vue+element ui技术栈的小伙伴们,在平时项目里,特别是OA项目,会大量用到表单以及表单校验。经常会处理一些必填项,对它们是否有值的判断显得有些繁琐和臃肿,本文将封装方法,解决该问题。
最近业务中频繁增加必填项,之前的常规做法就是在提交、修改或者其他操作之前,判断必填项是否填写,做个拦截:

在每一个操作之前加上这些必填项的验证,如果有少量的必填项,可以这样处理,但是有大量必填项的时候,代码就会显得非常冗余。
现在尝试将抽出来形成方法,在提交、修改等操作之前调用该方法,但是也会遇到一些问题。比如在一些特定条件下,页面上并不会显示某些必填项,这时候你还需要将这些特定条件再写到该方法中。。。久而久之又显得很乱了。
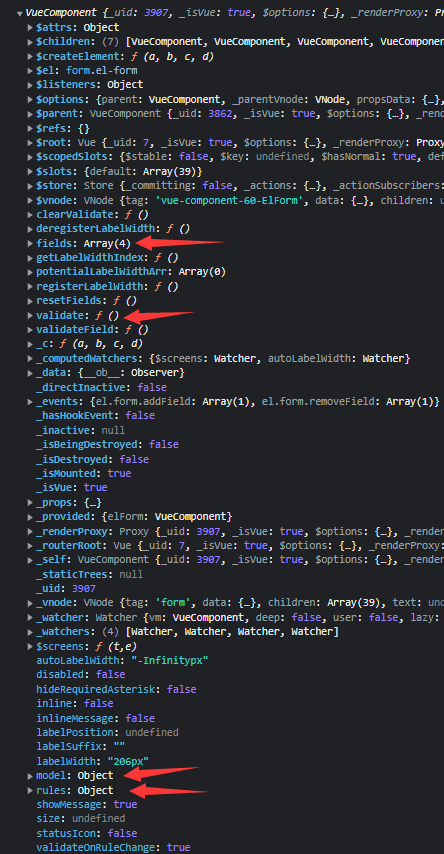
在element ui文档中触发校验用的:this.$refs[formName].validate(), 不妨打印一下this.$refs[formName]有哪些属性:

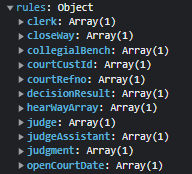
图中的model是标签<el-form>上绑定的:model,rules是<el-form>绑定的:rules,validate()是校验方法,fields是?
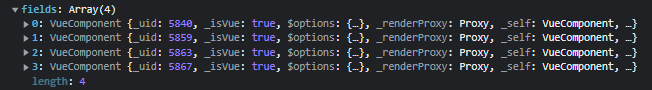
继续点开fields,发现是四个vue组件实例

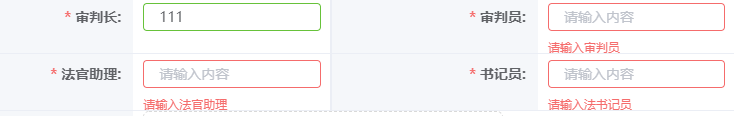
此时的页面:

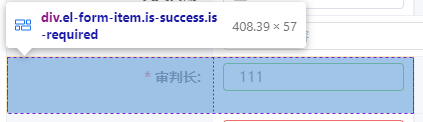
正好也是四个必填项(该页面有十几个必填项(如下图),在该条件下只显示4个)

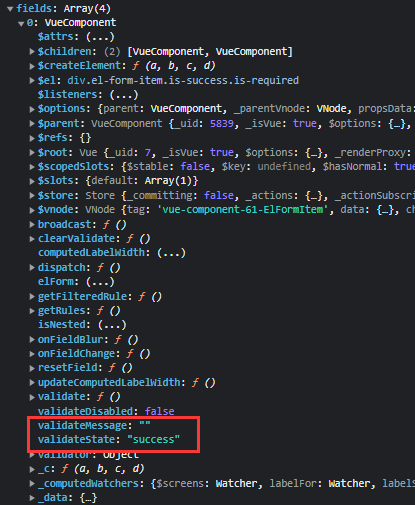
将fields一个个点开(每一个vue组件实例中的$el鼠标悬浮上去,会指向页面相关dom,也正好对应四个必填项),看看它们之间的区别:
第一个【审判长】:


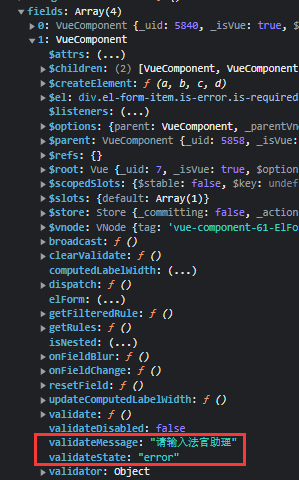
后面几个:

可以得出结论,第一个是验证通过的,它的validateState:"success",validateMessage: "",后面几个验证不通过的:validateState: "error",validateMessage: "请输入法官助理" / validateMessage: "请输入法书记员" / validateMessage: "请输入审判员"。
validateState是验证是否通过,validateMessage就是rules中校验信息的message。
因此,我们可以用fields数组来检查当前表单中的必填项是否填写,而不用去关心那些在特定条件下不需要的必填项!
封装方法:
/** * * @param vm $refs.formName * @returns {boolean} */ export function formValidate(vm) { vm.validate(); let validateList = vm.fields.map(_vm => ({ validateState:_vm.validateState, validateMessage: _vm.validateMessage })); if(validateList.find(item=>item.validateState == 'error')){ vm.$message.error(validateList.find(item=>item.validateState == 'error').validateMessage) return false } return true }
页面调用:
// 提交表单前校验必填项 submit(){ if(!this.$commonUtils.formValidate(this.$refs.submission))return; ... // 略 }
至此,每次增加必填项的时候,只需要在页面(<el-form-item>)声明prop,在rules中增加规则,就不用做其他修改,都交给上面封装的方法~
脚踏实地行,海阔天空飞~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号