对象有两种方法,如下所示:
var patt = new RegExp(pattern, modifiers);
var patt = /pattern/modifiers;
参数说明:
- pattern:正则表达式,按照正则表达式的语法定义的正则表达式;
- modifiers:修饰符,用来设置字符串的匹配模式,可选值如下表所示:
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配 |
| g | 执行全局匹配(查找所有的匹配项,而非在找到第一个匹配项后停止) |
| m | 执行多行匹配 |
| s | 允许使用.匹配换行符 |
| u | 使用 Unicode 码的模式进行匹配 |
| y | 执行“粘性”搜索,匹配从目标字符串的当前位置开始 |
使用正则表达式:
| 方法 | 描述 |
|---|---|
| compile() | 在 1.5 版本中已废弃,编译正则表达式 |
| exec() | 在字符串搜索匹配项,并返回一个数组,若没有匹配项则返回 null |
| test() | 测试字符串是否与正则表达式匹配,匹配则返回 true,不匹配则返回 false |
| toString() | 返回表示指定对象的字符串 |
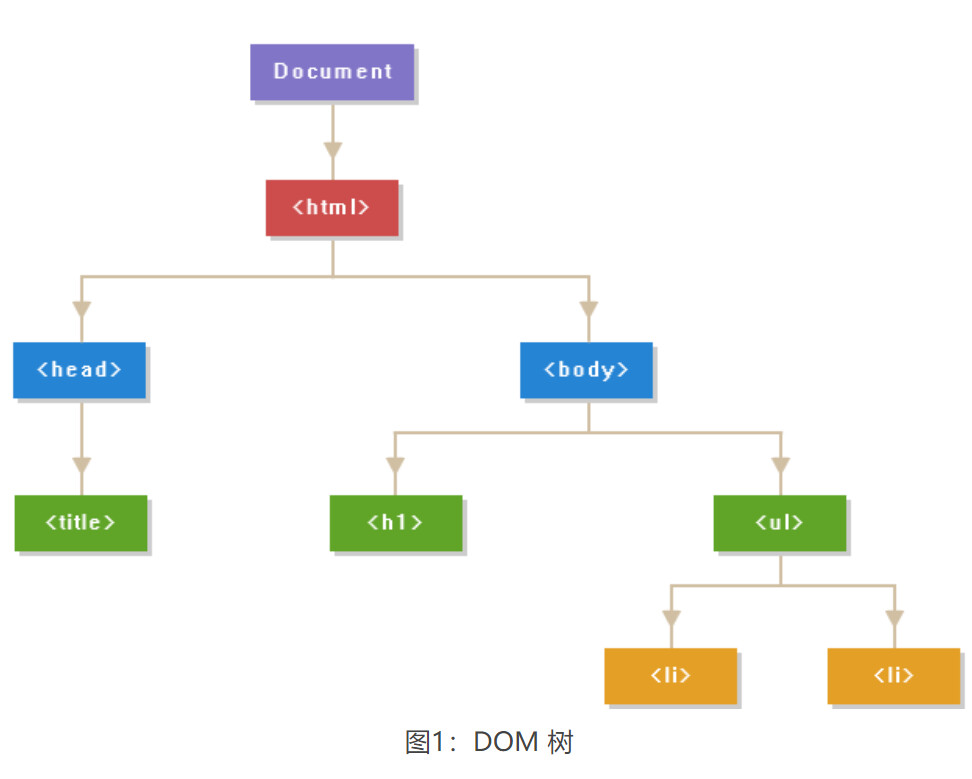
DOM对象

当浏览器加载一个 HTML 文档时,会创建一个 Document 对象,Document 对象是 DOM 树中所有节点的根节点。通过 Document 对象我们可以访问 HTML 文档中的所有元素。
Document 对象是 Window 对象的一部分,所以您可以通过 window.document 来访问 Document 对象。
Element对象
attributes (元素属性对象)
BOM (浏览器对象模型)
BOM 赋予了 JavaScript 程序与浏览器交互的能力。
window 对象是 BOM 的核心,用来表示当前浏览器窗口,其中提供了一系列用来操作或访问浏览器的方法和属性。另外,JavaScript 中的所有全局对象、函数以及变量也都属于 window 对象,甚至我们前面介绍的 document 对象也属于 window 对象。
Navigator对象 :获取浏览器信息
JavaScript navigator 对象中存储了与浏览器相关的信息,例如名称、版本等,我们可以通过 window 对象的 navigator 属性(即 window.navigator)来引用 navigator 对象,并通过它来获取浏览器的基本信息。
由于 window 对象是一个全局对象,因此在使用window.navigator时可以省略 window 前缀,例如window.navigator.appName可以简写为navigator.appName
Screen对象: 获取屏幕信息
JavaScript screen 对象中包含了有关计算机屏幕的信息,例如分辨率、宽度、高度等,我们可以通过 window 对象的 screen 属性来获取它。由于 window 对象是一个全局对象,因此在使用window.screen时可以省略 window 前缀,例如window.screen.width可以简写为screen.width。
Location对象:获取Url
History对象: 获取浏览历史
Js取消定时器
当使用 setTimeout() 或 setInterval() 设置定时器时,这两个方法都会产生一个定时器的唯一 ID,ID 为一个正整数值,也被称为“定时器标识符”,通过这个 ID,我们可以清除 ID 所对应的定时器。
我们可以借助 clearTimeout() 或 clearInterval() 函数来分别清除由 setTimeout() 或 setInterval() 函数创建的定时器。调用 clearTimeout() 或 clearInterval() 函数需要提供定时器的唯一 ID 作为参数,示例代码如下:
抛出错误
JavaScript 中内置了一个 Error() 函数来创建要抛出的错误对象
function squareRoot(number) {
// 如果数字为负数,则抛出错误
if(number < 0) {
throw new Error("抱歉,无法计算负数的平方根!");
} else {
console.log(Math.sqrt(number));
}
