不知道大家平时工作中,有没有遇到这样一种情况:后端接口返回的数据,全都是一维的数组,都是平铺直叙式的数据,业务需求却要你实现树形结构的功能。那么,针对这种情况该怎么办呢?是跟后台好好沟通一下呢,还是沟通一下呢 :)
下面我将封装一种重组树形结构数据的方法,希望能够给大家带来一点帮助!
1 /** 2 * 3 * @param {Array} data 4 * @param {string} pid 子树找父级的标识,这里面默认子树的标识为id,如果不为id,就再传一个子树id 5 标识 6 * @param {string} child 自定义子树字段名称 7 * @returns 8 */ 9 export function makeTree(data,pid,child){ 10 let parents = data.filter(p => p[pid] === 0), 11 children = data.filter(c => c[pid] !== 0); 12 dataToTree(parents, children); 13 return parents; 14 15 function dataToTree(parents, children){ 16 parents.map(p => { 17 children.map((c, i) => { 18 if(c[pid] === p.id){ 19 let _children = JSON.parse(JSON.stringify(children)); 20 _children.splice(i, 1); 21 dataToTree([c], _children); 22 if(p[child]){ 23 p[child].push(c); 24 }else{ 25 p[child] = [c]; 26 } 27 } 28 }) 29 }) 30 } 31 }
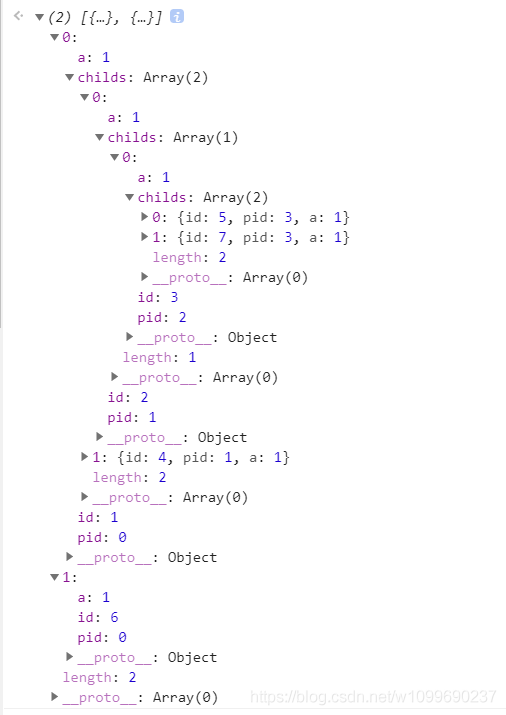
效果:

输出:

以上就完成对树形结构数据的封装啦!下一篇是对树形结构数据降维的方法封装:https://www.cnblogs.com/coder--wang/p/15042154.html
更多项目中常见的方法封装,传送门:https://github.com/wangruibin666/wang-utils
脚踏实地行,海阔天空飞~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号