函数防抖和节流在平时业务中经常会用到,一般都是调用已经封装好的方法,下面介绍一种新的思路:vue自定义指令!
下面这段代码以防抖为例,el-input标签直接写上v-debounce,传入arg参数:search和expression表达式:‘input’,1000。
seach为需要防抖的函数,'input'为绑定的事件名称,1000(ms)表示防抖间隔时间。
<template> <el-input v-debounce:search="'input',1000" v-model="value"></el-input> </template> <script> export default { name: 'Index', data() { return { value: '' } }, methods:{ search(){ console.log(this.value) } } } </script>
在main.js中自定义指令:
防抖:
//coder__wang Vue.directive("debounce", { inserted: (el, binding, vnode) => { const that = vnode.context, eventName = binding.expression.replace(/,(.+)/g, '').replace(/'/g, ''), delay = binding.expression.replace(/(.+),/g, '').replace(/'/g, ''), event = that[binding.arg]; el.addEventListener(eventName, wUtil.debounce(event, delay)); //防抖 } });
这里拿到dom对象el,给其添加eventName事件,wUtil是我的函数工具库:
下载: npm i wangs-utils
使用: import * as wUtil from 'wangs-utils/dist/wang_utils';
本文用到的debounce、throttle可以参考链接
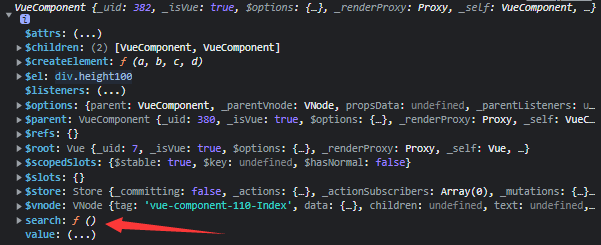
vnode.context为当前虚拟节点的上下文,即当前组件实例,可以访问到页面中声明的search方法:

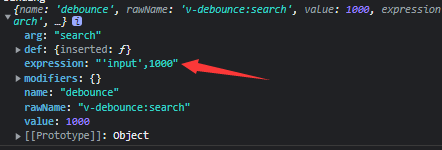
binding包含自定义指令的一些信息,arg:search为指令参数名称,expression: "'input',100"为指令右侧的表达式字符串,在本方法中可以将expression分为eventName和delay

这样vue自定义指令的防抖就完成了,下面附上节流代码(改一下防抖的指令名称和方法名称就ok):
节流:
//coder__wang Vue.directive("throttle", { inserted: (el, binding, vnode) => { const that = vnode.context, eventName = binding.expression.replace(/,(.+)/g, '').replace(/'/g, ''), delay = binding.expression.replace(/(.+),/g, '').replace(/'/g, ''), event = that[binding.arg]; el.addEventListener(eventName, wUtil.throttle(event, delay)); //节流 } });
脚踏实地行,海阔天空飞~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号