}
Js中的错误类型:
| 错误类型 | 说明 |
|---|---|
| EvalError | 使用 eval() 函数时发出错误,会抛出该错误 |
| InternalError | 由 JavaScript 引擎内部错误导致的异常,会抛出该错误 |
| RangeError | 范围错误,当使用了超出允许范围的数值时,会抛出该错误 |
| SyntaxError | 语法错误,当代码中存在任何语法错误时,会抛出该错误 |
| TypeError | 类型错误,当使用的值不是预期类型时,会抛出该错误,例如对数字调用字符串方法,对字符串调用数组方法等 |
| URIError | URI 错误,当使用 URI 相关函数但传入 URI 参数时,会抛出该错误 |
| ReferenceError | 参数错误,当尝试使用未定义的变量、函数、对象时,会抛出该错误 |
表单验证
- 必填字段验证:确保必填的字段都被填写;
- 数据格式验证:确保所填内容的类型和格式是正确的、有效的
Js动画效果实现
Js闭包的原理和作用
所谓闭包,指的就是一个函数。当两个函数彼此嵌套时,内部的函数就是闭包。
因为在 JavaScript 中,函数属于对象,对象又是属性的集合,而属性的值又可以是对象,所以我们可以在函数内部再定义函数。例如在函数 A 中定义了函数 B,然后在函数外部调用函数 B,这个过程就是闭包。
function funOne(){ // 外部函数
var num = 0; // 局部变量
function funTwo(){ // 内部函数
num++;
return num;
}
return funTwo;
}
var fun = funOne(); // 返回函数 funTwo
以上代码就构成了一个闭包,其实就是函数fun。
闭包的高级用法:自执行函数
var funOne = (function(){
var num = 0;
return function(){
num++;
return num;
}
})();
console.log(funOne()); // 输出:1
console.log(funOne()); // 输出:2
console.log(funOne()); // 输出:3
此外,同一个闭包机制可以创建多个闭包函数出来,它们彼此没有联系,都是独立的
JS中的GC (垃圾回收)
在 JavaScript 中,如果一个对象不再被引用,那么这个对象就会被 GC 回收,否则这个对象会一直保存在内存中。
function funOne(){
var num = 0;
function funTwo(){
num++;
console.log(num);
}
return funTwo;
}
var fun = funOne();
fun(); // 输出:1
fun(); // 输出:2
fun(); // 输出:3
fun(); // 输出:4
当我们需要在函数中定义一些变量,并且希望这些变量能够一直保存在内存中,同时不影响函数外的全局变量时,就可以使用闭包。
严格模式 (use strict)
例如在使用一个变量时,可以不使用 var 关键字来提前声明(例如:url = 'http://c.biancheng.net/';),此时 JavaScript 解释器会自动为您创建这个变量。
在严格模式下,JavaScript 对语法的要求会更加严格,一些在正常模式下能够运行的代码,在严格模式下将不能运行。
添加严格模式,主要有以下几个目的:
- 消除 JavaScript 语法中一些不合理、不严谨的地方;
- 消除代码中一些不安全的地方,保证代码的安全运行;
- 提高 JavaScript 程序的运行效率;
- 为以后新版本的 JavaScript 做好铺垫。
要启用严格模式,您只需要在 JavaScript 脚本的开头添加"use strict";或'use strict';指令即可
<script>
"use strict";
x = 'http://c.binacheng.net/'; // 此处报错:Uncaught ReferenceError: x is not defined at index.html:11
console.log(x);
</script>
注意:"use strict";或'use strict';指令只有在整个脚本第一行或者函数第一行时才能被识别
在普通模式下,this 关键字表示全局对象 window
js解析Json
