ps:脚手架系列主要记录我自己对脚手架学习的一个过程,如有不对请帮忙指点一二! [抱拳]
作为一名前端开发工程师,平时开发项目大多都离不开一个重要的工具,那就是脚手架。下面让我们来了解一下什么是脚手架,以及它给工作带来的一些帮助。


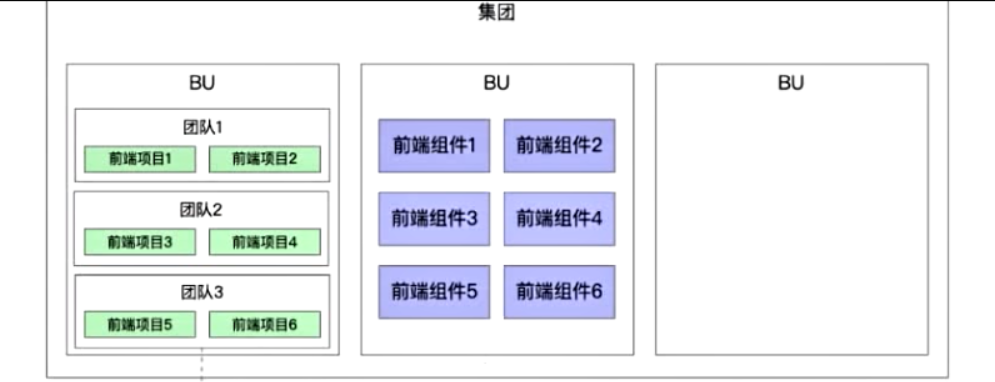
通过上图,我们可以看出,如果一家公司的开发团队具有一定规模,那么自研一款脚手架就非常有实用价值,拥有一个优秀的脚手架工具也会带来诸多便捷。主要包括以下三点:
1.自动化:项目中可复用代码的拷贝、git代码库管理、项目的打包上线
2.标准化:创建项目、git flow 、发布、回滚
3.数据化:研发过程系统化、数据化、研发流程可量化
那么,你可能会发出疑问:现有的自动化构建工具(jenkins、travis...)已经很成熟了,为什么还需要自研脚手架?
1.不满足需求:jenkins、travis通常在git hooks中触发,需要在服务端执行,无法覆盖研发人员本地功能,如:创建项目自动化、本地git操作自动化等
2.定制复杂:jenkins、travis定制过程需要开发插件,其过程较为复杂,需要用到java语言,对前端开发并不友好
其实脚手架的本质是一个操作系统客户端,通过输入指令来完成某些操作。拿vue-cli为例:
1 vue create vue-test
该命令由3部分构成:
1.主命令:vue
2.command:create
3.command的params:vue-test
解释:创建一个vue项目,项目名称是vue-test。
其中的执行原理:
1.在终端输入:vue create vue-test
2.终端解析出vue命令
3.终端在环境变量中找到vue命令
4.终端根据vue命令链接到实际文件vue
5.终端利用node执行vue文件
6.vue解析command/options
7.vue执行command
8.执行完毕,退出
好了,脚手架的认识就到这里,后续会继续深入学习脚手架及其执行原理。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号