在我们平时开发中,经常会遇到页面数据初始化时,频繁调同一个接口的情况。比如echarts项目中,一个页面可能会有几十张图表,如果一个接口返回所有图表数据的话,会造成用户过长的等待时间,再者过多图表同时渲染,也会给页面增加压力,造成卡顿的现象。
我们通常会让每个图表单独调一个接口,入参不同,这样更有利于页面快速渲染图表,单个图表请求到数据,立即渲染,不需要等待其他图表。可理想很丰满,现实很骨感,当服务器配置过低,或者后端代码性能较弱,会难以处理这些并发请求,接口调用越多,等待处理的时间可能就越长,甚至超过一次性返回所有数据的间。。。为了解决这种问题,缓解后端压力,本篇将介绍前端来控制请求的并发数:
先分析一波,假设我们需要重复调用30次接口,并联调用接口,服务端压力较大,可能会造成响应时间过长。逐渐减少并发数,假设并发数为5的时候,服务器处理速度最快,几乎不受并发影响。
针对这种情况,我们可以封装接口请求方法,控制每次接口请求的并发数,将30次分解成:并发数为5,分6次请求。这样的话,服务器每次处理5次请求,资源释放出来继续处理下一批请求,从而解决并发拥堵问题~
初步构思:
class TaskQueue { constructor(max) { this.max = max; this.taskList = []; } addTask(task) { this.taskList.push(task); } } function createTask(i) { return () => { return new Promise((resolve, reject) => { setTimeout(() => { if (i == 4 || i == 15) { reject("出错啦~"); } else { resolve("成功呀~" + i); } }, 2000); }); }; } const taskQueue = new TaskQueue(5); for (let i = 0; i < 30; i++) { const task = createTask(i); taskQueue.addTask(task); }
for循环调用函数createTask()返回30个promise的异步任务,任务队列TaskQueue类返回一个实例,控制这30个异步任务的并发,构造器中传入并发数5。
接下来用TaskQueue实现控制并发:
class TaskQueue { constructor(max) { this.max = max; // 并发数 this.min = 0; this.taskList = []; // 全部任务 Promise.resolve().then(() => this.run()) // 等同步代码(addTask)全部执行完成,再执行run } // 增加任务 addTask(task) { this.taskList.push(task); } // 执行任务 async run() { if (!this.taskList.length) return; const AsyncTasks = []; this.min = Math.min(this.max, this.taskList.length) // 当传入的并发数大于任务数,取任务数, 反之取并发数 // 根据并发数分组 for(let i = 0; i < this.min; i++) { AsyncTasks.push(this.taskList.shift()); } await this.handleTask(AsyncTasks); // 通过下面递归,这里将会有6个异步任务串联执行 this.run(); // 递归 } async handleTask(tasks) { // 返回promise处理异步任务组 return new Promise(resolve => { // 遍历任务组,5个异步任务并联执行 tasks.forEach(async (task, index) => { await task().then(res => { console.log(res); }).catch((err) => { console.log(err); }).finally(() => { index + 1 === this.min && console.log('==============================='); index + 1 === this.min && resolve() // 最后一个任务resolve(),promise完成 }) }) }) } } function createTask(i) { return () => { return new Promise((resolve, reject) => { setTimeout(() => { if (i == 4 || i == 15) { // 测试捕捉错误 reject("出错啦~"); } else { resolve("成功呀~" + i); } }, 2000); }); }; } const taskQueue = new TaskQueue(5); for (let i = 0; i < 30; i++) { const task = createTask(i); taskQueue.addTask(task); }
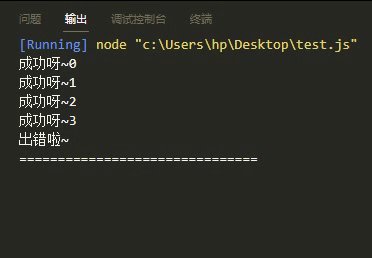
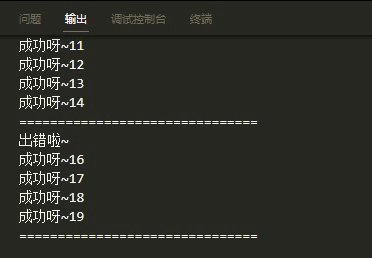
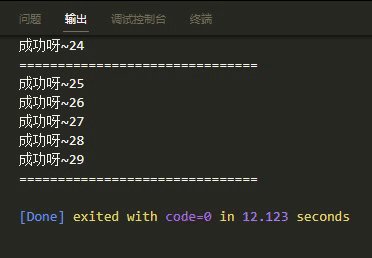
试试效果:

nice,至此,30次异步任务,分6次完成,每次处理5个,大家可以在此基础上拓展请求接口,并增加一些处理逻辑,欢迎留言探讨~
脚踏实地行,海阔天空飞~