JSON.parse() 方法来解析 JSON 数据,将Json字符串解析为Js对象
JSON.stringify()方法将Js对象解析为Json格式
注意:虽然 JavaScript 对象与 JSON 对象看起来非常相似,但它们并不相同,例如在 JavaScript 中,对象的属性名称可以用单引号 '' 或双引号 "" 括起来,也可以完全省略引号。但是,在 JSON 中,所有属性名称都必须用双引号括起来。
Js设置Cookie
在 JavaScript 中,您可以通过document.cookie属性来创建、读取、修改和删除 Cookie 信息。
创建(设置)新的 Cookie 信息,需要以name=value形式的字符串来定义新的 Cookie 信息,如下例所示:
document.cookie = "url=http://c.biancheng.net/";
Cookie 数据中不能包含分号、逗号或空格,因此在将数据存储到 Cookie 之前,可以使用 JavaScript 内置的 encodeURIComponent() 函数对数据进行编码。在读取 Cookie 时,使用对应的 decodeURIComponent() 函数来解析 Cookie 数据
document.cookie = "url=" + encodeURIComponent("http://c.biancheng.net/");
Cookie 并不会一直存在,默认情况下,Cookie 的生命周期就是浏览器的会话周期,即用户关闭浏览器后,Cookie 就会失效。 如果想要延长 Cookie 的生命周期,您可以使用 max-age 属性来指定 Cookie 可以存在的时间(单位为秒),默认为 -1,即关闭浏览器后失效。
如果将 max-age 设置为一个负数,则表示该 Cookie 为临时 Cookie,关闭浏览器后就会失效。如果设置为 0,则表示删除该 Cookie。若要将 Cookie 的生命周期设置为 30 天的话,则可以像下面这样:
document.cookie = "url=http://c.biancheng.net/; max-age=" + 30*24*60*60;
此外,您也可以使用 expires 属性来指定 Cookie 失效的具体日期(GMT/UTC 格式),如下所示:
document.cookie = "url=http://c.biancheng.net/; expires=Sun, 31 Dec 2017 12:00:00 UTC;";
Cookie 可用于同一域名下的所有网页,但如果您为 Cookie 设置了 path 属性,那么 Cookie 就只能在该域名指定路径下的网页中使用,例如网站的域名为 c.biancheng.net,若 path 属性设置为/,则表示 Cookie 可在域名下的所有网页中使用,若 path 属性设置为/javascript/,则 Cookie 只可在 http://c.biancheng.net/javascript/ 下的网页中使用,示例代码如下:
document.cookie = "url=http://c.biancheng.net/; path=/";
AJAX
Ajax 的工作原理:
JavaScript 需要使用浏览器内置的 XMLHttpRequest 对象向服务器发送 HTTP 请求,并接收服务器响应的数据。
阻止事件冒泡和事件捕获
JavaScript 中提供了 stopPropagation() 方法来阻止事件捕获和事件冒泡的发生,语法格式如下:
event.stopPropagation();
注意:stopPropagation() 会阻止事件捕获和事件冒泡,但是无法阻止标签的默认行为,例如点击链接任然可以打开对应网页。
<script>
function showAlert(event) {
alert("您点击了 "+ this.tagName + " 标签");
event.stopPropagation();
}
</script>
阻止默认操作:
event.preventDefault();
Js事件委托 (事件代理)??
作者:程序员包子,转载请注明原文链接:https://www.cnblogs.com/coder-baozi/articles/16976260.html
coder-baozi一位菜鸟码农

 Js扫盲
Js扫盲

 浙公网安备 33010602011771号
浙公网安备 33010602011771号