前面对脚手架和其原理有个初步的认识: 认识vue-cli脚手架 、 浅析vue-cli脚手架命令的执行过程
本篇将和大家一起实操,从零开始搭建一个简易的脚手架(需要有node环境)~
首先,新建一个文件夹wang-cli-test,在该文件夹下打开终端,初始化项目:npm init -y。
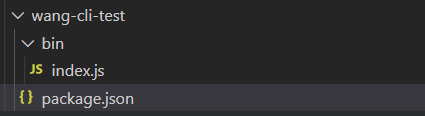
用vs code打开该项目,新建子文件夹bin,bin目录下新建index.js,如图:

接下来配置package.json文件:
1 { 2 "name": "wang-cli-test", 3 "version": "1.0.0", 4 "description": "", 5 "bin": { 6 "wang-test": "bin/index.js" 7 }, 8 "main": "index.js", 9 "scripts": { 10 "test": "echo \"Error: no test specified\" && exit 1" 11 }, 12 "keywords": [], 13 "author": "", 14 "license": "ISC" 15 }
上面代码中bin中的"wang-test"就是以后脚手架的主命令,会指向bin/index.js文件。
接下来编辑bin/index.js文件:
1 #!/usr/bin/env node 2 3 console.log('hellow wang')
#!/usr/bin/env node这行代码前文已经介绍用法了,主要是用于声明该文件以node命令来执行。

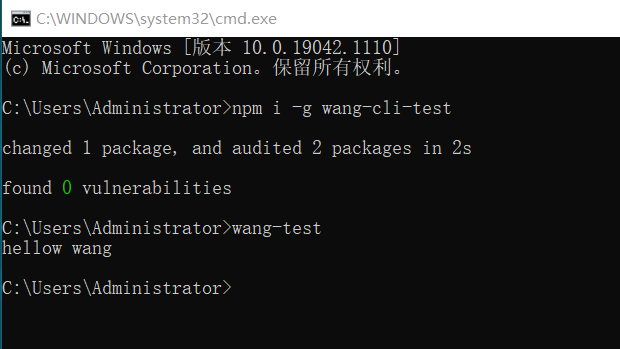
输入主命令: wang-test

在bin/index.js中的代码就成功执行,这样我们的第一个脚手架的最简版本已经完成啦。
脚手架的雏形已经完成,但是我们知道脚手架远远不止如此!脚手架的开发过程中需要依赖很多包,下面我们将给我们的脚手架增加一个包,先给大家介绍一个npm包本地调试的方法~
新建一个项目,重复文章开头的操作,不同之处是package.json中的bin不同:

接下来将把这个npm包加入到本地调试,避免发布线上的繁琐操作(比如每次修改之后发布,会要求你修改version...)
在当前项目下,输入 npm link

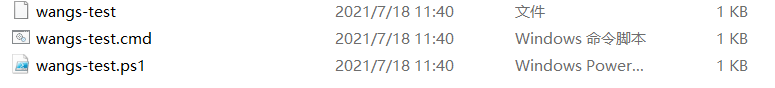
在node目录中:C:\Users\Administrator\AppData\Roaming\npm会出现以下几个文件:

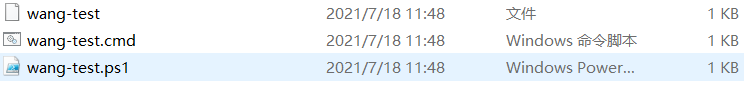
细心的你肯定会发现,我们之前全局安装我们线上脚手架的时候,也生成了这些命令文件:

wang-test.cmd和wangs-test.cmd文件都会有这行代码:
endLocal & goto #_undefined_# 2>NUL || title %COMSPEC% & "%_prog%" "%dp0%\node_modules\wangs-test\bin\index.js" %*z
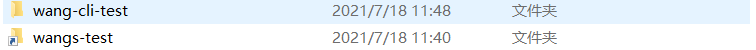
我们进入到node_modules文件夹下会看到:

wang-cli-test文件夹就是我们开头npm全局安装的脚手架,下面的wangs-test是我们本地脚手架,这里是个快捷方式,会软链接到我们wangs-test这个项目所在地址~
这俩个命令最终都会指向我们项目中的bin\index.js文件!再来测试一下,wangs-test这条命令能不能执行:

这样,本地调试已经实现~ 接下来给脚手架wangs-test增加一个包依赖。
再新建一个项目wangs-test-module,项目结构如下:

index.js:
1 module.exports = { 2 log() { 3 console.log('我是依赖包!!!') 4 } 5 }
package.json:
1 { 2 "name": "wangs-test-module", 3 "version": "1.0.0", 4 "description": "", 5 "main": "index.js", 6 "scripts": { 7 "test": "echo \"Error: no test specified\" && exit 1" 8 }, 9 "keywords": [], 10 "author": "", 11 "license": "ISC" 12 }
怎么将该项目(wangs-test-module)加入到wangs-test的包依赖呢,还是用 npm link!
在wangs-test-module目录下执行npm link将该项目加入本地调试。
在wangs-test下引入分包:npm link wangs-test-module。
继续执行:npm i -S wangs-test-module,此时会报错404,意思是npm没有找到这个包,此时我们需要在wangs-test的package.json中手动增加依赖:
"dependencies": { "wangs-test-module": "^1.0.0" }
继续执行:npm i -S wangs-test-module就成功啦!接下来使用这个包:
wangs-test项目中的index.js文件:
1 #!/usr/bin/env node 2 3 console.log('hellow wang') 4 5 const mod = require("wangs-test-module"); 6 7 console.log(mod);
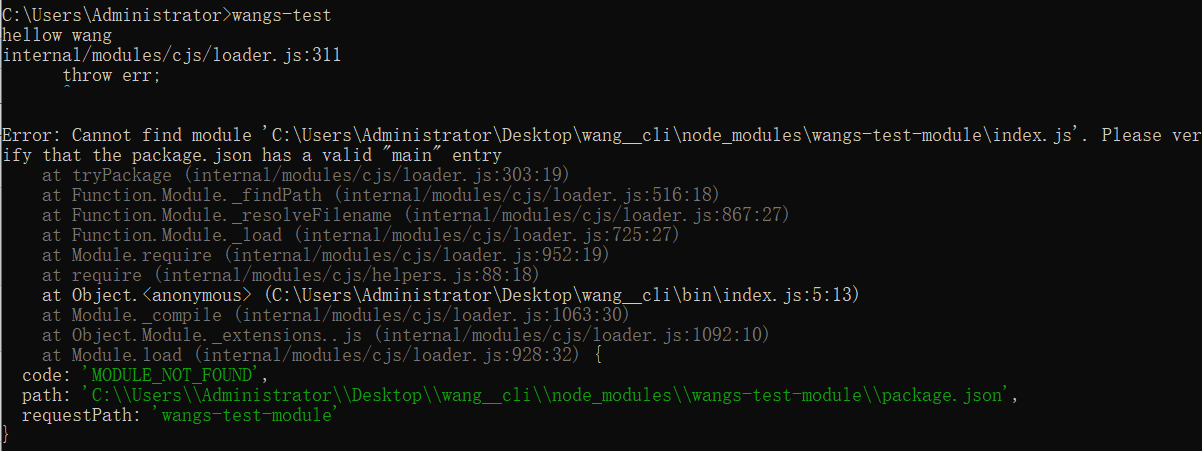
好的,继续执行脚手架命令,看看有没有引入成功。

这个错误的原因,是我们的分包文件的package.json中的main入口文件有误,将其改为: "main": "src/index.js",
接下来执行wangs-test

成功引入分包!
脚手架本地调试完分包后,一切正常的话,就可以将分包和脚手架一起发布到npm啦~
以上就是从0到1开发一个最基础的脚手架啦,后面还会继续探索脚手架更深层次的原理和更复杂的操作~
脚踏实地行,海阔天空飞~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号